vuetify-dialog
made with
Vuejs
vuetify-dialog
vuetify-dialog不需要任何模板就能让你在Vuetify中正常使用模态对话框。
简介及使用教程
vuetify-dialog 适用于Vuetify.js框架,是vuedl(https://github.com/yariksav/vuedl)对话框在Vueify.js中的使用助手。
vuetify-dialog不需要任何模板就能让你在Vuetify中正常使用模态对话框。
安装
npm install vuetify-dialog
yarn add vuetify-dialog
使用
import vuetify from '@/plugins/vuetify'
import VuetifyDialog from 'vuetify-dialog'
import 'vuetify-dialog/dist/vuetify-dialog.css'
Vue.use(VuetifyDialog, {
context: {
vuetify
}
})
示例
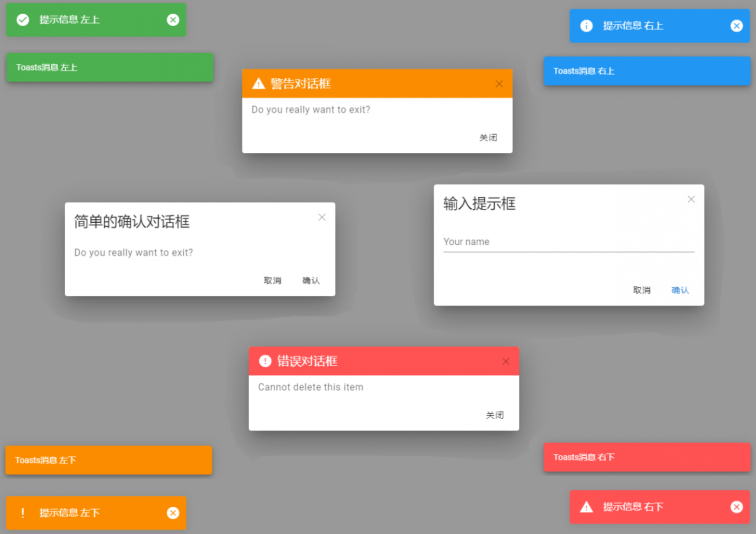
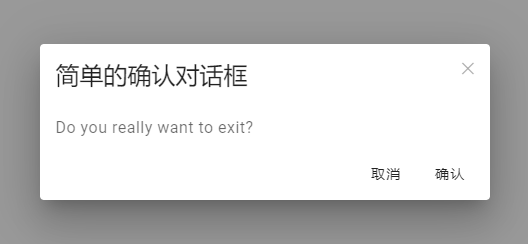
简单确认对话框
const res = await this.$dialog.confirm({
text: 'Do you really want to exit?',
title: 'Warning'
})

警告对话框
const res = await this.$dialog.warning({
text: 'Do you really want to exit?',
title: 'Warning'
})

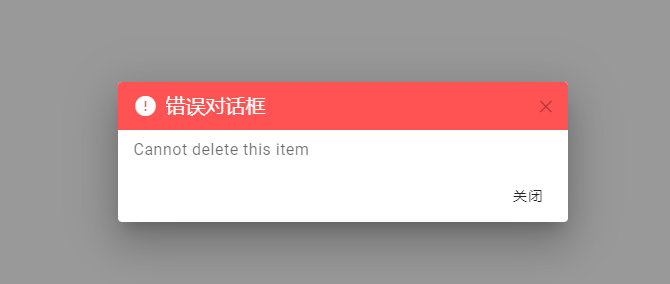
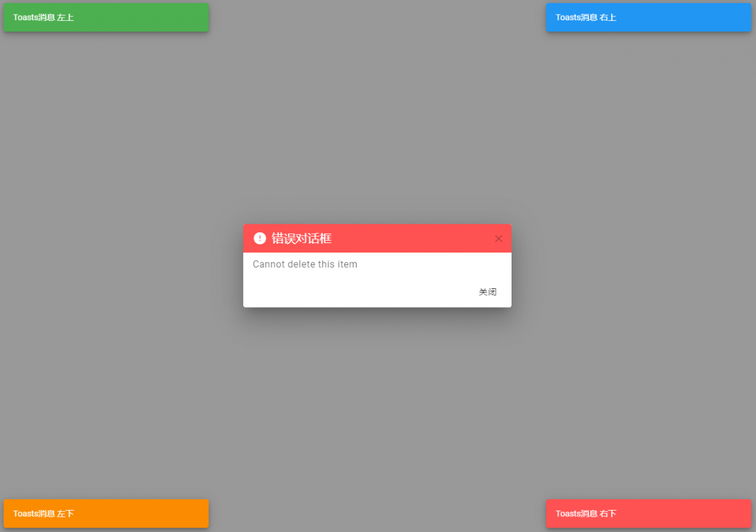
错误对话框
this.$dialog.error({
text: 'Cannot delete this item',
title: 'Error'
})

