Dayspan Vuetify
made with
Vuejs
简介及使用教程
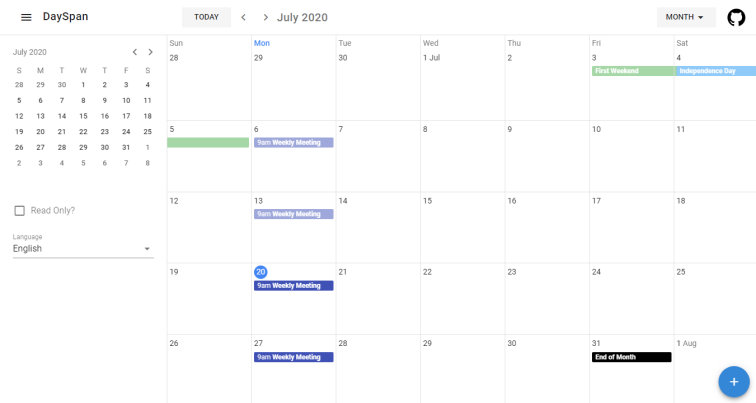
Dayspan Vuetify是一个使用Vuetify开发的计划和日历组件,是可视化DaySpan日历和时间表的集合,提供在专业日历应用程序中的所有功能。
安装
Npm
npm i dayspan-vuetify
Yarn
yarn add dayspan-vuetify
使用
引入并注册
import DaySpanVuetify from 'dayspan-vuetify'
Vue.use( DaySpanVuetify, {
// options is vue definition, the resulting reactive component is stored in components as this.$dayspan or Vue.$dayspan
data: {
// data or computed to override
},
computed: {
// data or computed to override
},
methods: {
// methods to override
}
});
HTML
<ds-calendar-app :calendar="calendar"></ds-calendar-app>
Script
<script>
import { Calendar } from 'dayspan';
export default {
name: 'app',
data: () => ({
calendar: Calendar.months()
})
}
</script>
示例

作者
Philip Diffenderfer
@clickermonkey相关项目







