Vue FilePond
made with Vuejs
Vue FilePond
这是一个基于Vue的便捷🔌FilePond适配器组件。
相关问答
暂无相关问题
简介及使用教程
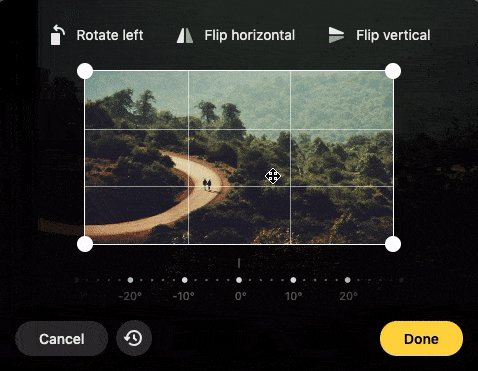
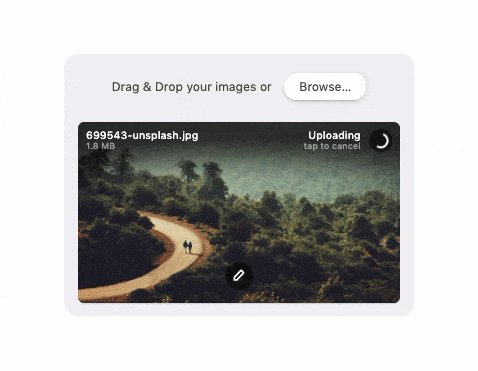
Vue FilePond是一个基于Vue的便捷🔌FilePond适配器组件,一个JavaScript库,可以上传任何内容。
安装
Npm
npm i vue-filepond filepond
Yarn
yarn add vue-filepond filepond
使用
引入组件、样式表和相关插件
import vueFilePond from 'vue-filepond';
import 'filepond/dist/filepond.min.css';
import 'filepond-plugin-image-preview/dist/filepond-plugin-image-preview.min.css';
import FilePondPluginFileValidateType from 'filepond-plugin-file-validate-type';
import FilePondPluginImagePreview from 'filepond-plugin-image-preview';
创建组件
const FilePond = vueFilePond(FilePondPluginFileValidateType, FilePondPluginImagePreview);
注册组件
//...
components: {
FilePond
}
//...
使用
<file-pond
name="test"
ref="pond"
label-idle="Drop files here..."
v-bind:allow-multiple="true"
accepted-file-types="image/jpeg, image/png"
server="/api"
v-bind:files="myFiles"
v-on:init="handleFilePondInit"/>
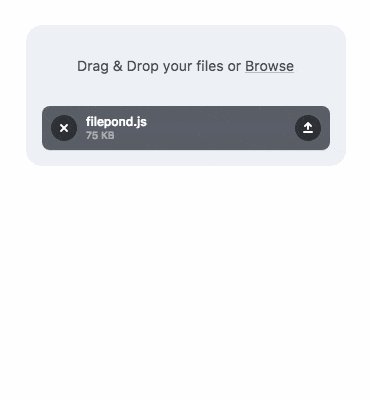
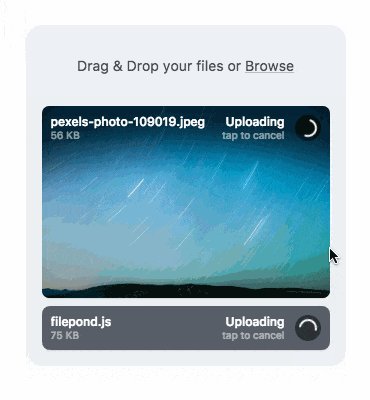
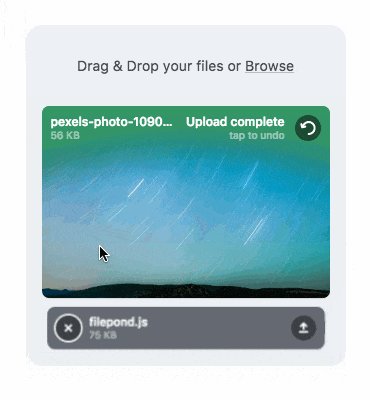
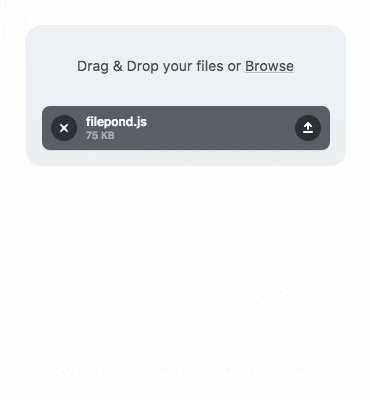
示例


作者
PQINA
@pqina相关项目