Proppy
made with
React

简介及使用教程
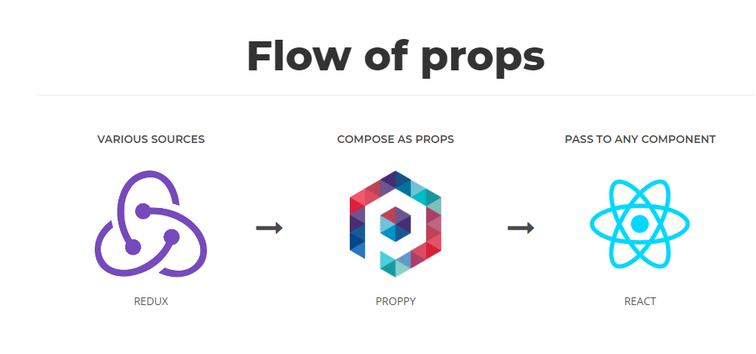
Proppy是一个用于组合Props的JavaScript库,使用组件收到的Object来渲染自身,可在你喜欢的UI框架中使用,当前支持react、Vue、Preact、Redux、Rx。

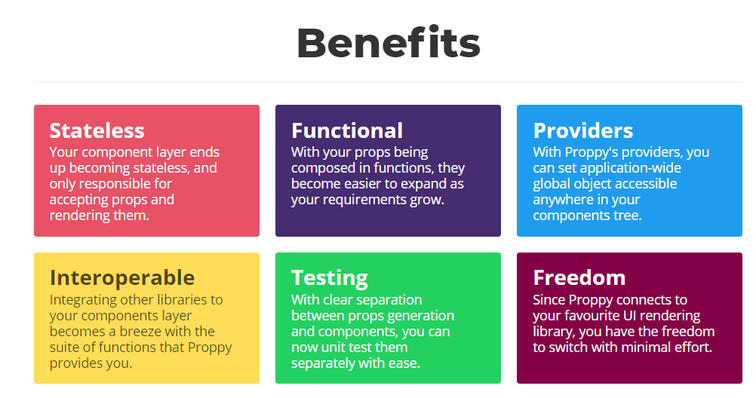
使用Proppy可以将UI组件中的状态提升到一级,这样组件本身就处于无状态状态,实现组件和状态分离。
这样能让你的组件层的功能和小型化,提高了测试的灵活性。
安装
Proppy有多个版本,这里介绍React版的安装。
Npm
npm install --save proppy react proppy-react
Yarn
yarn add proppy react proppy-react
浏览器
<script src="https://unpkg.com/proppy@latest/dist/proppy.min.js"></script>
<script src="https://unpkg.com/proppy-react@latest/dist/proppy-react.min.js"></script>
<script>
// available as `window.ProppyReact`
</script>
使用
文件components/Root.js:
import React from 'react';
import { ProppyProvider } from 'proppy-react';
import MyComponent from './MyComponent';
const providers = {
foo: 'foo value',
};
export default function Root() {
return (
<ProppyProvider providers={providers}>
<MyComponent />
</ProppyProvider>
);
}
文件components/MyComponent.js
import React from 'react';
import { compose, withProps } from 'proppy';
import { attach } from 'proppy-react';
const P = compose(
withProps((props, providers) => ({
foo: providers.foo,
})),
withProps({ bar: 'bar value' }),
);
function MyComponent(props) {
const { foo, bar } = props;
return <p></p>;
}
export default attach(P)(MyComponent);
示例


作者
Fahad Ibnay Heylaal
@fahad19相关项目






