CKEditor 5
made with
Vuejs
简介及使用教程
CKEditor 5是一个基于Vue的富文本编辑框组件,易于定制,具有现代UI和基于插件的模块化体系结构,提供了原生的CKEditor 5 Vue.js集成。
安装
一共有5种不同的风格,分别是:@ckeditor/ckeditor5-build-classic、@ckeditor/ckeditor5-build-inline、@ckeditor/ckeditor5-build-balloon、@ckeditor/ckeditor5-build-balloon-block、@ckeditor/ckeditor5-build-decoupled-document。这里介绍的是@ckeditor/ckeditor5-build-classic,其他风格类似。
Npm
npm i @ckeditor/ckeditor5-build-classic
Yarn
yarn add @ckeditor/ckeditor5-build-classic
浏览器
<script src="https://cdn.ckeditor.com/ckeditor5/20.0.0/classic/ckeditor.js"></script>
使用
引入
ES5:
const ClassicEditor = require( '@ckeditor/ckeditor5-build-classic' );
ES6:
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
初始化
HTML :
<div id="editor">
<p>Here goes the initial content of the editor.</p>
</div>
js代码:
ClassicEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
console.log( editor );
} )
.catch( error => {
console.error( error );
} );
示例
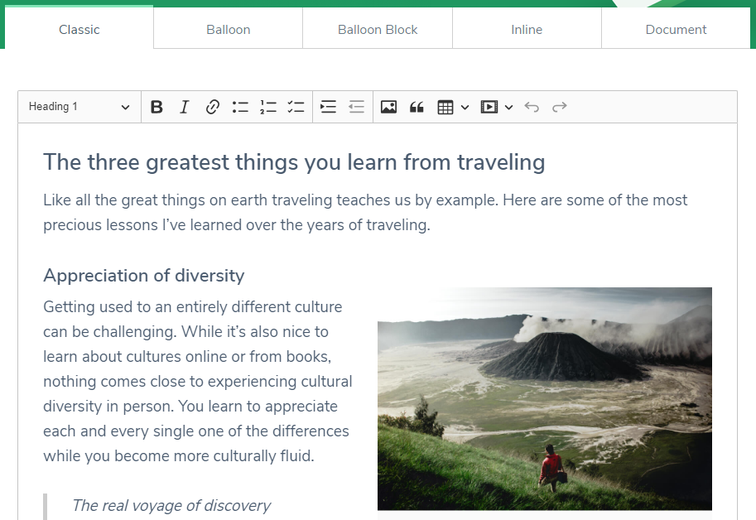
Classic模式:

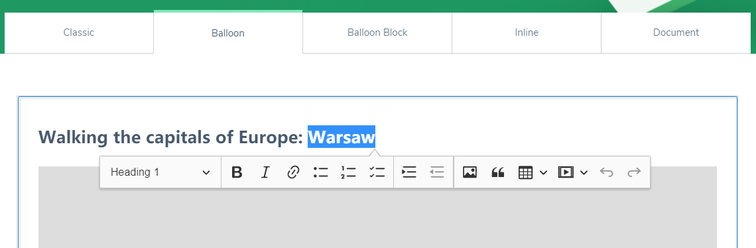
Balloon模式:

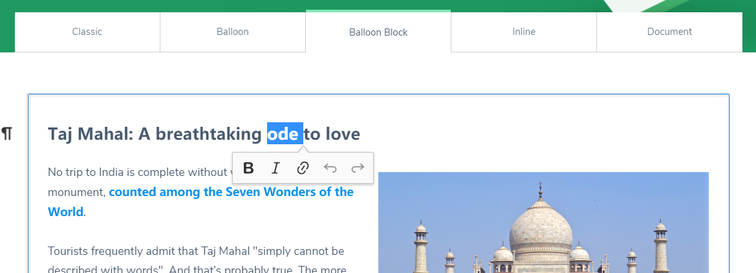
Balloon Block模式:

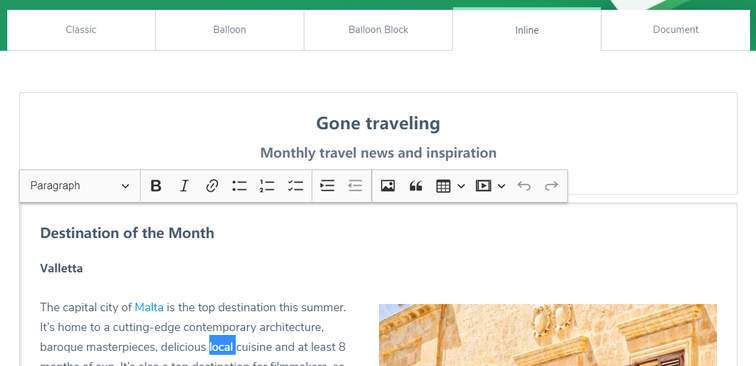
Inline模式:

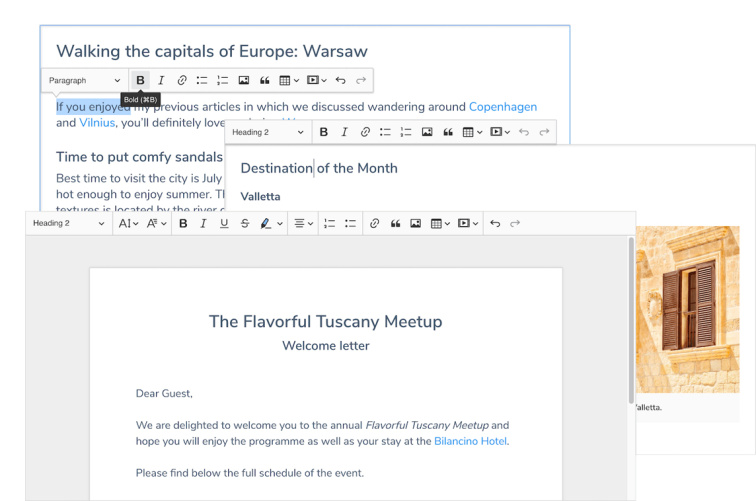
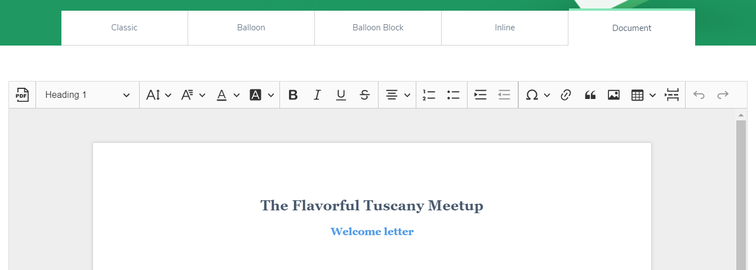
Document模式:

作者
CKEditor
@ckeditor相关项目