Vue TwentyTwenty
made with
Vuejs

简介及使用教程
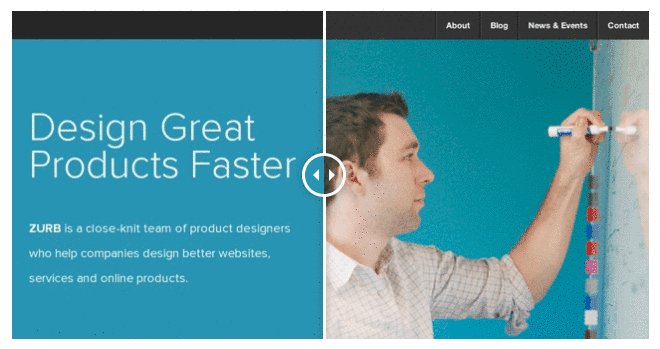
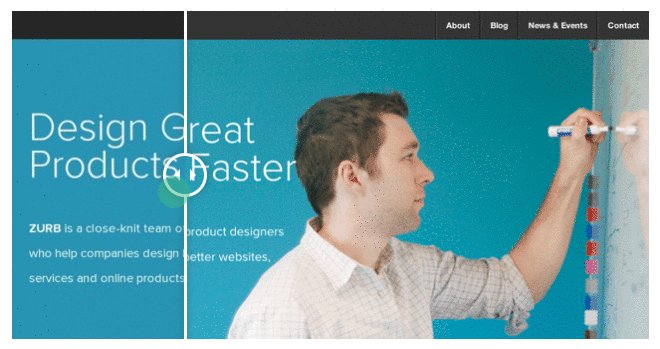
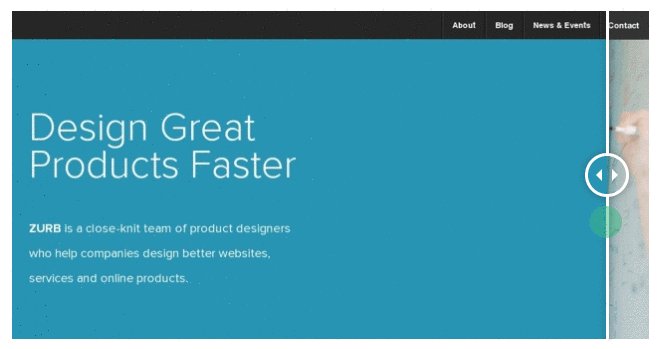
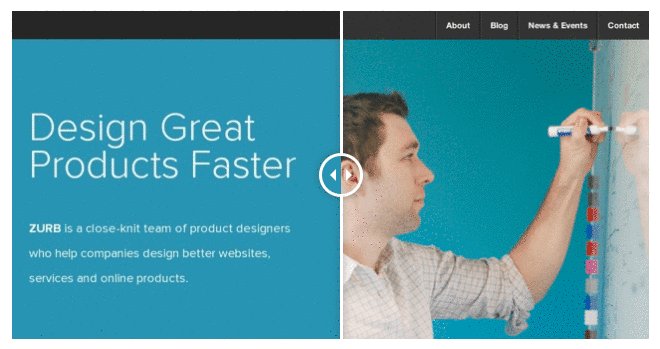
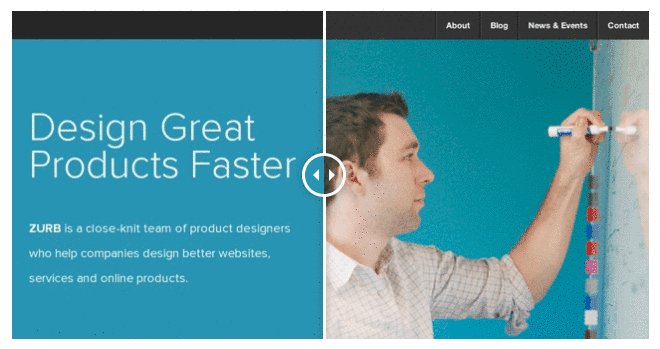
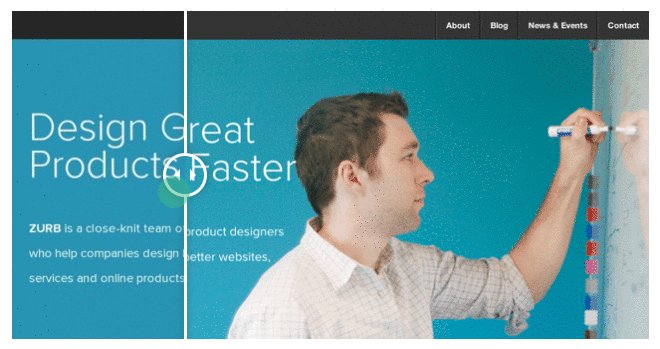
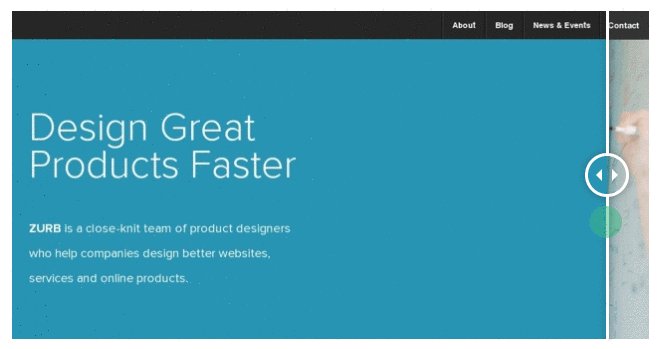
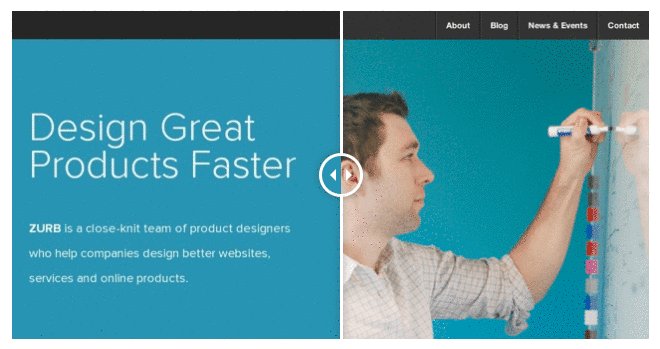
Vue TwentyTwenty是一个可以让2张图像之间的差异突出现实的组件,基于ZURB,支持Vue2.x。
安装
Npm
npm i vue-twentytwenty
Yarn
yarn add vue-twentytwenty
使用
引入并注册
import 'vue-twentytwenty/dist/vue-twentytwenty.css';
import TwentyTwenty from 'vue-twentytwenty';
export default {
// ...
components: {
TwentyTwenty
}
// ...
};
使用
<TwentyTwenty
before="//placehold.it/600x200/E8117F/FFFFFF"
after="//placehold.it/600x200/CCCCCC/FFFFFF" />
示例
<template>
<TwentyTwenty
offset="0.7"
before="//placehold.it/600x200/E8117F/FFFFFF"
beforeLabel="BEFORE"
after="//placehold.it/600x200/CCCCCC/FFFFFF"
afterLabel="AFTER" />
</template>
<script>
import 'vue-twentytwenty/dist/vue-twentytwenty.css';
import TwentyTwenty from 'vue-twentytwenty';
export default {
components: {
TwentyTwenty
}
};
</script>

作者
Mark Hayes
@mhayes相关项目






