Vue Mugen Scroll
made with Vuejs
Vue Mugen Scroll
这是一个无限滚动组件。
相关问答
暂无相关问题
简介及使用教程
Vue Mugen Scroll是一个无限滚动组件。日文むげん[mugen]的英文为Infinity无限的。
Vue Mugen Scroll组件非常小,仅2kb,易用。
安装
Npm
npm i vue-mugen-scroll
Yarn
yarn add vue-mugen-scroll
浏览器
<script src="https://unpkg.com/vue@2.6.11/dist/vue.js"></script>
<script src="https://unpkg.com/vue-mugen-scroll@latest/dist/vue-mugen-scroll.min.js"></script>
使用
<template>
<div id="app">
<div class="list">your list of items</div>
<!-- add the component right after your list -->
<mugen-scroll :handler="fetchData" :should-handle="!loading">
loading...
</mugen-scroll>
</div>
</template>
<script>
import MugenScroll from 'vue-mugen-scroll'
export default {
data() {
// do not run handler when it's loading
return {loading: false}
},
methods: {
fetchData() {
this.loading = true
// ... the code you wanna run to fetch data
this.loading = false
}
},
components: {MugenScroll}
}
</script>
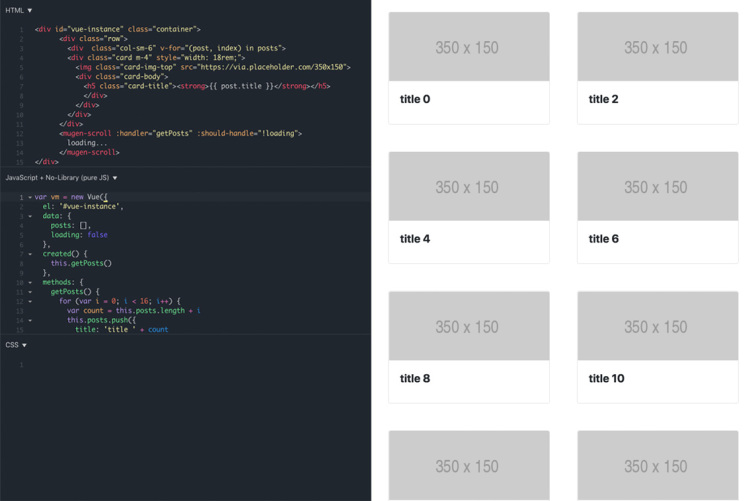
示例

作者
EGOIST
@_egoistlily相关项目