Amis
made with
React
Amis
这是一个低代码前端框架。
简介及使用教程
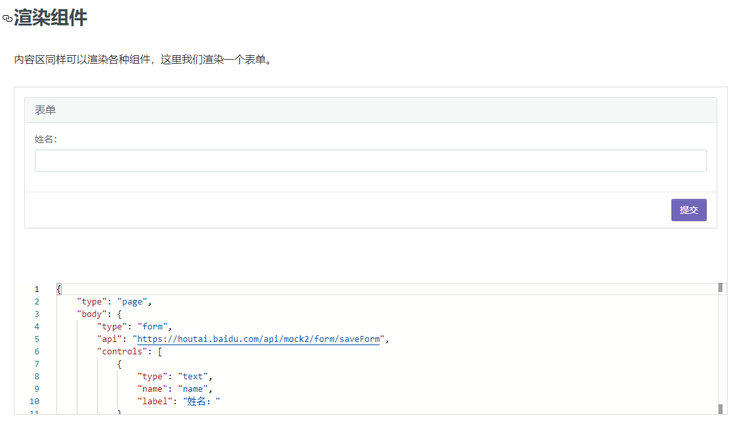
amis 是一个低代码前端框架,使用JSON配置来生成页面,可以节省页面开发工作量,提升开发前端页面的效率。
amis 只需 JSON 配置就能完成完整功能开发,包括数据获取、表单提交及验证等功能,内置 100+ 种 UI 组件,能满足各种页面组件展现的需求,同时指出自定义组件。
amis 在百度内部得到了广泛使用,在 4 年多的时间里创建了 3w 多页面,从内容审核到机器管理,从数据分析到模型训练,amis 满足了各种各样的页面需求。
安装
Npm
npm i amis
Yarn
yarn add amis
使用
引入主题样式
import './node_modules/amis/lib/themes/default.css';
渲染器使用配置主题
renderAmis(
{
type: 'page',
title: '简单页面',
body: '内容'
},
{},
{
// env...
theme: 'default' // cxd 或 dark
}
);
基本用法示例(需安装必要插件: npm i axios copy-to-clipboard)
import * as React from 'react';
import axios from 'axios';
import copy from 'copy-to-clipboard';
import {render as renderAmis} from 'amis';
import {alert, confirm} from 'amis/lib/components/Alert';
import {toast} from 'amis/lib/components/Toast';
class MyComponent extends React.Component<any, any> {
render() {
return (
<div>
<p>通过 amis 渲染页面</p>
{renderAmis(
{
// 这里是 amis 的 Json 配置。
type: 'page',
title: '简单页面',
body: '内容'
},
{
// props...
},
{
// env
// 这些是 amis 需要的一些接口实现
// 可以参考后面的参数介绍。
jumpTo: (
location: string /*目标地址*/,
action: any /* action对象*/
) => {
// 用来实现页面跳转, actionType:link、url 都会进来。
// 因为不清楚所在环境中是否使用了 spa 模式,所以自己实现这个方法吧。
},
updateLocation: (
location: string /*目标地址*/,
replace: boolean /*是replace,还是push?*/
) => {
// 地址替换,跟 jumpTo 类似
},
fetcher: ({
url, // 接口地址
method, // 请求方法 get、post、put、delete
data, // 请求数据
responseType,
config, // 其他配置
headers // 请求头
}: any) => {
config = config || {};
config.withCredentials = true;
responseType && (config.responseType = responseType);
if (config.cancelExecutor) {
config.cancelToken = new (axios as any).CancelToken(
config.cancelExecutor
);
}
config.headers = headers || {};
if (method !== 'post' && method !== 'put' && method !== 'patch') {
if (data) {
config.params = data;
}
return (axios as any)[method](url, config);
} else if (data && data instanceof FormData) {
config.headers = config.headers || {};
config.headers['Content-Type'] = 'multipart/form-data';
} else if (
data &&
typeof data !== 'string' &&
!(data instanceof Blob) &&
!(data instanceof ArrayBuffer)
) {
data = JSON.stringify(data);
config.headers = config.headers || {};
config.headers['Content-Type'] = 'application/json';
}
return (axios as any)[method](url, data, config);
},
isCancel: (value: any) => (axios as any).isCancel(value),
notify: (
type: 'error' | 'success' /**/,
msg: string /*提示内容*/
) => {
toast[type]
? toast[type](msg, type === 'error' ? '系统错误' : '系统消息')
: console.warn('[Notify]', type, msg);
},
alert,
confirm,
copy: content => {
copy(content);
toast.success('内容已复制到粘贴板');
}
}
)}
</div>
);
}
}
示例


作者
百度开源
相关项目
没有更多信息
我要推荐一个