Pure Vue Chart
made with
Vuejs

简介及使用教程
Pure Vue Chart是一个基于Vue的简单图表组件。不使用图表库依赖项,简单而轻便。
当前,Pure Vue Chart支持具有多个x和y轴和标签设置的条形图。
安装
npm i pure-vue-chart
或者
yarn add pure-vue-chart
使用教程
首先在组件中注册:
components: {
PureVueChart,
},
然后在页面中这样使用:
<pure-vue-chart
:points="[3,5,2,5,4]";
:width="400";
:height="200";
/>;
当Props被更新,图形将自动更新。

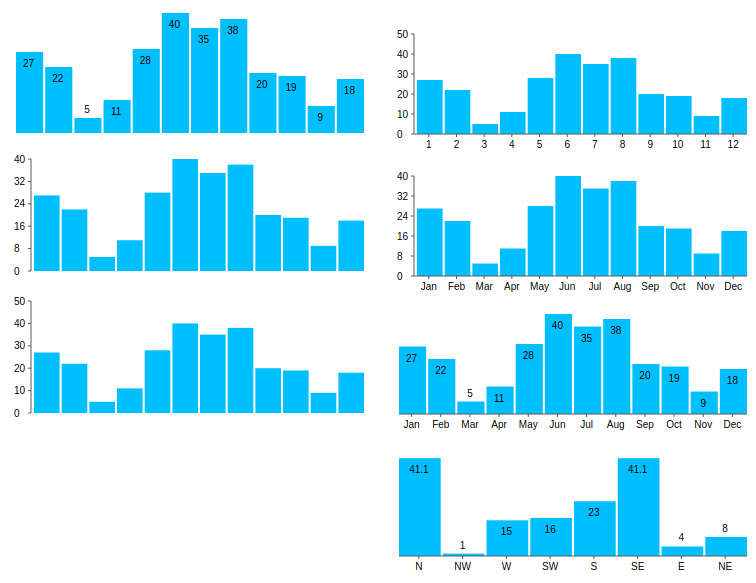
示例
你可以使用一些简单的Props控制图表,进一步控制数据的显示,一下是一些示例。

Props:
:points=[1,4,5,3,4]
:show-y-axis="false";
:show-x-axis="true";
:width="400";
:height="200";
:show-values="true";
:use-month-labels="true";
:months="['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez']";
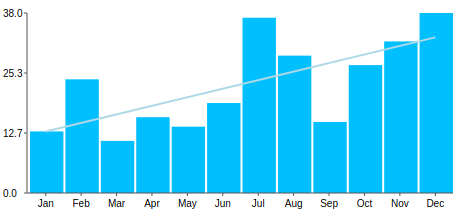
趋势线
可以在图表中添加一条简单的趋势线:
:show-trend-line="true";
:trend-line-width="2";
trend-line-color="lightblue";

X轴 标签
X轴标签默认是从1到数据总长。你也可以通过设置prop :use-month-labels="true",让X轴按月份显示。 你也可以手动设置标签:
:points=[{label: 'N', value: 41.1}, {label: 'NW', value: 1}, {label: 'W', value: 15}]
作者
Danny Jackson
相关项目






