Vue Funnel Graph JS
made with
Vuejs
简介及使用教程
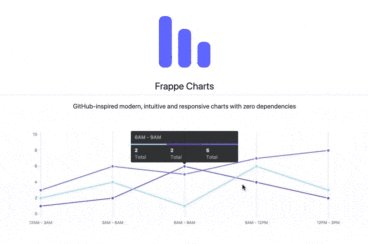
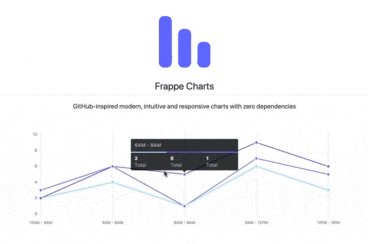
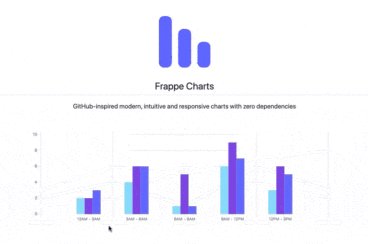
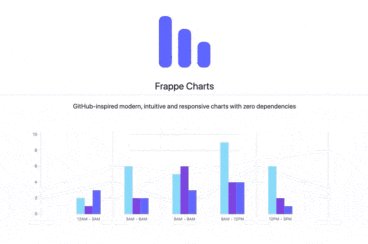
Vue Funnel Graph JS是一个SVG漏斗图库,是基于Funnelgraph.js库,使用Vue.js开发的。Vue Funnel Graph JS可用于展示漏斗图,可以构建漂亮的水平和垂直动画漏斗图、添加标签、图例和其他信息。
Vue Funnel Graph JS的功能包括:SVG图表、值、标签、百分比显示、二维图支持、图例显示、详细的悬停百分比细分、动画、纯色/渐变填充和水平/垂直图表。
安装
Npm
npm i vue-funnel-graph-js
Yarn
yarn add vue-funnel-graph-js
浏览器
<script src="https://cdn.jsdelivr.net/npm/vue-funnel-graph-js/dist/vue-funnel-graph.min.js"></script>
使用
引入
import { VueFunnelGraph } from 'vue-funnel-graph-js';
组件使用
<vue-funnel-graph :width="width" :height="height" :labels="labels"
:values="values" :colors="colors" :sub-labels="subLabels" :direction="direction"
:gradient-direction="gradientDirection"
:animated="true" :display-percentage="true"
></vue-funnel-graph>
数据
export default {
name: 'app',
components: {
VueFunnelGraph
},
data() {
return {
labels: ['Impressions', 'Add To Cart', 'Buy'],
subLabels: ['Direct', 'Social Media', 'Ads'],
values: [
// with the given Labels and SubLabels here's what the values represent:
//
// Direct, Social, Ads
// | | |
// v v v
[3000, 2500, 6500], // Segments of "Impressions" from top to bottom
[3000, 1700, 1000], // Segments of "Add To Cart"
[600, 200, 130] // Segments of "Buy"
],
colors: [
['#FFB178', '#FF3C8E'], // color set for "Impressions" segment
['#A0BBFF', '#EC77FF'], // color set for "Add To Cart" segment
['#A0F9FF', '#7795FF'] // color set for "Buy" segment
],
direction: 'horizontal',
gradientDirection: 'horizontal',
height: 300,
width: 800
};
}
}
示例

作者
Greg Hovanesyan
@greghvns相关项目