Vue Chat Scroll
made with
Vuejs

简介及使用教程
Vue Chat Scroll是一个保持可滚动内容滚动到底部的Vue指令插件,用于Vue.js 2,当在该元素中添加新内容时,滚动到该元素的底部。
安装
Npm
npm i vue-chat-scroll
Yarn
yarn add vue-chat-scroll
浏览器
<script src="https://cdn.jsdelivr.net/npm/vue-chat-scroll/dist/vue-chat-scroll.min.js"></script>
使用
引入并注册
import Vue from 'vue'
import VueChatScroll from 'vue-chat-scroll'
Vue.use(VueChatScroll)
基本用法
<ul class="messages" v-chat-scroll>
<li class="message" v-for="n in messages">{{ n }}</li>
</ul>
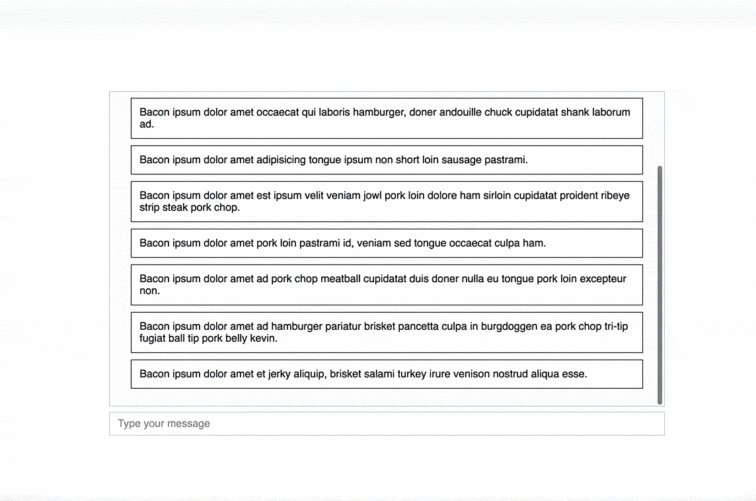
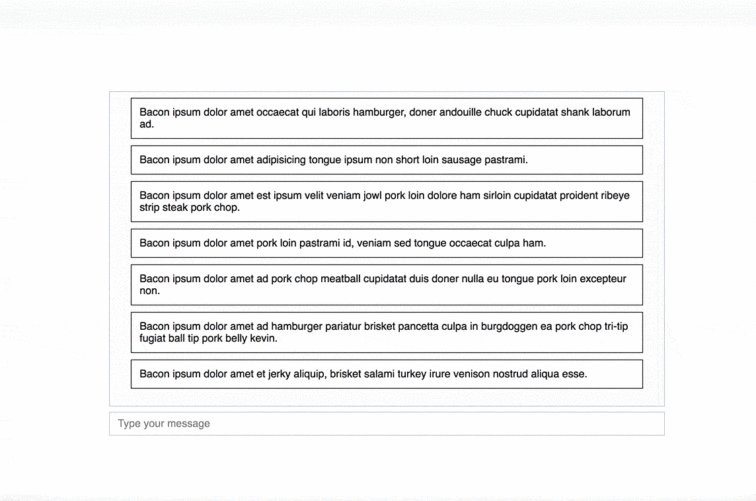
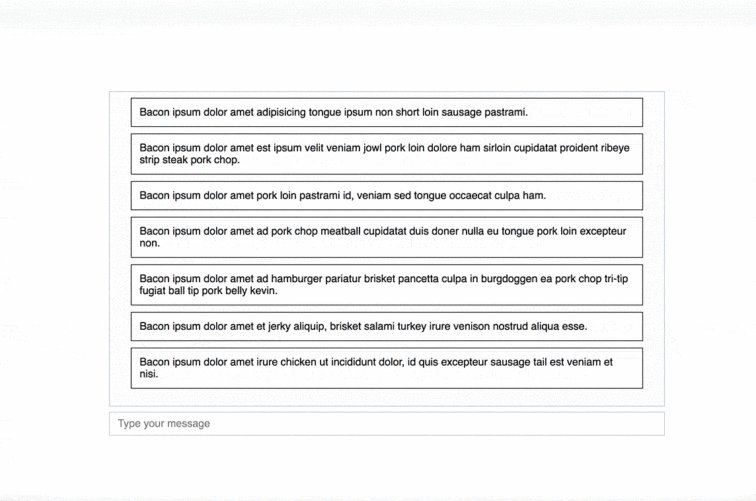
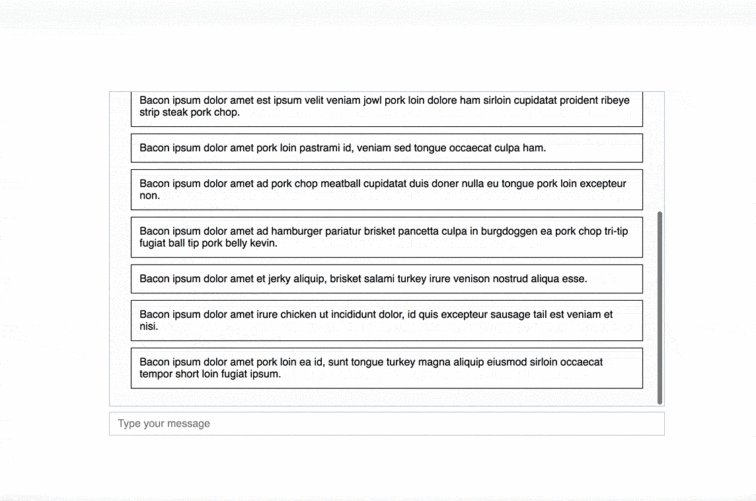
示例

作者
Theodore Messinezis
相关项目