Vue Tagsinput
made with
Vuejs
简介及使用教程
Vue Tagsinput是一个带有自动完成的标签输入框组件,使用Vue.js 2构建,带有Typeward的简单标签输入框。
安装
Npm
npm i @voerro/vue-tagsinput
Yarn
yarn add @voerro/vue-tagsinput
浏览器
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.13/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@voerro/vue-tagsinput@2.2.0/dist/voerro-vue-tagsinput.js"></script>
<script>
new Vue({
el: '#app',
components: { "v-tags-input": VoerroTagsInput },
});
</script>
使用
引入并注册组件
import VoerroTagsInput from '@voerro/vue-tagsinput';
Vue.component('tags-input', VoerroTagsInput);
使用
<tags-input element-id="tags"
v-model="selectedTags"
:existing-tags="[
{ key: 'web-development', value: 'Web Development' },
{ key: 'php', value: 'PHP' },
{ key: 'javascript', value: 'JavaScript' },
]"
:typeahead="true"></tags-input>
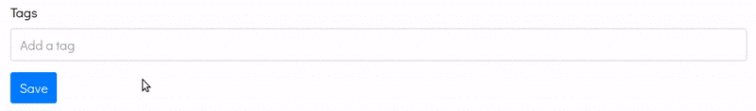
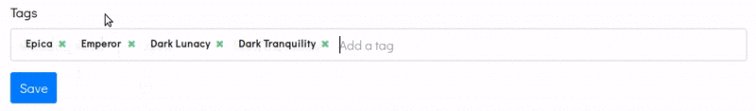
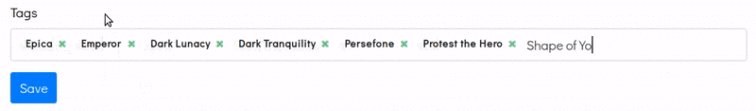
示例


作者
Alexander Zavyalov
相关项目