Electron Vue
made with
Vuejs
简介及使用教程
Electron Vue是一个用于制作Electron程序的Vue-CLI样板,帮助用户避免使用vue手动设置Electron程序。
Electron Vue使用了vue-cli脚手架、带有vue-loader的webpack、electron-packager或electron-builder及一些最常用的插件如vue-router、 vuex等。
安装
全局安装
npm install -g vue-cli
使用
创建项目
vue init simulatedgreg/electron-vue my-project
cd my-project
安装依赖
yarn # 或 npm install
yarn run dev # 或者 npm run dev
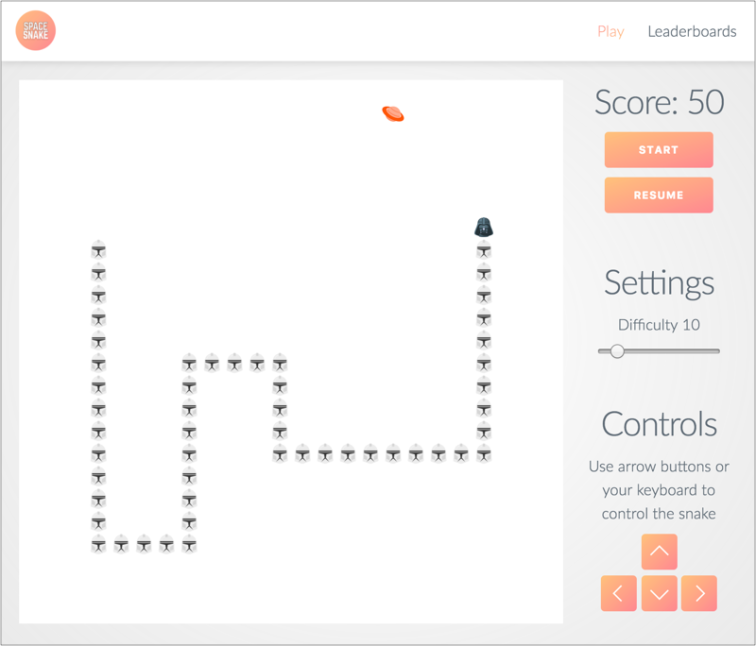
示例
太空贪吃蛇

作者
Greg Holguin
相关项目