Vue Ads Table Tree
made with
Vuejs
简介及使用教程
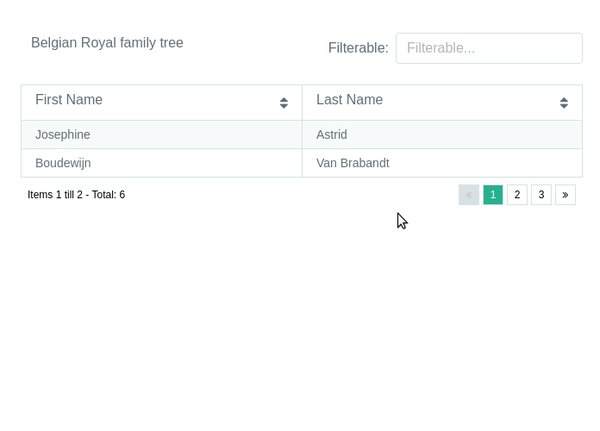
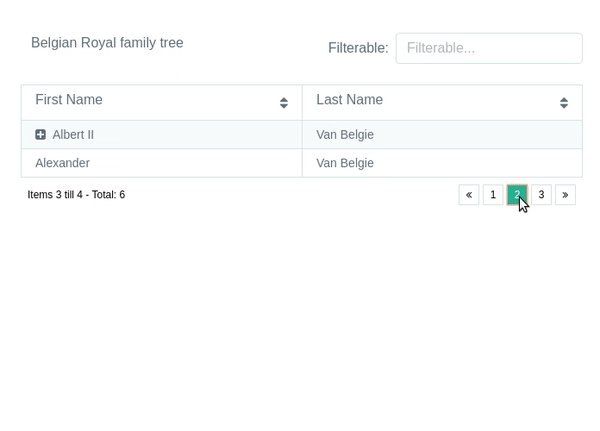
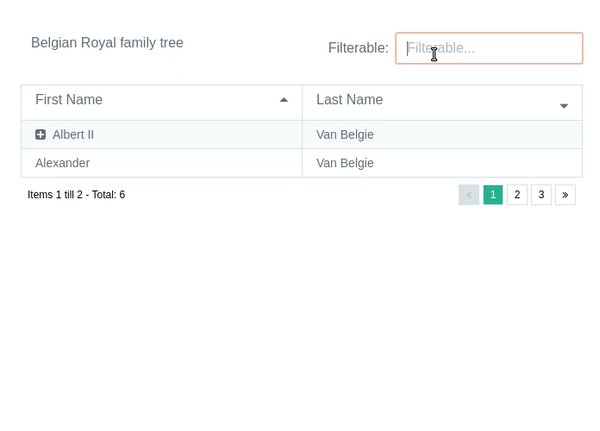
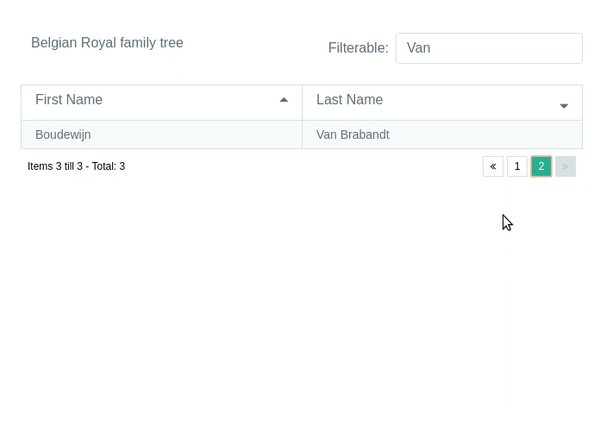
Vue Ads Table Tree是一个数据表组件,具有过滤、排序和分页功能的。
Vue Ads Table Tree的行可以具有子行,可以构建树结构,还支持异步调用从后端加载行。
Vue Ads Table Tree是使用CSS框架tailwindcss和Vue.js开发的。
安装
Npm
npm i vue-ads-table-tree
Yarn
yarn add vue-ads-table-tree
使用
引入并注册
import { VueAdsTable } from 'vue-ads-table-tree';
export default {
name: 'BasicTableApp',
components: {
VueAdsTable,
},
}
使用组件
<vue-ads-table
:columns="columns"
:rows="rows"
:classes="classes"
:filter="filter"
:start="start"
:end="end"
@filter-change="filterChanged"
:call-rows="callRows"
:call-children="callChildren"
:call-temp-rows="callTempRows"
>
<!-- Will be applied on the name column for the rows with an _id of tiger -->
<template slot="name_tiger" slot-scope="props">test cell - {{ props.row.name }}</template>
<!-- Will be applied on the city column -->
<template slot="city" slot-scope="props">test column - {{ props.row.city }}</template>
<!-- Will be applied on the row with _id tiger -->
<template slot="_tiger" slot-scope="props">test row - {{ props.row[props.column.property] }}</template>
<template slot="no-rows">Geen resultaten</template>
<template slot="sort-icon" slot-scope="props"> ({{ props.direction === null ? 'null' : (props.direction ? 'up' : 'down') }}) </template>
<template slot="toggle-children-icon" slot-scope="props"> [{{ props.expanded ? '-' : '+' }}] </template>
</vue-ads-table>
数据
let rows = [
{
_id: 'tiger',
name: 'Tiger Nixon',
