Vue2 CRM
made with
Vuejs
简介及使用教程
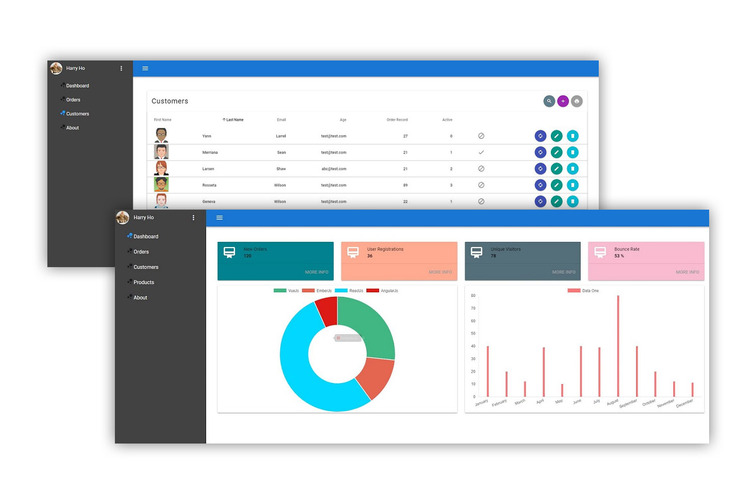
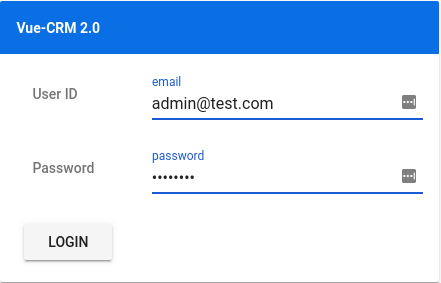
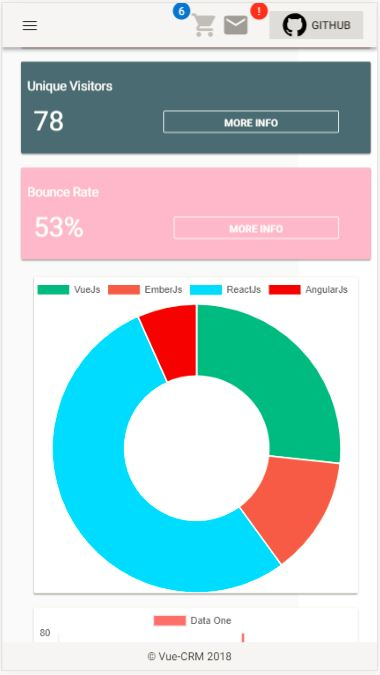
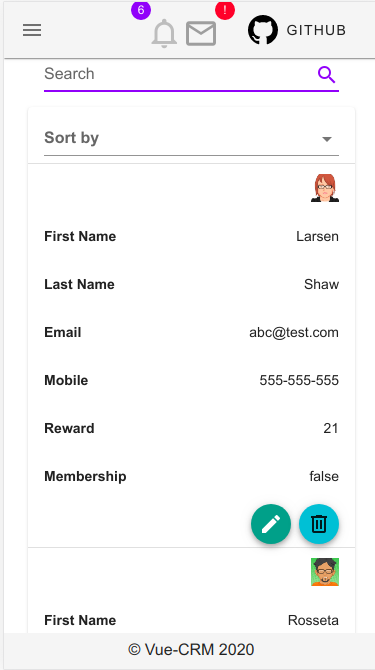
Vue2CRM是一个基于Vue 2 PWA模板和Vuetify UI构建的简单可重用CRM管理系统,目标是为现实世界的业务创建一个可重用的入门项目,实现了包括简单的身份验证过程、具有令牌支持的静态API和简单而优雅的UI设计。
安装
编译步骤
下载源码到本地
git clone https://github.com/harryho/vue2crm.git
安装依赖
cd vue2crm
npm install --from-lock-file
# 或者使用yarn
npm install -g yarn
yarn
启动项目
npm run start
Docker
运行测试版
npm run build
启动Nginx镜像
docker pull nginx:alpine
docker run -p 8080:80 -v \
<your_aboslute_path>/dist:/usr/share/nginx/html nginx:alpine
构建发布镜像
docker build . -t vc-prd:2.0
在后台启动开发镜像
docker run -d --publish 8080:80 --name vc2 vc-prd:2.0
检查日志
docker logs vc2 -f
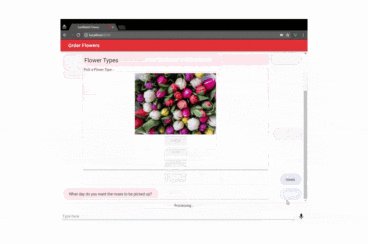
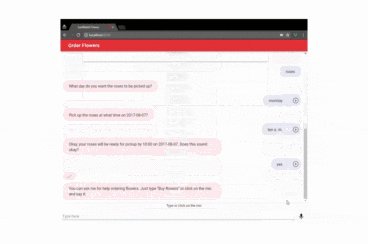
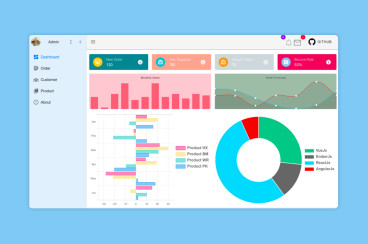
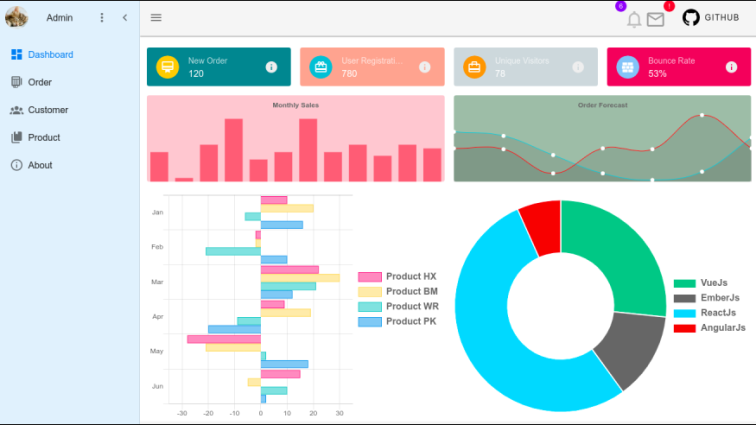
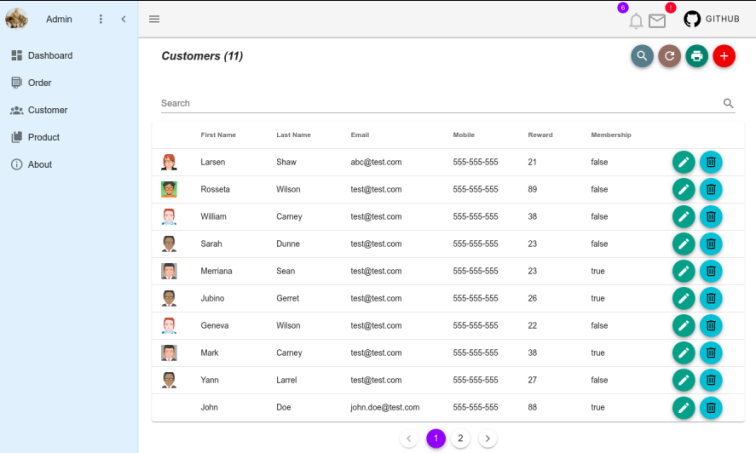
示例





作者
harryho
相关项目