Vue 悬停缩放(Zoom on Hover)
made with
Vuejs
简介及使用教程
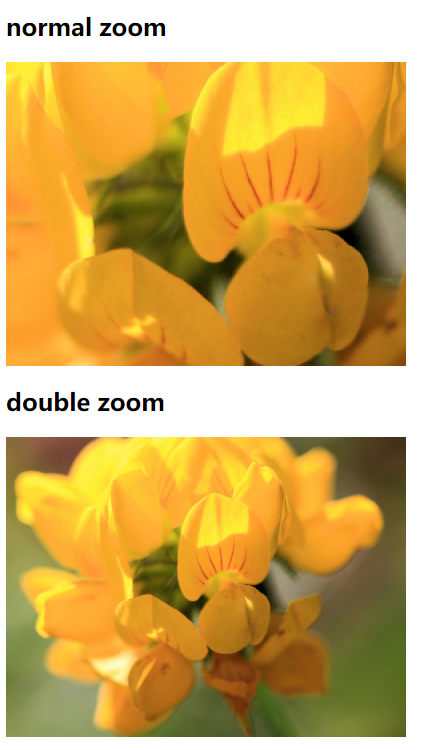
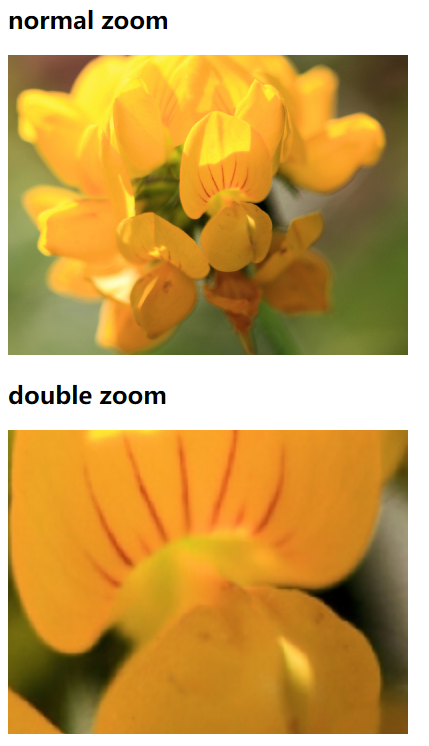
Vue 悬停缩放(Zoom on Hover)是一个根据鼠标悬停缩放响应式的图像组件。组件元素显示具有父元素宽度的图像,显示完整图像,悬停时在图像区域中缩放图像。
安装
直接在组件中引入 zoomOnHover.js和zoomOnHover.css。
<script type="text/javascript" src="vue.min.js"></script>
<script type="text/javascript" src="../zoomOnHover.js"></script>
<link rel="stylesheet" type="text/css" href="../zoomOnHover.css"/>
使用
<div style="width:400px">
<zoom-on-hover img-normal="image.jpg" :disabled="true"></zoom-on-hover>
</div>
全部选项
<zoom-on-hover img-normal="image.jpg" img-zoom="bigger-image.jpg" :scale="1.5" :disabled="true"
@loaded="onload" @resized="onresize"></zoom-on-hover>
注册组件
new Vue({
el: "#app",
components: {
zoomOnHover: zoomOnHover
}
})
示例


作者
Intera GmbH
相关项目