jQWidgets Vue
made with
Vuejs

简介及使用教程
jQWidgets Vue是一个适用于Vue应用程序的功能完备的UI组件框架,包括60多个可与Vue一起使用的用户界面组件,带有包括流行的Bootstrap和Material主题在内的27个标准主题。
安装
全局安装
npm install -g create-jqwidgets-vue-app
创建项目
create-jqwidgets-vue-app my-app
创建后结构
my-app
├── node_modules
├── public
├── src
├── babel.config.js
├── package.json
├── README.md
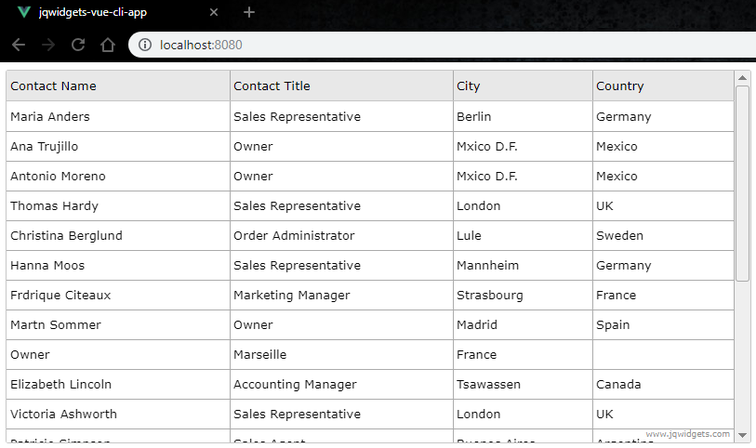
转到项目目录并运行(http://localhost:8080)
cd my-app
npm run serve

使用
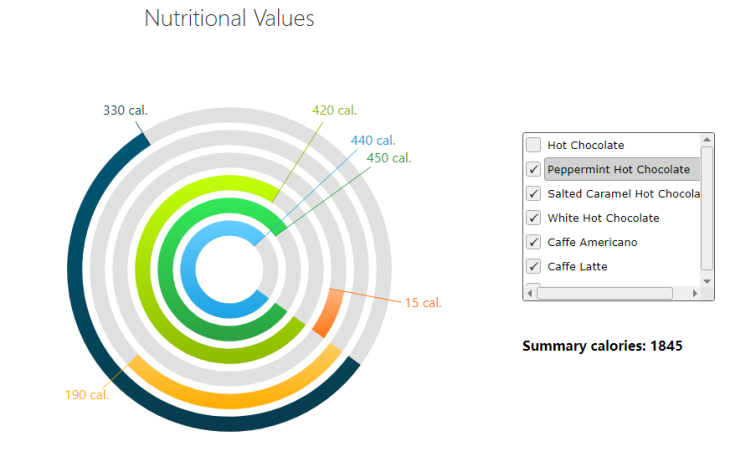
以BarGauge为例
引入组件
import JqxBarGauge from 'jqwidgets-scripts/jqwidgets-vue/vue_jqxbargauge.vue';
注册
...
components: {
JqxBarGauge,
},
...
组件html:
<JqxBarGauge ref="myBarGauge" @drawEnd="onDrawEnd()"
:width="width" :height="600" :relativeInnerRadius="0.6"
:values="[25]" :formatFunction="formatFunction">
</JqxBarGauge>

作者
jQWidgets
@jqwidgets相关项目