function: 'System Architect',
city: 'Edinburgh',
id: '5421',
since: '2011/04/25',
budget: '$320,800',
_hasChildren: true,
},
{
name: 'Lael Greer',
function: 'Systems Administrator',
city: 'London',
id: '6733',
since: '2009/02/27',
budget: '$103,500',
_showChildren: true,
_children: [
{
name: 'Garrett Winters',
function: 'Accountant',
city: 'Tokyo',
id: '8422',
since: '2011/07/25',
budget: '$170,750',
},
],
},
];
rows.length = 4;
let columns = [
{
property: 'id',
title: 'ID#',
direction: null,
filterable: true,
},
{
property: 'name',
title: 'Name',
direction: null,
filterable: true,
},
{
property: 'function',
title: 'Function',
direction: null,
filterable: true,
groupable: true,
},
{
property: 'city',
title: 'City',
direction: null,
filterable: true,
},
{
property: 'since',
title: 'Since',
direction: null,
filterable: true,
},
{
property: 'budget',
title: 'Budget',
direction: null,
filterable: true,
},
];
let classes = {
group: {
'vue-ads-font-bold': true,
'vue-ads-border-b': true,
'vue-ads-italic': true,
},
'0/all': {
'vue-ads-py-3': true,
'vue-ads-px-2': true,
},
'even/': {
'vue-ads-bg-blue-lighter': true,
},
'odd/': {
'vue-ads-bg-blue-lightest': true,
},
'0/': {
'vue-ads-bg-blue-lighter': false,
'vue-ads-bg-blue-dark': true,
'vue-ads-text-white': true,
'vue-ads-font-bold': true,
},
'1_/': {
'hover:vue-ads-bg-red-lighter': true,
},
'1_/0': {
'leftAlign': true
}
};
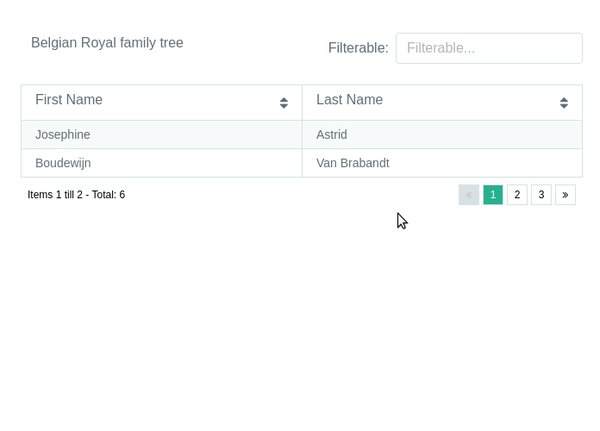
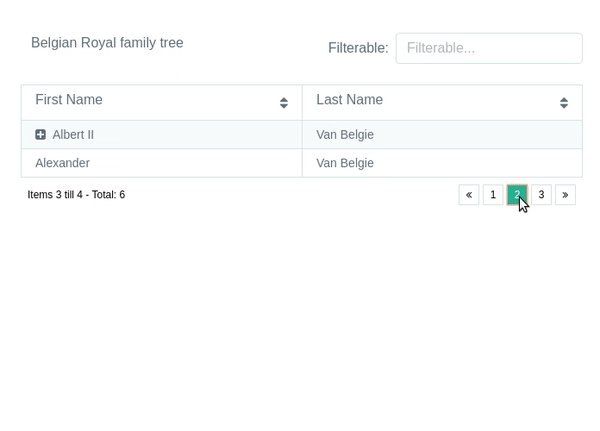
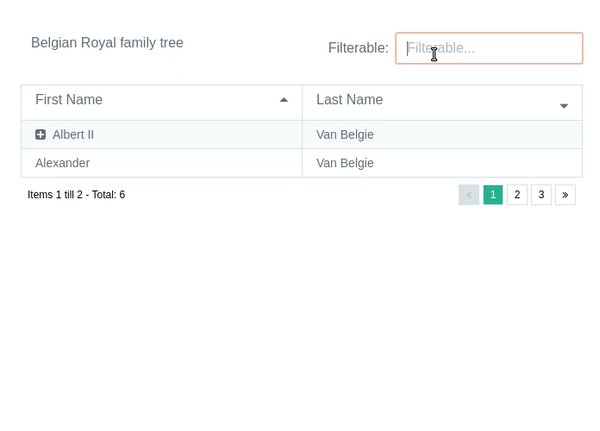
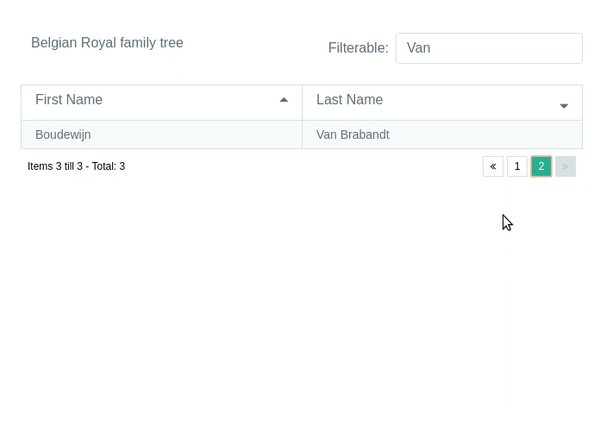
示例

作者
Arne De Smedt
@arnesmedt相关项目