Vue Good Table
made with
Vuejs

Vue Good Table
这是一个基于Vue.js的数据表组件。
简介及使用教程
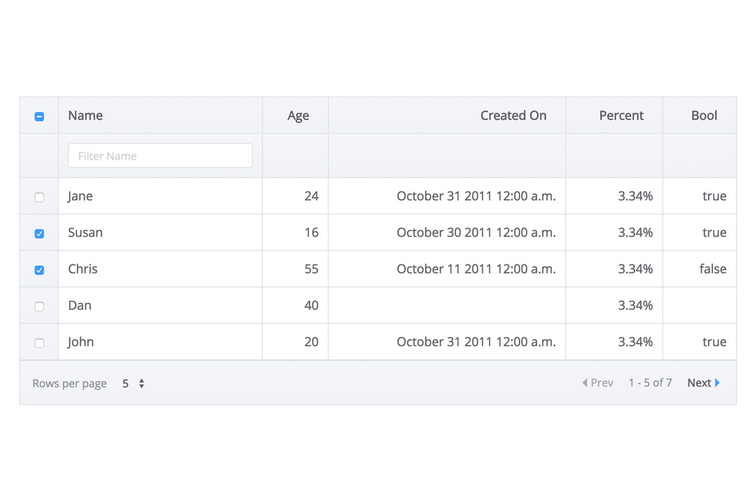
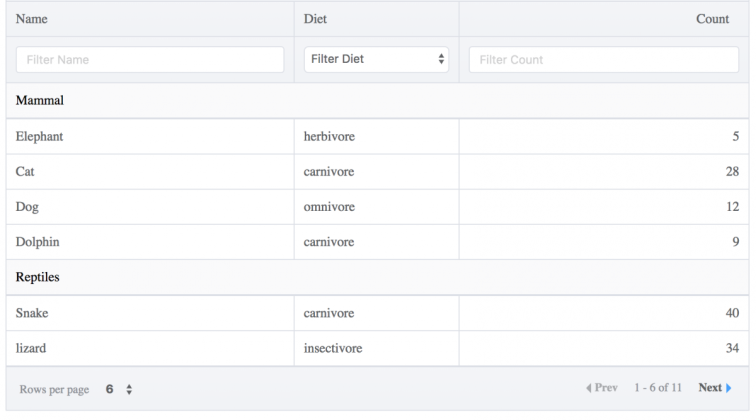
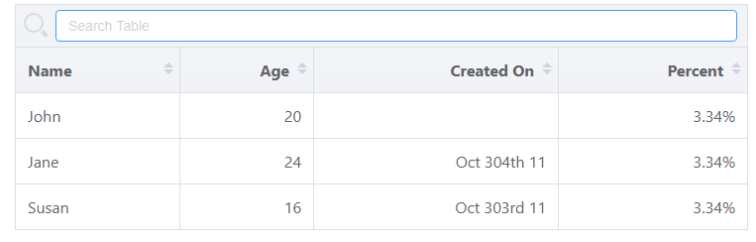
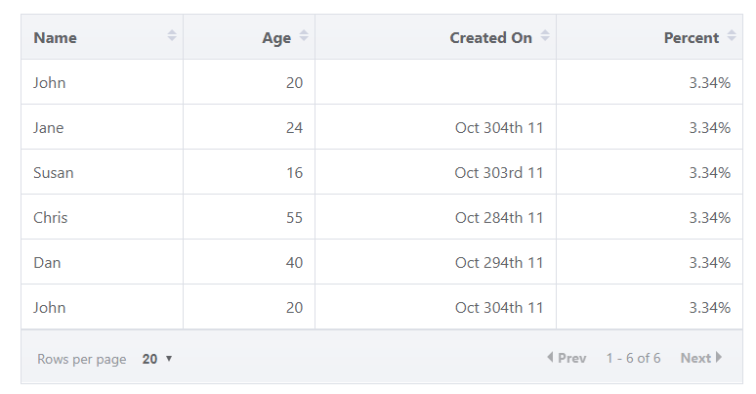
Vue-Good-Table是一个基于Vue.js的数据表组件,简单、干净,具有排序、列过滤、分页等更多基本功能。
安装
Npm
npm i vue-good-table
Yarn
yarn add vue-good-table
使用
全局引入
import VueGoodTablePlugin from 'vue-good-table';
// import the styles
import 'vue-good-table/dist/vue-good-table.css'
Vue.use(VueGoodTablePlugin);
组件引入
import { VueGoodTable } from 'vue-good-table';
// add to component
components: {
VueGoodTable,
}
Typescript
components: {
'vue-good-table': require('vue-good-table').VueGoodTable,
}
使用:
<vue-good-table
:columns="columns"
:rows="rows"/>
数据:
{
columns: [
{
label: 'Name',
field: 'name',
},
{
label: 'Age',
field: 'age',
type: 'number',
},
{
label: 'Created On',
field: 'createdAt',
type: 'date',
dateInputFormat: 'yyyy-MM-dd',
dateOutputFormat: 'MMM Do yy',
},
{
label: 'Percent',
field: 'score',
type: 'percentage',
},
],
rows: [
{ id:1, name:"John", age: 20, createdAt: '',score: 0.03343 },
{ id:2, name:"Jane", age: 24, createdAt: '2011-10-31', score: 0.03343 },
{ id:3, name:"Susan", age: 16, createdAt: '2011-10-30', score: 0.03343 },
{ id:4, name:"Chris", age: 55, createdAt: '2011-10-11', score: 0.03343 },
{ id:5, name:"Dan", age: 40, createdAt: '2011-10-21', score: 0.03343 },
{ id:6, name:"John", age: 20, createdAt: '2011-10-31', score: 0.03343 },
],
};
示例



作者
Akshay Anand
@crayonbytes相关项目






