React Mentions
made with
React

简介及使用教程
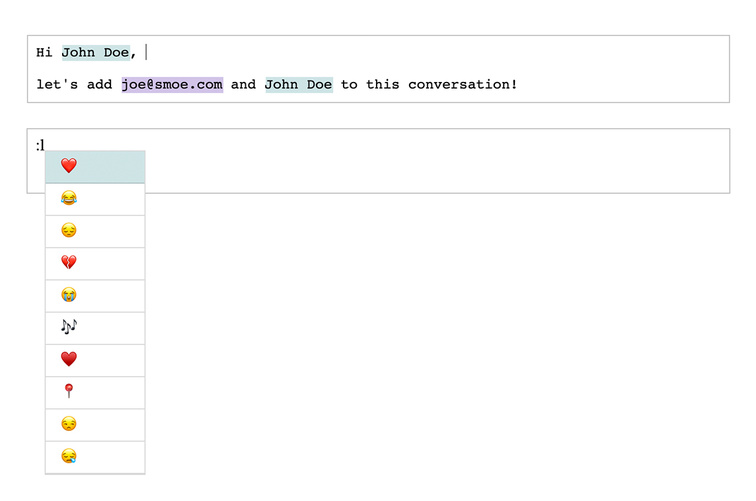
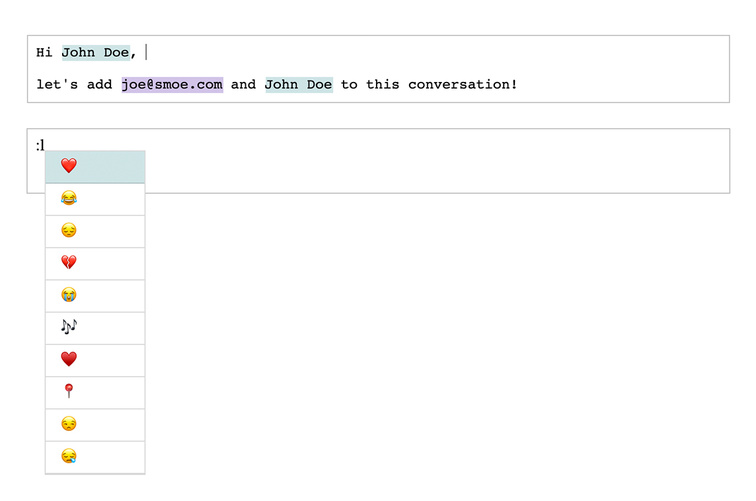
“ React组件,可让您像在Facebook或Twitter上一样在文本区域中提及人们。用于Signavio,State,Snips,Swat.io,GotDone,Volinspire,Marvin,Timely,GuideFitter,Evite, Publer,Kontentino ...还有吗?
安装
Npm
npm i react-mentions
Yarn
yarn add react-mentions
使用
这个组件暴露了两个用于@提及文本框的React组件:
import { MentionsInput, Mention } from 'react-mentions'
使用组件:
<MentionsInput value={this.state.value} onChange={this.handleChange}>
<Mention
trigger="@"
data={this.props.users}
renderSuggestion={this.renderUserSuggestion}
/>
<Mention
trigger="#"
data={this.requestTag}
renderSuggestion={this.renderTagSuggestion}
/>
</MentionsInput>
示例

作者
React Mentions
相关项目






