Vue Carousel 3D
made with
Vuejs
简介及使用教程
Vue Carousel 3D是一个3D轮播组件,是用于Vue.js的美观、灵活且易于触摸的3D 轮播,支持平滑的CSS幻灯片过渡以及HTML或Vue组件内容幻灯片。
安装
Npm
npm i vue-carousel-3d
Yarn
yarn add vue-carousel-3d
使用
全局引入并注册
import Vue from 'vue';
import Carousel3d from 'vue-carousel-3d';
Vue.use(Carousel3d);
局部注册
import { Carousel3d, Slide } from 'vue-carousel-3d';
export default {
...
components: {
Carousel3d,
Slide
}
...
};
HTML结构
<carousel-3d>
<slide :index="0">
Slide 1 Content
</slide>
<slide :index="1">
Slide 2 Content
</slide>
</carousel-3d>
Scoped Slots
<carousel-3d>
<slide v-for="(slide, i) in slides" :index="i" :key="i">
<template slot-scope="{ index, isCurrent, leftIndex, rightIndex }">
<img :data-index="index" :class="{ current: isCurrent, onLeft: (leftIndex >= 0), onRight: (rightIndex >= 0) }" :src="slide.src">
</template>
</slide>
</carousel-3d>
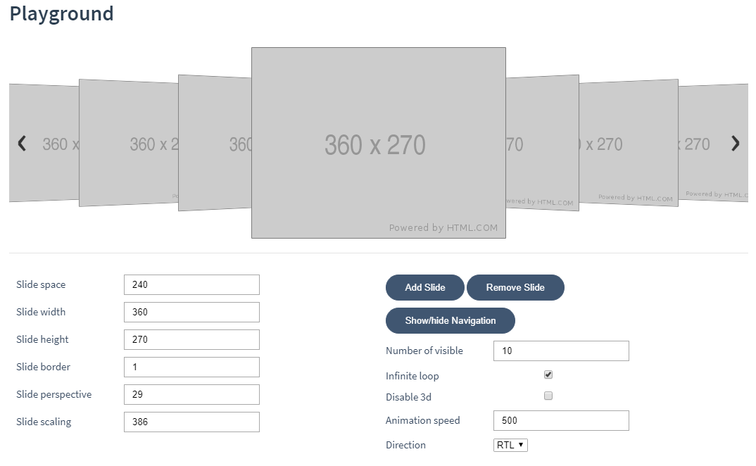
示例


作者
Vladimir Bujanovic
相关项目