vue-chartjs
made with
Vuejs
简介及使用教程
vue-chartjs 是一个 Vue 对于 Chart.js 的封装,让用户可以在Vue中轻松使用Chart.js,很简单的创建可复用的图表组件,非常适合需要简单的图表并尽可能快地运行的人。 vue-chartjs抽象了基本逻辑,同时也暴露了Chart.js对象,让用户获得最大的灵活性。
安装
Npm
npm i vue-chartjs chart.js
Yarn
yarn add vue-chartjs chart.js
浏览器
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js"></script>
<script src="https://unpkg.com/vue-chartjs/dist/vue-chartjs.min.js"></script>
使用
创建一个简单的图表
import { Bar } from 'vue-chartjs'
export default {
extends: Bar,
mounted () {
this.renderChart(data, options)
}
}
this.renderChart()方法由Bar组件提供, 接收两个对象参数.第一个是你的图表数据, 第二个是配置对象.
Vue 单文件组件
<script>
import { Line } from 'vue-chartjs'
export default {
extends: Line,
props: ['chartdata', 'options'],
mounted () {
this.renderChart(this.chartdata, this.options)
}
}
</script>
<style>
</style>
不要使用Template标签
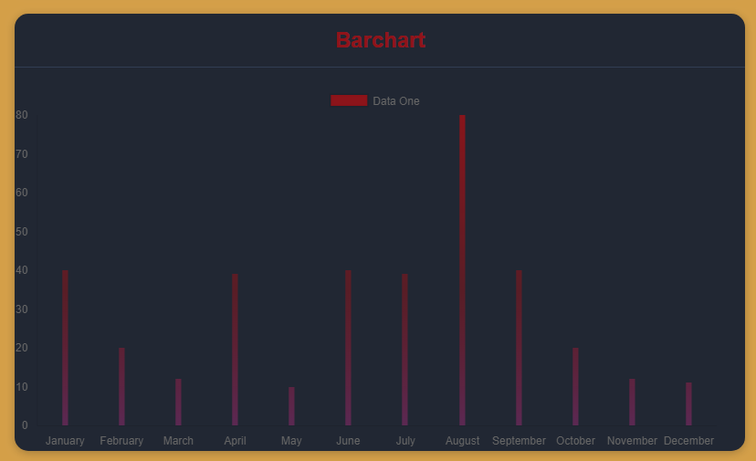
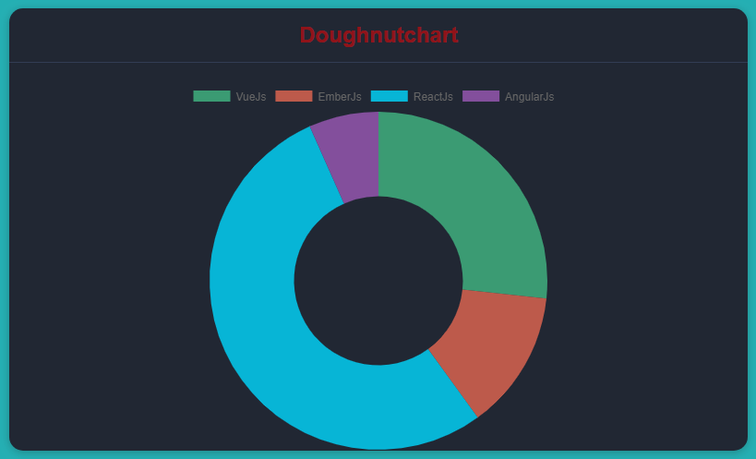
示例


作者
apertureless
@apertureless相关项目