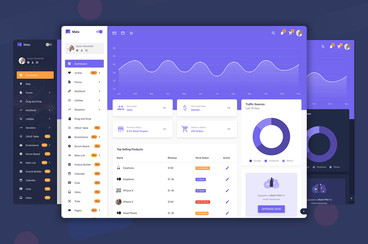
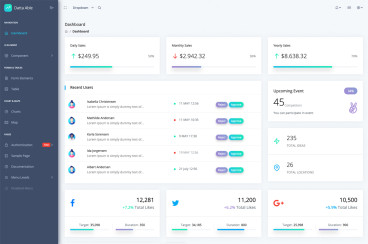
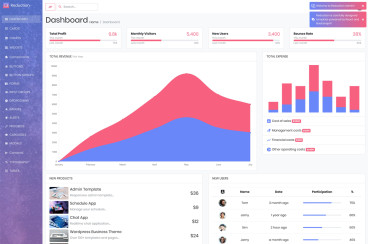
Argon Dashboard React
made with
React
简介及使用教程
Argon Dashboard React是一个基于Reactstrap的免费仪表板,使用create-react-app制作,开源,免费,具有许多可帮助您创建出色网站的组件。
安装
下载源码到本地
git clone https://github.com/creativetimofficial/argon-dashboard-react.git
cd argon-dashboard-react
安装依赖
npm i
运行
npm start
如果运行时报错Module not found,那么需要安装 cross-env
npm install --g cross-env
使用
CSS
import "assets/vendor/nucleo/css/nucleo.css";
import "assets/vendor/@fortawesome/fontawesome-free/css/all.min.css";
import "assets/scss/argon-dashboard-react.scss";
字体和图标
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700" rel="stylesheet" />
示例



作者
Creative Tim
@CreativeTim相关项目