Vue Poll
made with
Vuejs

简介及使用教程
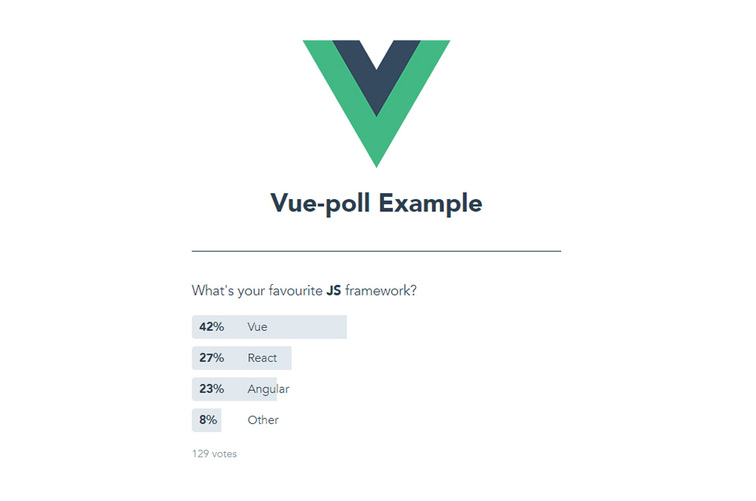
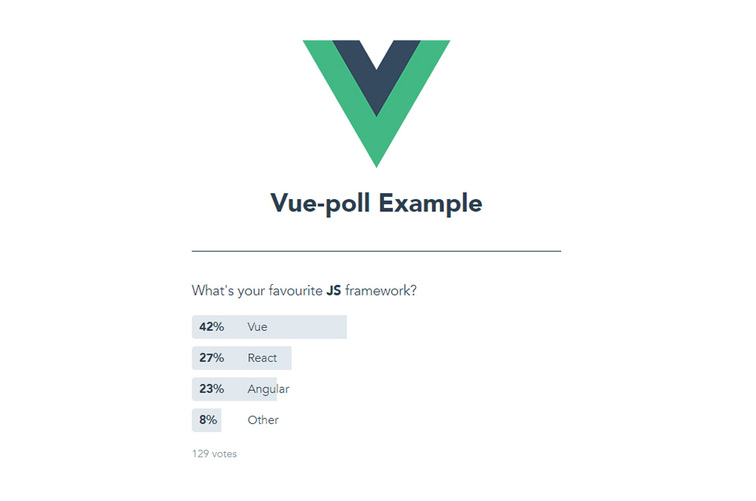
Vue Poll是一个用于投票的Vue.js组件,类似Twitter的投票组件。
安装
Npm
npm i vue-poll
Yarn
yarn add vue-poll
浏览器
<script src="https://unpkg.com/vue-poll/dist/vue-poll.min.js"></script>
使用
<template>
<div>
<vue-poll v-bind="options" @addvote="addVote"/>
</div>
</template>
<script>
import VuePoll from 'vue-poll'
export default {
data() {
return {
options: {
question: 'What\'s your favourite <strong>JS</strong> framework?',
answers: [
{ value: 1, text: 'Vue', votes: 53 },
{ value: 2, text: 'React', votes: 35 },
{ value: 3, text: 'Angular', votes: 30 },
{ value: 4, text: 'Other', votes: 10 }
]
}
}
},
components: {
VuePoll
},
methods: {
addVote(obj){
console.log('You voted ' + obj.value + '!');
}
}
}
</script>
示例

作者
Prokopis Pietris
相关项目






