JSCharting Vue Charts
made with
Vuejs

简介及使用教程
JSCharting Vue Charts是一个基于JSCharting的官方Vue包装。
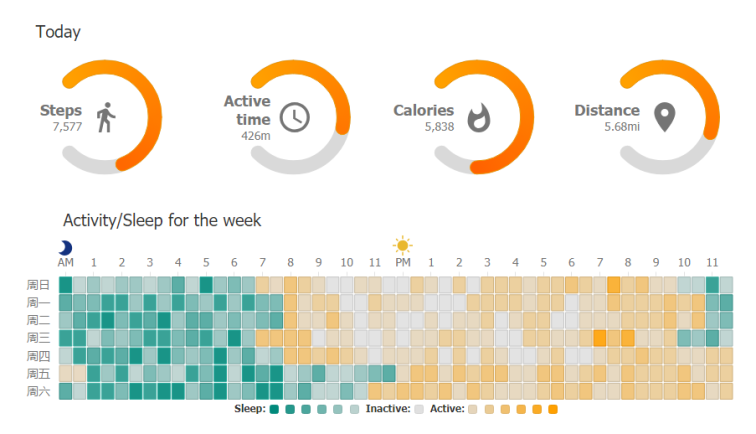
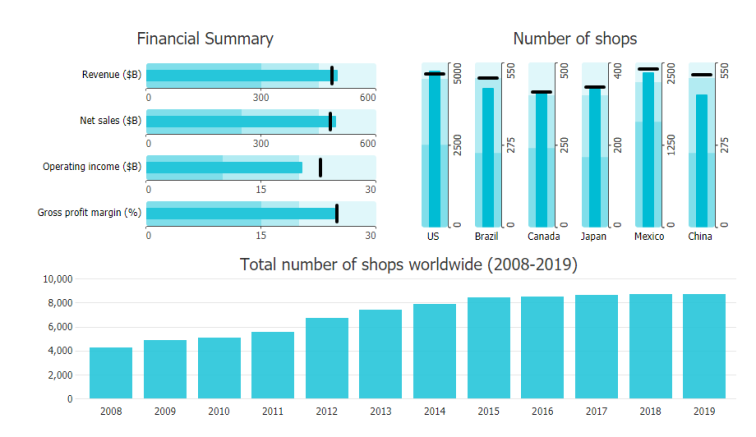
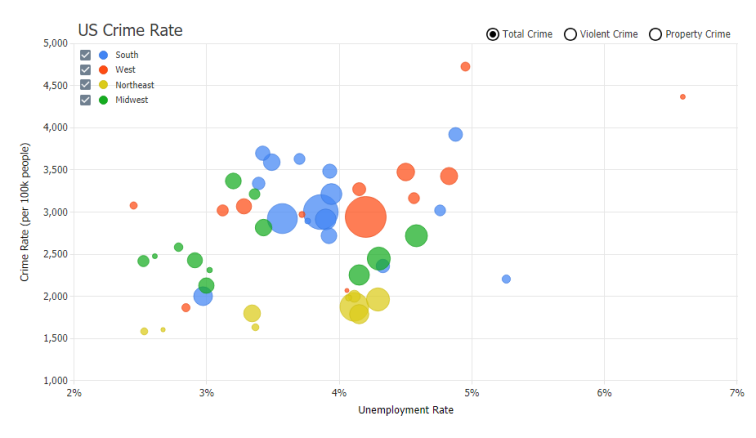
JSCharting是一个JavaScript数据可视化库,可在所有设备和平台上与Vue无缝使用。JSCharting有150多种图表类型,有标准图形(包括饼图,折线图,甜甜圈图和条形图等)、高级图表类型(包括甘特图、JavaScript组织结构图、股票和金融互动图、无缝网格和日历图、JavaScript地图、迷你图和微型图等)。
安装
Npm
npm i jscharting-vue
Yarn
yarn add jscharting-vue
使用
引入
import JSCharting from 'jscharting-vue';
组件使用
<JSCharting :options="options" class="columnChart"></JSCharting>
示例



作者
JSCharting
@jscharting相关项目






