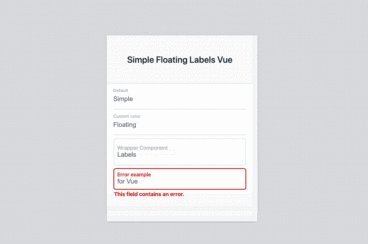
浮动标签纸片输入框(Floating Label Paper Input)
made with
React
简介及使用教程
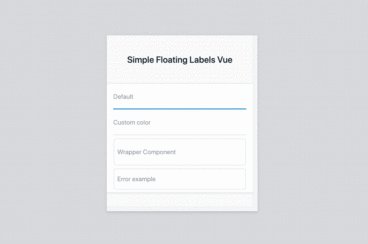
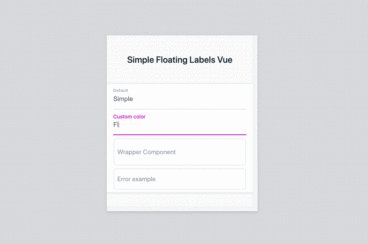
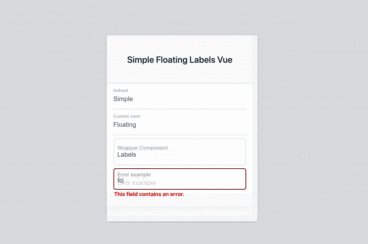
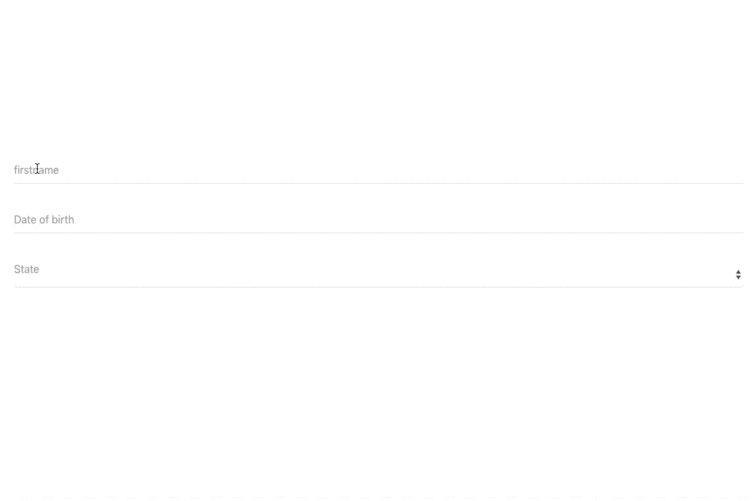
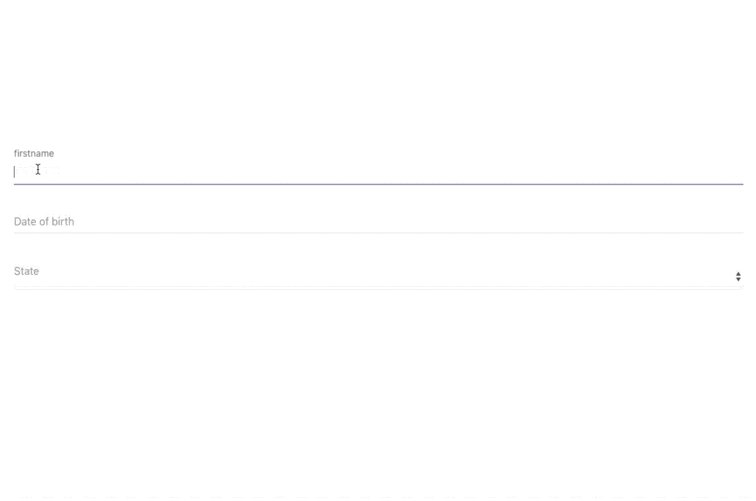
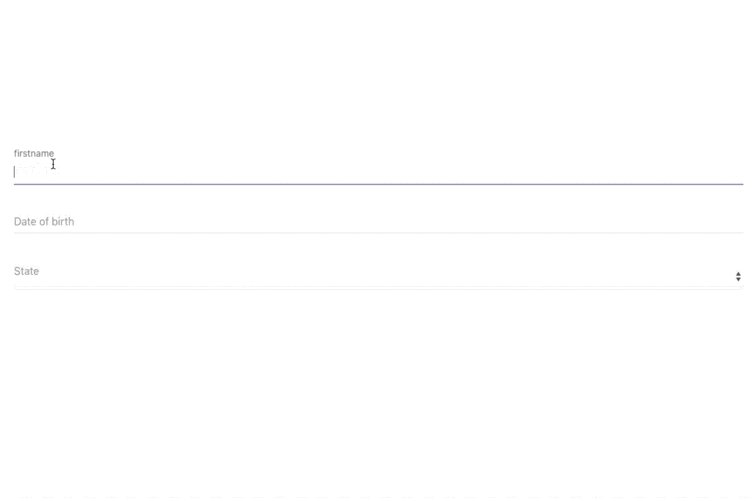
浮动标签纸片输入框(Floating Label Paper Input)是一个具有浮动标签的表单元素组件,包括Material风格文本框、选择框和输入掩码,支持错误消息处理。
安装
Npm
npm i react-floating-label-paper-input
Yarn
yarn add react-floating-label-paper-input
使用
import React,{Component} from "react"
import FloatingLabelInput from "react-floating-label-paper-input";
class FloatingLabelTextExample extends Component{
constructor(props){
super(props);
this.handleForm = this.handleForm.bind(this);
this.isValid = this.isValid.bind(this);
this.getValidationMessages = this.getValidationMessages.bind(this);
this.state = {
formData:{}
}
}
isValid(key){
return false;
}
getValidationMessages(key){
return `${key} is require`;
}
handleForm(key,value){
this.setState({
formData: Object.assign({}, this.state.formData, { [key]: value }),
});
}
render(){
return(
<FloatingLabelInput type={"text"} labelName={"firstname"} onChange={(e) => {e.preventDefault();this.handleForm("firstname", e.currentTarget.value)}} name={"firstname"} value={this.state.formData.firstname ? this.state.formData.firstname : ""} isValid={this.isValid('firstname')} errorMessage={this.getValidationMessages('firstname')} />
)
}
}
export default FloatingLabelTextExample;
示例

作者
Dhaval Rajani
相关项目