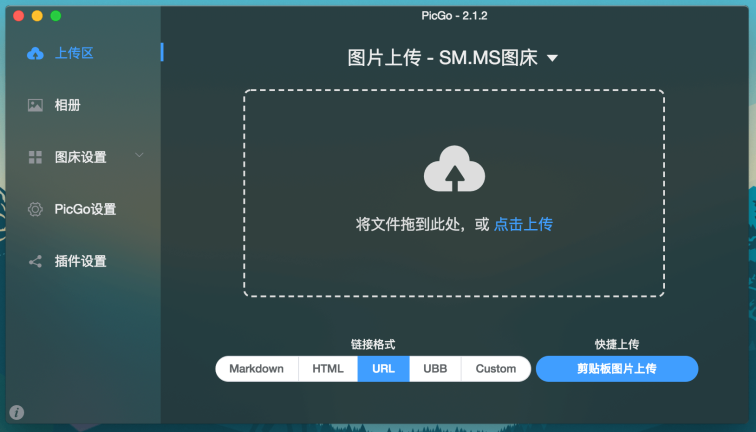
Pic Go
made with
Vuejs
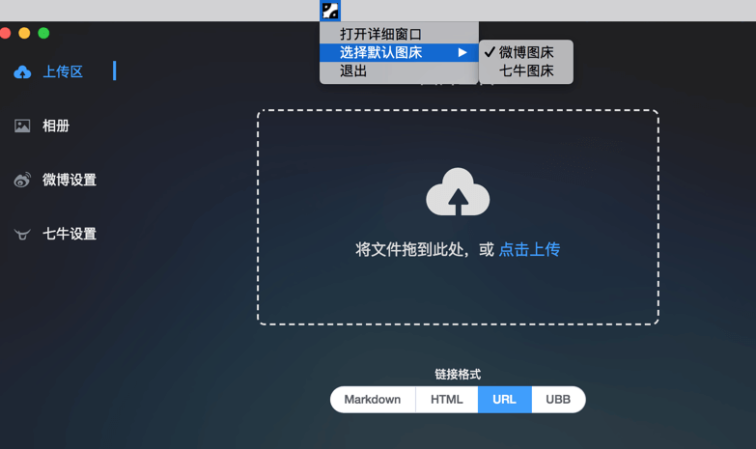
简介及使用教程
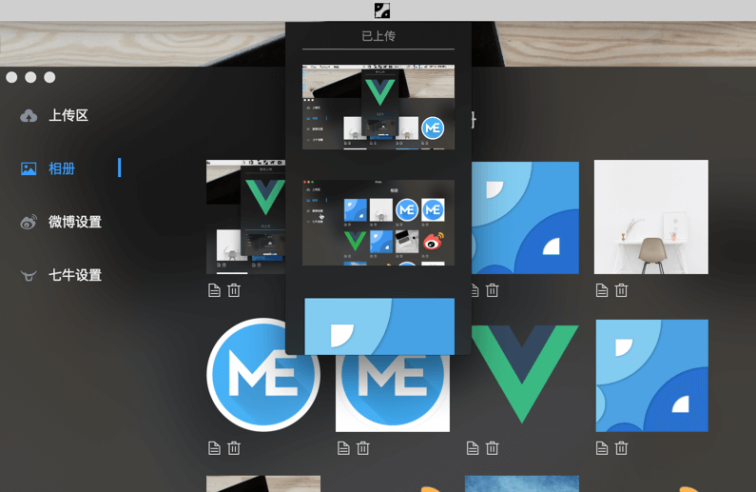
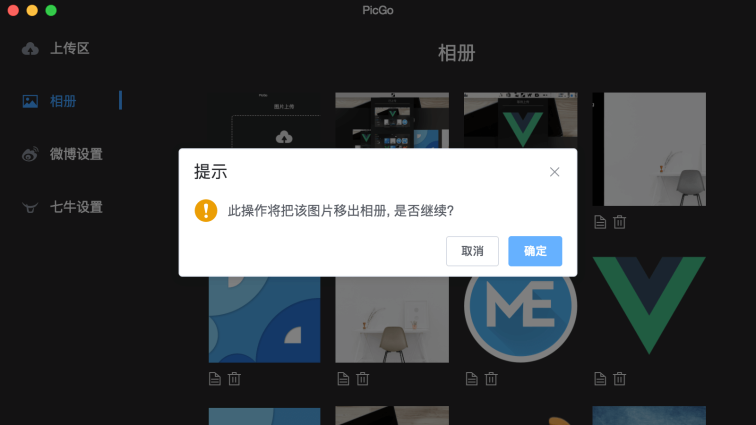
这是一个简单美观的图片上传工具,一个用于快速上传图片并获取图片URL链接的工具,基于electron-vue开发,支持macOS、Windows、Linux,支持插件系统。
特色功能
- 支持拖拽图片上传
- 支持快捷键上传剪贴板里第一张图片
- Windows和macOS支持右键图片文件通过菜单上传 (v2.1.0+)
- 上传图片后自动复制链接到剪贴板
- 支持自定义复制到剪贴板的链接格式
- 支持修改快捷键,默认快速上传快捷键:
command+shift+p(macOS)|control+shift+p(Windows\Linux) - 支持插件系统,已有插件支持Gitee、青云等第三方图床
- 更多第三方插件以及使用了 PicGo 底层的应用可以在 Awesome-PicGo 找到。欢迎贡献!
- 支持通过发送HTTP请求调用 PicGo 上传(v2.2.0+)
安装
PicGo从2.0开始使用插件系统,同步发布PicGo-Core和PicGo本体,GUI版可以在https://github.com/Molunerfinn/picgo/releases下载,下面仅简单介绍PicGo-Core的安装方法。
全局安装
Npm
npm install picgo -g
Yarn
yarn global add picgo
本地安装
npm install picgo -D
或者
yarn add picgo -D
使用
CLI模式
picgo -h
Usage: picgo [options] [command]
Options:
-v, --version output the version number
-d, --debug debug mode
-s, --silent silent mode
-c, --config <path> set config path
-h, --help output usage information
Commands:
install|add <plugins...> install picgo plugin
uninstall|rm <plugins...> uninstall picgo plugin
update <plugins...> update picgo plugin
set|config <module> [name] configure config of picgo modules
upload|u [input...] upload, go go go
use [module] use modules of picgo
init [options] <template> [project] create picgo plugin\'s development templates
指定路径上传图片
picgo upload /xxx/xx/xx.jpg
上传剪切板中的图片
picgo upload
在项目中使用
const PicGo = require('picgo')
const picgo = new PicGo()
// upload a picture from path
picgo.upload(['/xxx/xxx.jpg'])
// upload a picture from clipboard
picgo.upload()
示例




作者
PiEgg
@Molunerfinn相关项目