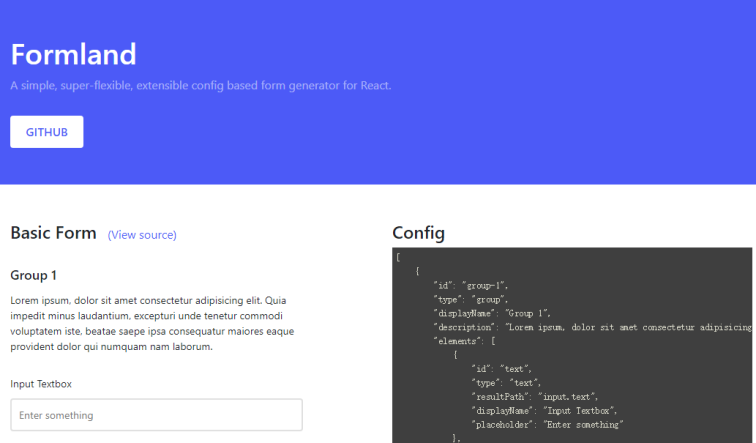
Formland
made with
React
简介及使用教程
Formland是一个基于React的表单生成器,用于React的简单、超灵活、可扩展的基于配置的表单生成。
安装
Npm
npm i formland
Yarn
yarn add formland
使用
import 'formland/css/index.css'
import React, { Component } from 'react'
import Form from 'formland'
class Example extends Component {
constructor() {
super()
this.state = {}
this.onChange = this.onChange.bind(this)
}
onChange(newState) {
this.setState(newState)
}
render() {
const config = [
{
id: 'firstName',
type: 'text',
displayName: 'First Name',
resultPath: 'name.firstName',
placeholder: 'Enter your first name',
},
]
return <Form config={config} store={this.state} onChange={this.onChange} />
}
}
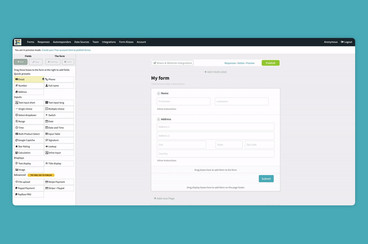
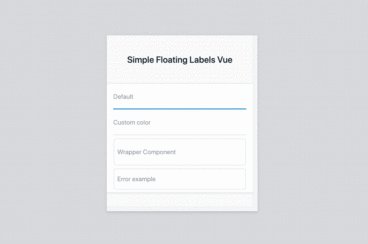
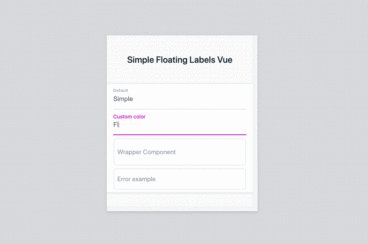
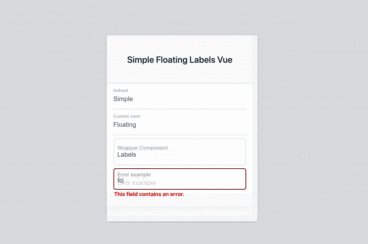
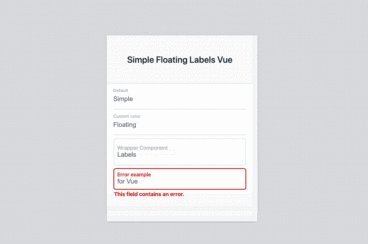
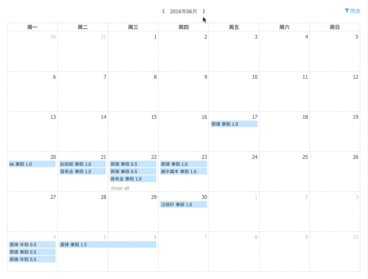
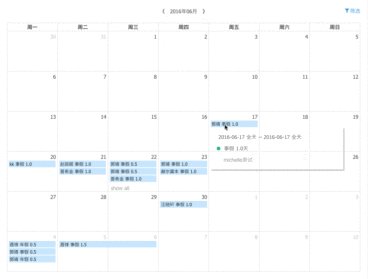
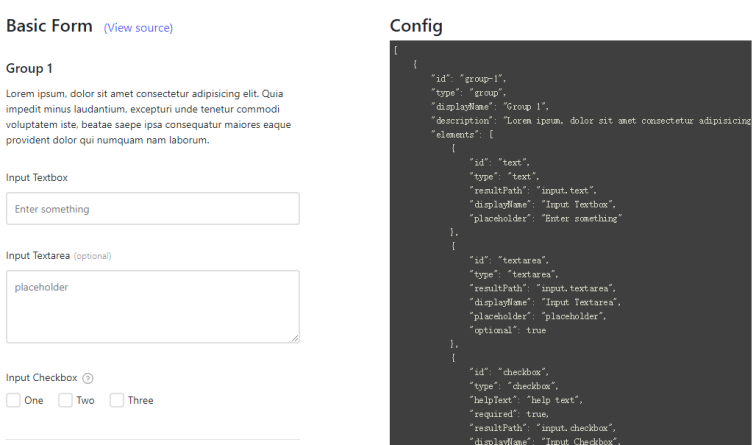
示例

作者
Formland
相关项目