React Aria 模态框(Modal)
made with
React
简介及使用教程
React Aria 模态框(Modal)是一个根据WAI-ARIA无障碍标准创作实践构建的完全可访问且灵活的React模态框。
React Aria 模态框(Modal)提供了样式最简单的”容器“组件,用于包装完全样式的”呈现“组件,具有完全可访问性、最大的灵活性、最小的样式和模块化构造等特点。
安装
Npm
npm i react-aria-modal
Yarn
yarn add react-aria-modal
使用
const React = require('react');
const ReactDOM = require('react-dom');
const AriaModal = require('../../');
class DemoOne extends React.Component {
constructor(props) {
super(props);
this.state = {
modalActive: false
};
this.activateModal = this.activateModal.bind(this);
this.deactivateModal = this.deactivateModal.bind(this);
this.getApplicationNode = this.getApplicationNode.bind(this);
}
activateModal = () => {
this.setState({ modalActive: true });
};
deactivateModal = () => {
this.setState({ modalActive: false });
};
getApplicationNode = () => {
return document.getElementById('application');
};
render() {
const modal = this.state.modalActive
? <AriaModal
titleText="demo one"
onExit={this.deactivateModal}
initialFocus="#demo-one-deactivate"
getApplicationNode={this.getApplicationNode}
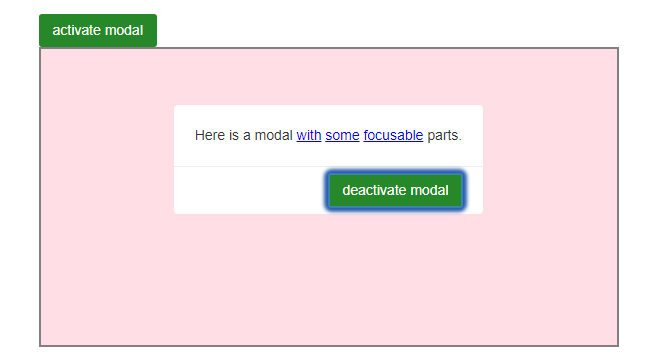
underlayStyle={{ paddingTop: '2em' }}
>
<div id="demo-one-modal" className="modal">
<div className="modal-body">
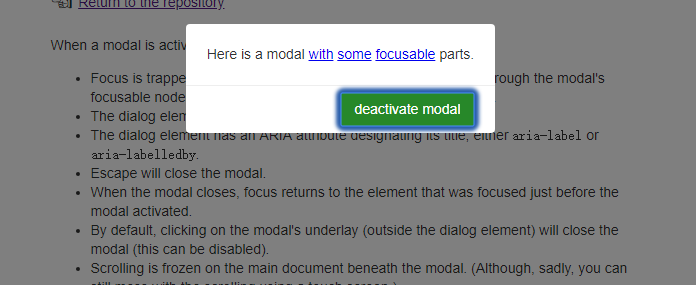
<p>
Here is a modal
{' '}
<a href="#">with</a>
{' '}
<a href="#">some</a>
{' '}
<a href="#">focusable</a>
{' '}
parts.
</p>
</div>
<footer className="modal-footer">
<button id="demo-one-deactivate" onClick={this.deactivateModal}>
deactivate modal
</button>
</footer>
</div>
</AriaModal>
: false;
return (
<div>
<button onClick={this.activateModal}>
activate modal
</button>
{modal}
</div>
);
}
}
ReactDOM.render(<DemoOne />, document.getElementById('demo-one'));
示例



作者
David Clark
@davidtheclark相关项目
没有更多信息
我要推荐一个