React Figma
made with
React

简介及使用教程
“ React Figma建立在Figma插件API上。它旨在创建可管理的设计系统。”
安装
Npm
npm i react react-figma
Yarn
yarn add react react-figma
使用
推荐的文件结构:
├── src
│ ├── components
│ ├── App.tsx
│ ├── code.tsx
│ ├── ui.html
│ └── ui.tsx
├── manifest.json
├── package.json
├── tsconfig.json
└── webpack.config.js
配置manifest.json:
{
"name": <Plugin Name>,
"id": <Generated ID>,
"api": "1.0.0",
"main": "dist/code.js",
"ui": "dist/ui.html"
}
配置webpack.config.js,需安装yarn add webpack webpack-cli -D:
var configure = require('react-figma-webpack-config');
module.exports = configure({
entry: {
ui: './src/ui.js', // The entry point for your UI code
code: './src/code.js' // The entry point for your plugin code
},
...
});
添加到package.json
{
"scripts": {
"webpack:watch": "webpack --watch"
},
}
配置code.tsx:
import { setupMainThread } from 'react-figma/rpc';
figma.showUI(__html__, { visible: false });
setupMainThread();
配置 ui.tsx:
import * as React from 'react';
import { App } from './App';
import 'react-figma/rpc';
import { render } from 'react-figma';
render(<App />);
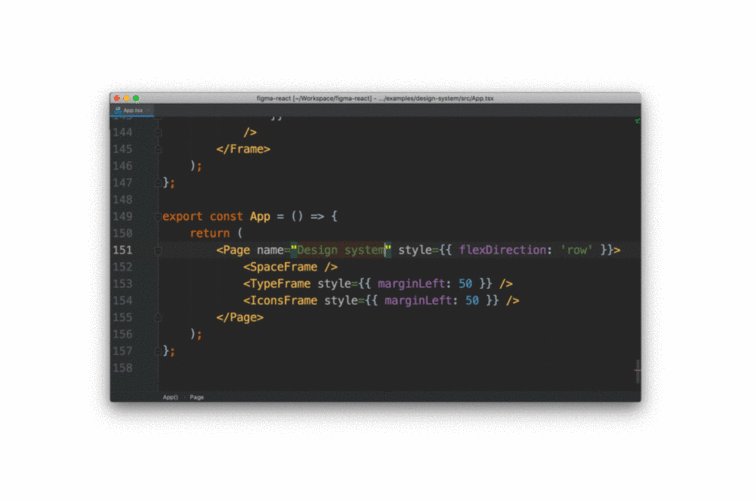
App.tsx:
import * as React from 'react';
import { Page, View, Text } from 'react-figma';
export const App = () => {
return (
<Page name="New page" isCurrent>
<View>
<View style={{ width: 200, height: 100, backgroundColor: '#dd55aa' }} />
<Text style={{ color: '#000000' }}>text</Text>
</View>
</Page>
);
};
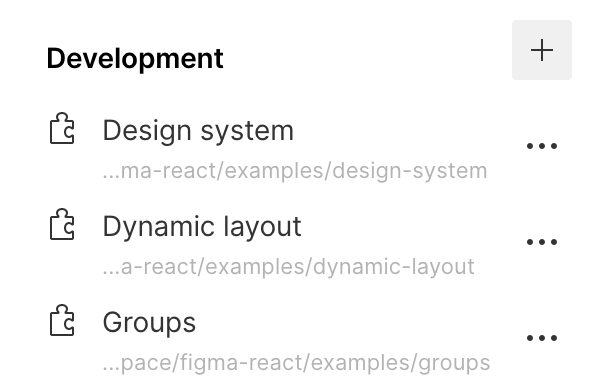
添加插件
导航到Menu > Plugins> Development > + 选择文件 mainfest.json 。

运行插件
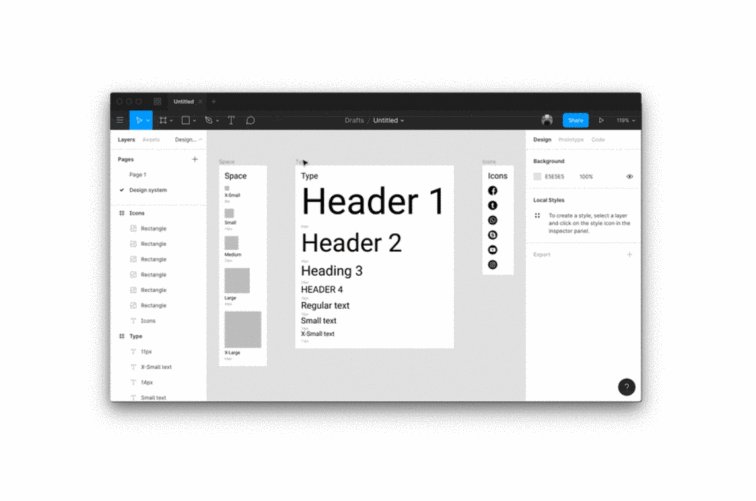
导航到 File Menu > Plugins > Development选择你的插件,运行结果:

作者
Ilya Lesik
@ilialesik相关项目






