Vue Moveable
made with
Vuejs
简介及使用教程
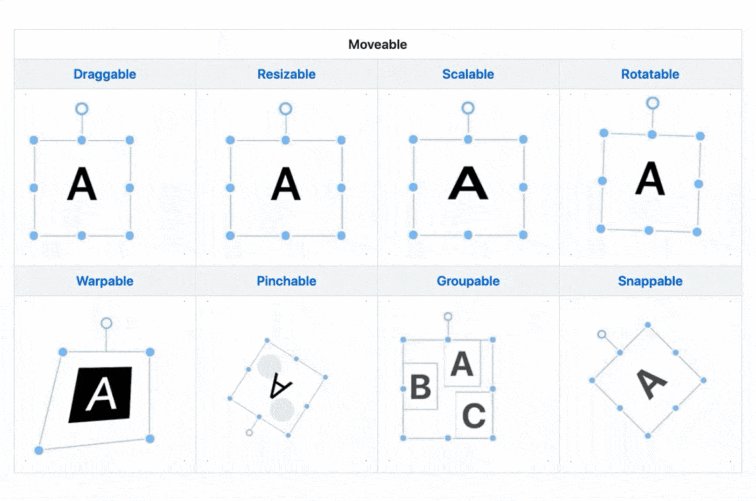
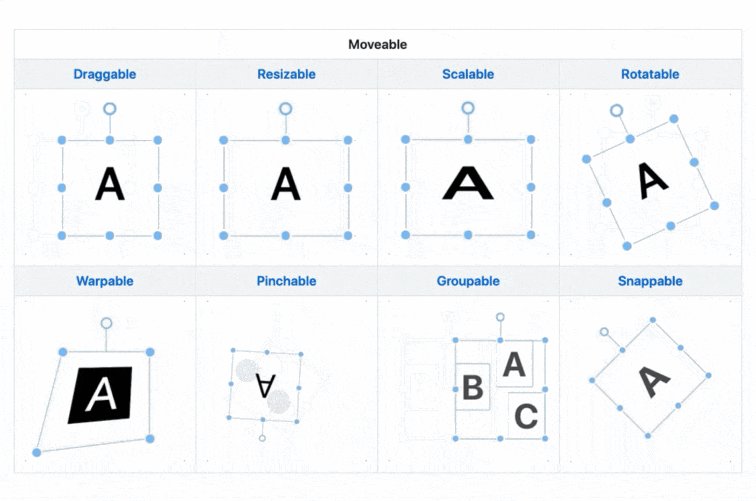
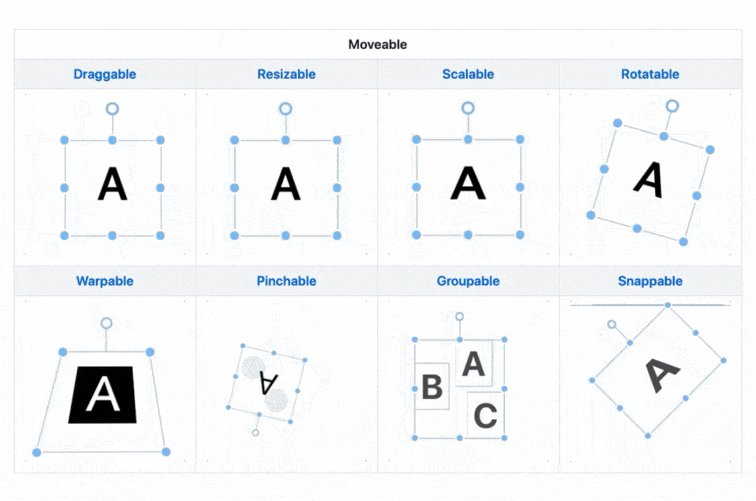
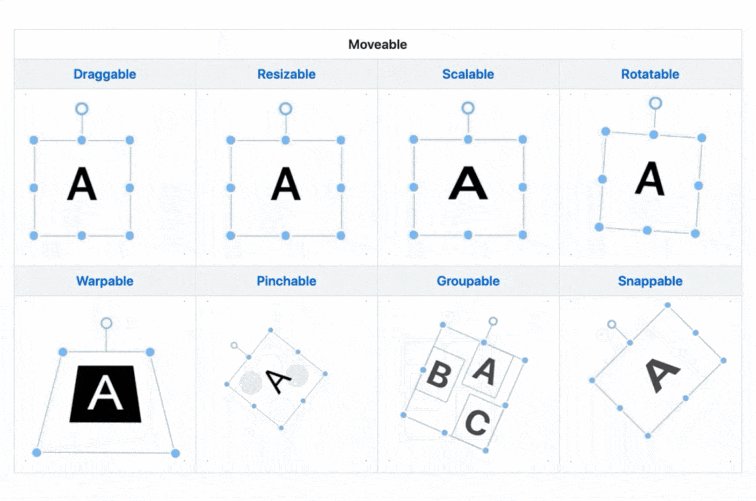
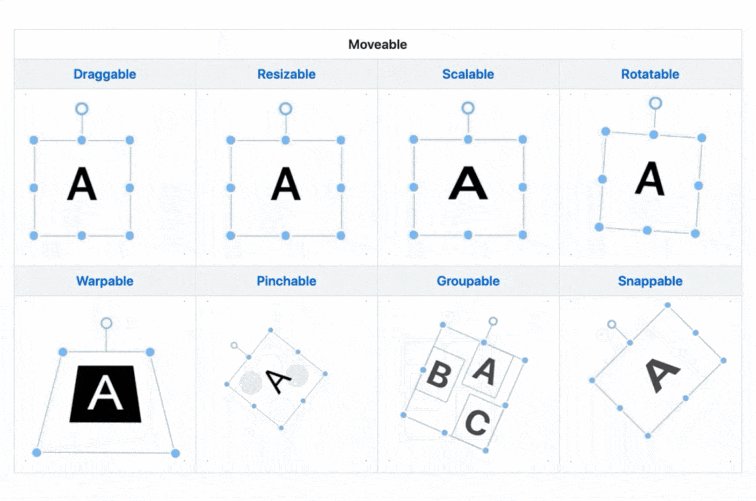
Vue Moveable是一个元素转换组件,使目标可拖动、可调整大小、可伸缩,可扭曲、可旋转、可收缩、可分组和可捕捉。
特征
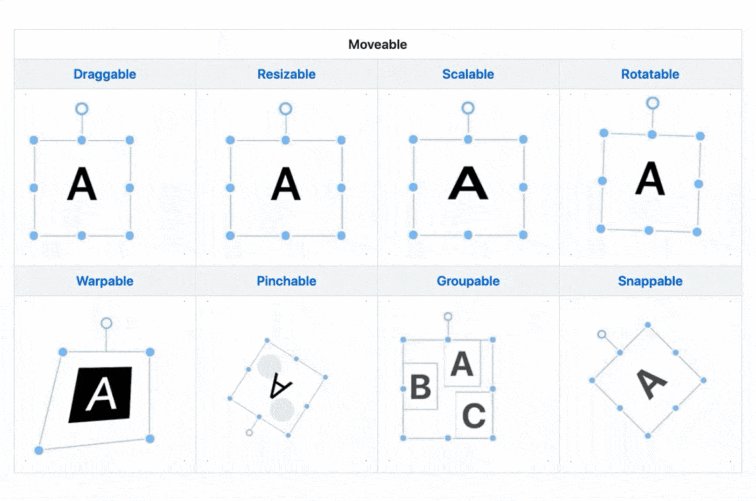
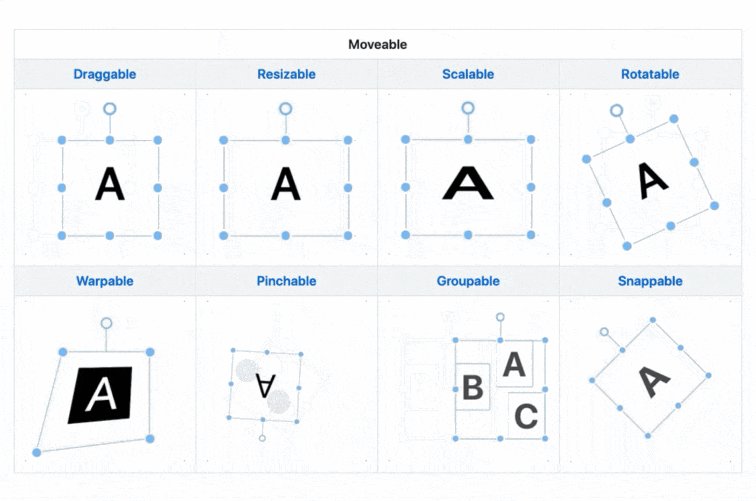
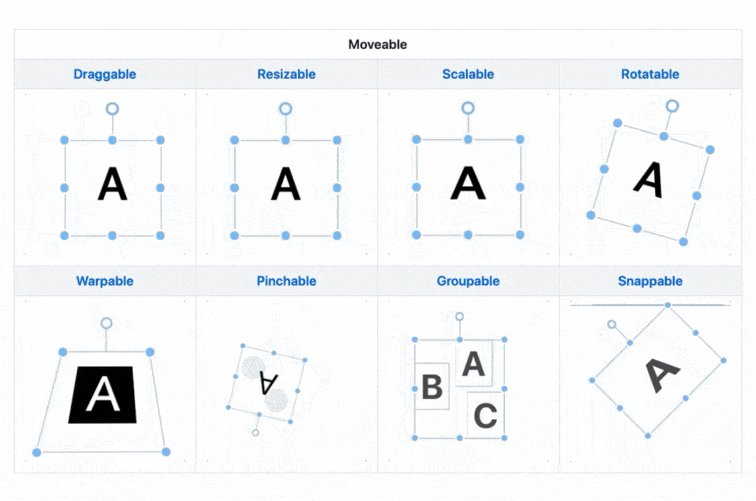
- 支持多种转换动作
- 支持SVG元素(SVG、路径、直线、椭圆、g、RECT、.等)
- 支持主要浏览器
- 支持三维变换
安装
Npm
npm i vue-moveable
Yarn
yarn add vue-moveable
使用
引入并注册组件
import Moveable from 'vue-moveable';
...
components: {
Moveable,
}
...
HTML结构
<Moveable
class="moveable"
