Vue Social
made with
Vuejs
简介及使用教程
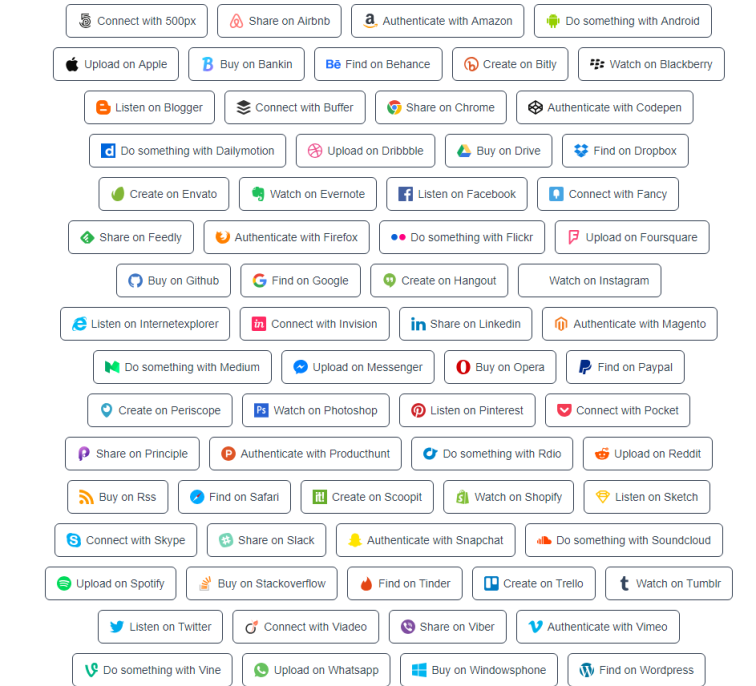
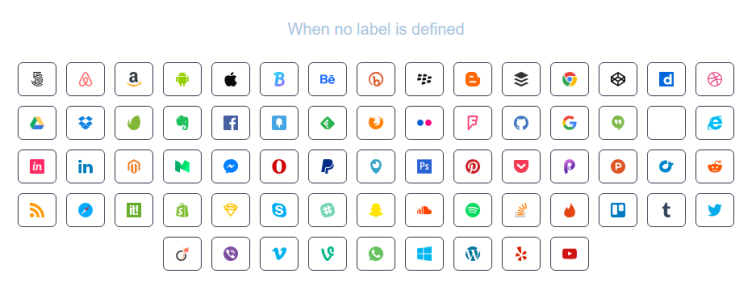
Vue Social是一个易用的社交按钮组件,可为65个以上的社交网络创建社交按钮。支持Vue、Nuxt上或使用CDN链接。
安装
Npm
npm i @growthbunker/vuesocial
Yarn
yarn add @growthbunker/vuesocial
浏览器
<script src="https://cdn.jsdelivr.net/npm/vue@2.5/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@growthbunker/vuesocial@latest/dist/vuesocial.min.js"></script>
使用
Vue
import Vue from "vue"
import vuesocial from "@growthbunker/vuesocial"
Vue.use(vuesocial)
Nuxt
在plugins/vuesocial.js中创建一个插件
import Vue from "vue"
import vuesocial from "@growthbunker/vuesocial"
Vue.use(vuesocial)
在nuxt.config.js的中添加插件:
module.exports = {
// ...
plugins: [{ src: "@/plugins/vuesocial.js" }];
}
示例


作者
Growth Bunker
@growthbunker相关项目