vue-framework-wz
made with
Vuejs
简介及使用教程
vue-framework-wz是后台管理框架,集成了权限管理、登录功能、UI组件、七牛上传等功能,可以直接使用。
主要的特点:
- wz脚手架(脚手架助你安装/卸载组件更方便)
- 工业化UI组件(上手即用,无需自己造轮子)
- 自适应布局(完美适配大中小屏)
登录/注销权限验证- 多TAB导航(没有多TAB怎么能称为后台管理界面呢?)
Markdown 编辑器动态侧边栏(支持多级路由)- 面包屑导航
- JSON展示组件
- echartjs图表
- 404错误页面
- 表格数据直接导出cvs
- 多环境发布
- mock数据
- 炫酷hover特效
vue-framework-wz基于vue.js开发,采用了iView UI组件库。详细的依赖请查看package.json文件。
安装
克隆项目
git clone https://github.com/herozhou/vue-framework-wz.git
安装依赖
npm install
//or
npm install --registry=https://registry.npm.taobao.org
本地开发 开启服务
npm run dev
浏览器访问 http://localhost:9001
发布项目
发布测试环境 带webpack ananalyzer
npm run build:sit-preview
构建生成环境
npm run build:prod
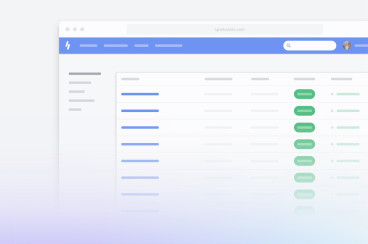
示例
登录界面

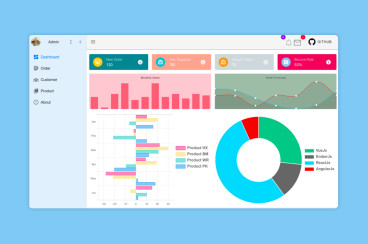
图表

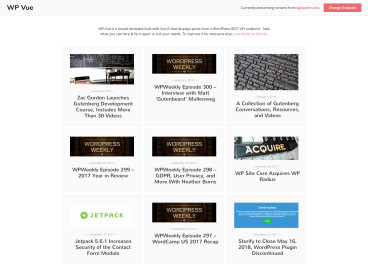
编辑器

作者
herozhou
相关项目