Vue-Pull-To
made with
Vuejs
简介及使用教程
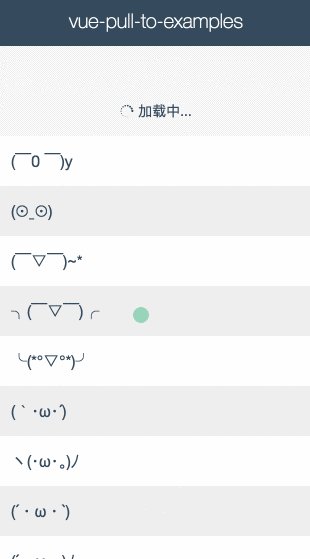
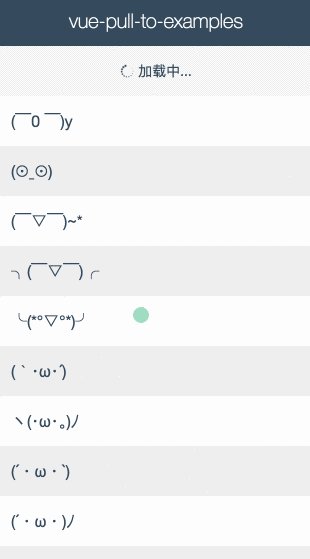
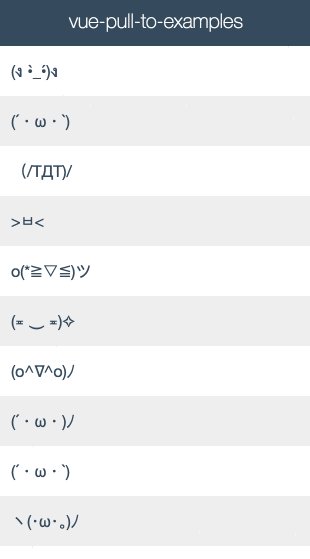
Vue-Pull-To是一个集成了下拉刷新、上拉加载、无限滚动加载的Vue组件。
安装
Npm
npm i vue-pull-to
Yarn
yarn add vue-pull-to
使用
引入组件
import PullTo from 'vue-pull-to'
注册组件
...
components: {
PullTo
},
...
组件中使用
<pull-to :top-load-method="refresh">
<ul v-for="item in dataList">
<li>{{ item }}</li>
</ul>
</pull-to>
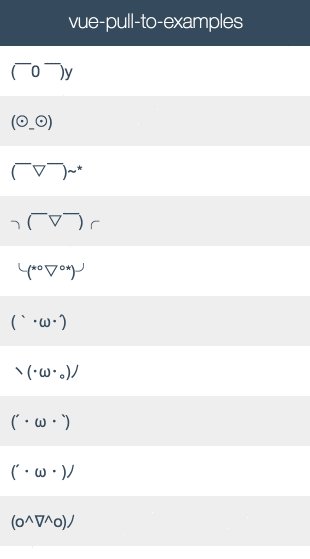
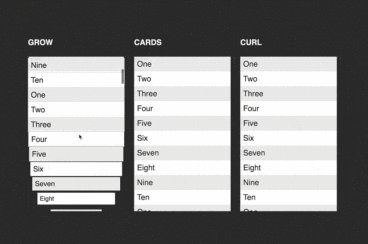
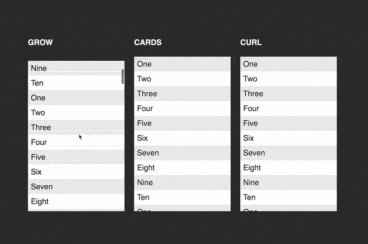
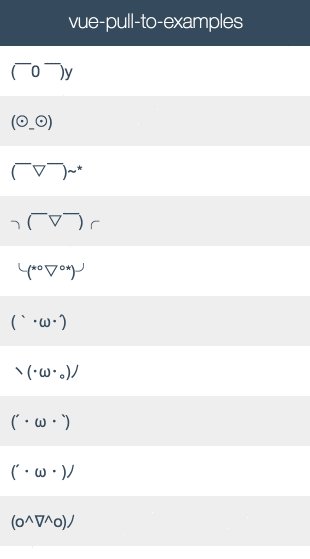
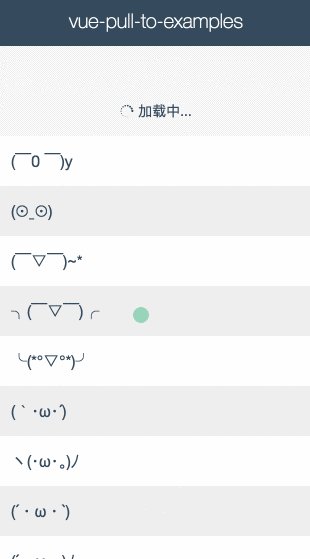
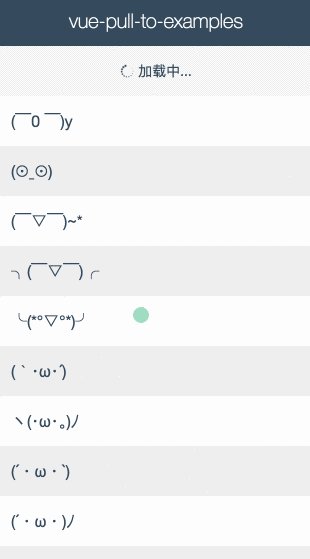
示例

作者
stackjie
相关项目