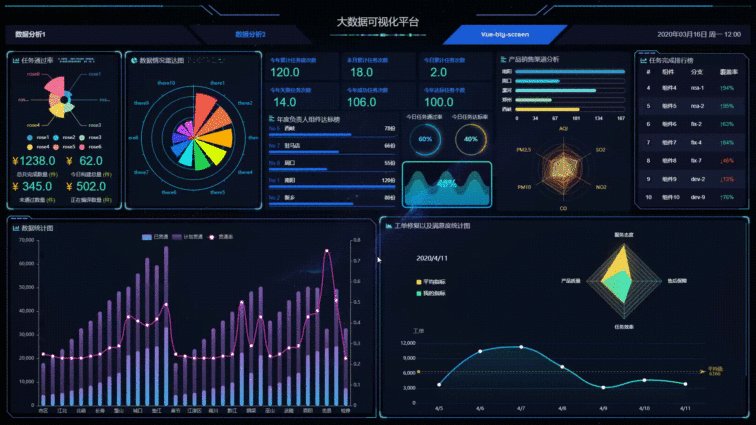
Vue Big Screen
made with
Vuejs
简介及使用教程
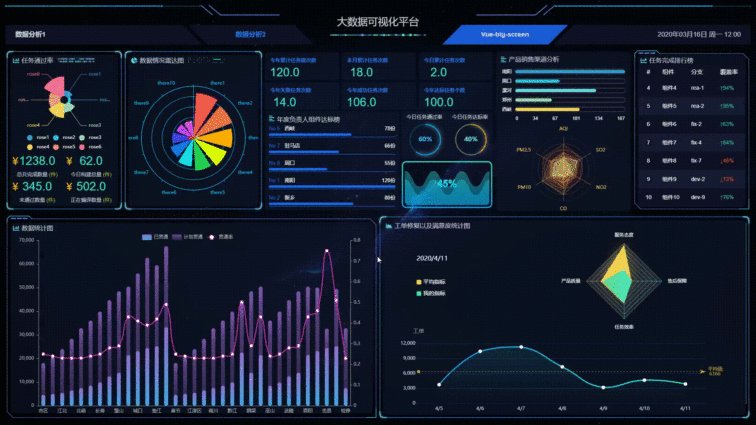
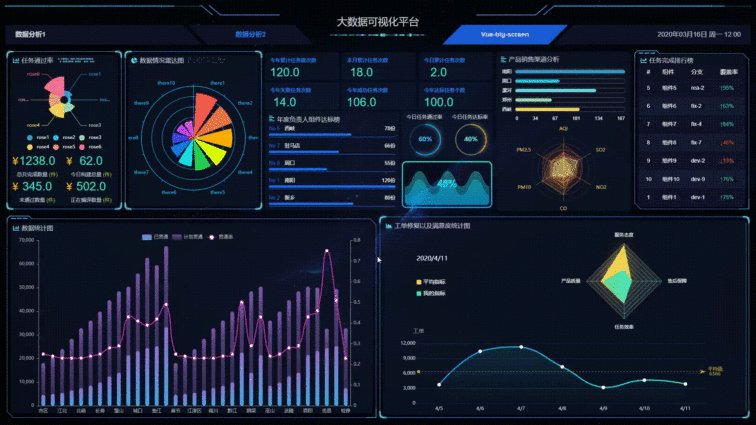
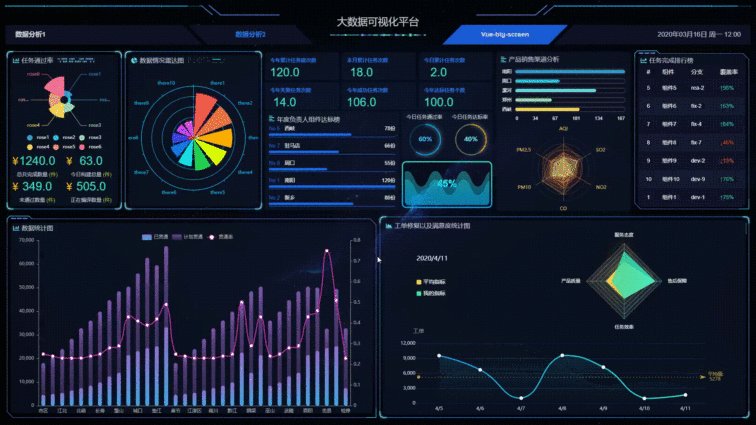
Vue Big Screen是一个基于 vue、datav、Echart 框架的 " 数据大屏项目 ",提供数据动态刷新渲染、屏幕适应、内部图表自由替换、Mixins注入等功能,支持通过 vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。
文件介绍
main.js主目录文件,全局引入了引入 vue-awesomeutils工具函数与 mixins 函数等views/ index.vue项目主结构views/其余文件界面各个区域组件(按照位置来命名)ajax 接口请求位置assets静态资源目录,放置logo 与背景图片assets / style.scss通用 CSS 文件,全局项目快捷样式调节assets / index.scssIndex 界面的 CSS 文件components/echart所有 echart 图表(按照位置来命名)common/flexible.jsflexible 插件代码(适配屏幕尺寸,定制化修改)
安装
下载源码到本地
git clone https://gitee.com/MTrun/big-screen-vue-datav.git myproject
cd myproject
安装依赖
npm i
运行项目
npm run serve
示例

作者
奔跑的面条
相关项目