v-bind="moveable"
@drag="handleDrag"
@resize="handleResize"
@scale="handleScale"
@rotate="handleRotate"
@warp="handleWarp"
@pinch="handlePinch"
>
<span>Vue Moveable</span>
</Moveable>
数据及事件方法
export default {
name: 'app',
components: {
Moveable,
},
data: () => ({
moveable: {
draggable: true,
throttleDrag: 0,
resizable: false,
throttleResize: 1,
keepRatio: false,
scalable: true,
throttleScale: 0,
rotatable: true,
throttleRotate: 0,
pinchable: true, // ["draggable", "resizable", "scalable", "rotatable"]
origin: false,
}
}),
methods: {
handleDrag({ target, transform }) {
console.log('onDrag left, top', transform);
target.style.transform = transform;
},
handleResize({
target, width, height, delta,
}) {
console.log('onResize', width, height);
delta[0] && (target.style.width = `${width}px`);
delta[1] && (target.style.height = `${height}px`);
},
handleScale({ target, transform, scale }) {
console.log('onScale scale', scale);
target.style.transform = transform;
},
handleRotate({ target, dist, transform }) {
console.log('onRotate', dist);
target.style.transform = transform;
},
handleWarp({ target, transform }) {
console.log('onWarp', transform);
target.style.transform = transform;
},
handlePinch({ target }) {
console.log('onPinch', target);
},
}
}
示例


作者
Daybrush (Younkue Choi)
@daybrush相关项目