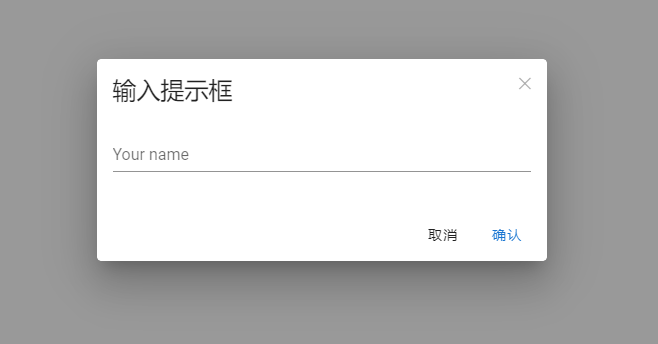
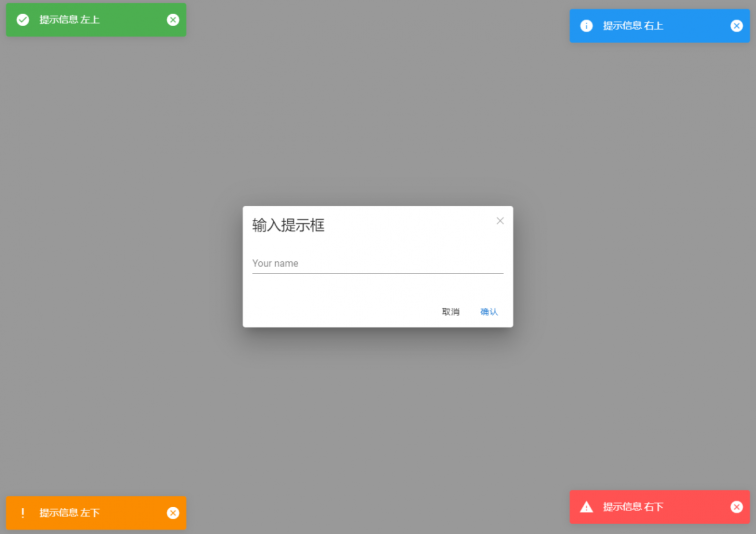
输入(Prompt)对话框
let res = await this.$dialog.prompt({
text: 'Your name',
title: 'Please input your name'
})

通知(Notification)
通知(Notification)是通过Vuetify的dialog和alert组件实现,共4个主题,分别是 success, info, warning 和error,可以通过position参数指定位置,传入timeout可设置关闭时间。
this.$dialog.notify.info('Test notification', {
position: 'top-right',
timeout: 5000
})

消息条(toast)
消息条是通过Vuetify的组件v-snackbar实现,和通知(Notification)一样,共4个主题,分别是 success, info, warning 和error,可以通过position参数指定位置。
this.$dialog.message.info('Test', {
position: 'top-left'
})

Actions
所有的对话都可以放置按钮,在options下的actions属性中进行设置。
{
...
actions: {
'false': 'No',
'true': 'Yes'
}
}
// result will be true, false, or undefigned
{
...
actions: ['No', 'Yes']
}
// result will be 'No', 'Yes', or undefigned
也可以使用完整的定义:
{
actions: [{
text: 'Yes', color: 'blue', key: true
}]
}
作者
yariksav
相关项目