Vue.resize
made with
Vuejs

简介及使用教程
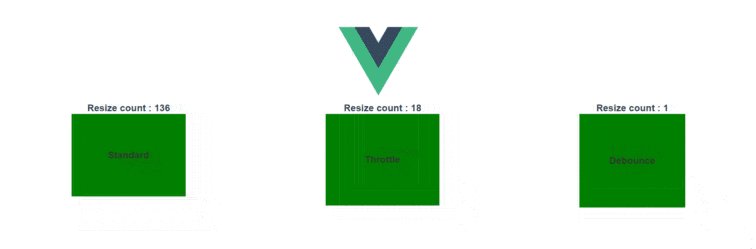
Vue.resize是一个检测HTML调整大小事件的指令组件,用于基于CSS元素查询来检测HTML调整大小事件,并具有反跳和限制功能。
安装
Npm
npm i vue-resize-directive
Yarn
yarn add vue-resize-directive
使用
引入并注册
// ES6
import resize from 'vue-resize-directive'
//...
export default {
directives: {
resize,
}
//...
// ES5
var resize = require('vue-resize-directive')
Html
<div v-resize="onResize">
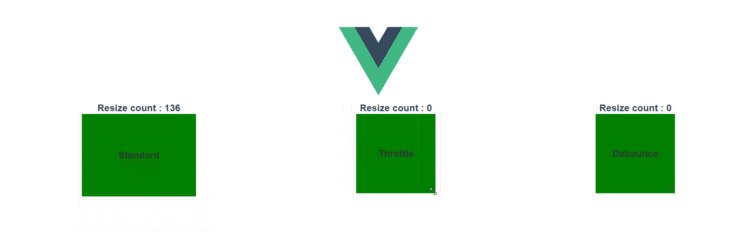
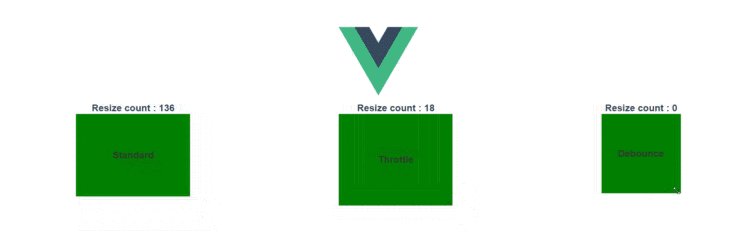
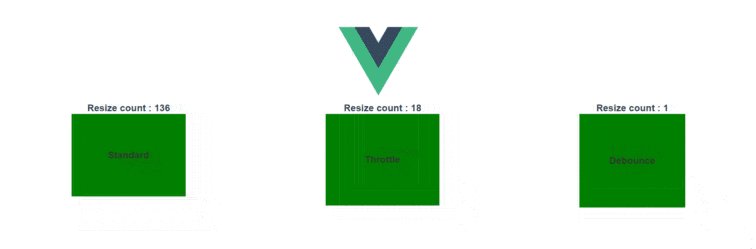
示例

作者
David Desmaisons
相关项目






