Semantic UI Vue
made with
Vuejs

简介及使用教程
Semantic UI Vue是一个集成Semantic UI的Vue.js框架,是用于Semantic UI的Vue集成。
安装
Npm
npm i semantic-ui-vue
Yarn
yarn add semantic-ui-vue
浏览器
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.13/vue.min.js"></script>
<script src="https://unpkg.com/semantic-ui-vue/dist/commonjs/semantic-ui-vue.js"></script>
使用
引入
import Vue from 'vue';
import SuiVue from 'semantic-ui-vue';
/* ... */
Vue.use(SuiVue);
使用组件
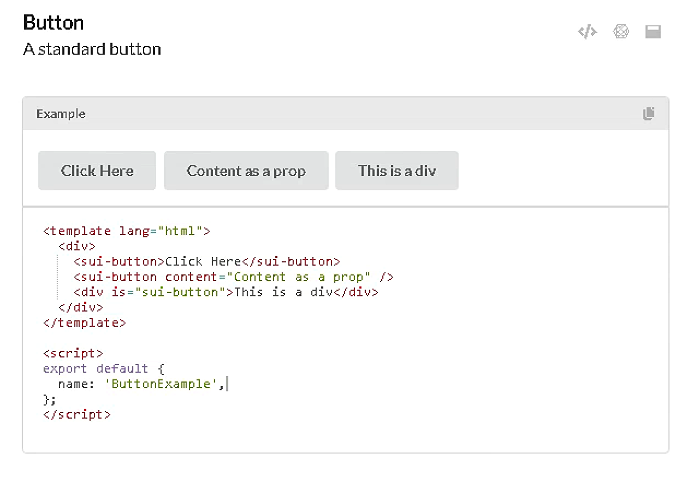
<template lang="html">
<div>
<sui-button>Click Here</sui-button>
<sui-button content="Content as a prop" />
<div is="sui-button">This is a div</div>
</div>
</template>
<script>
export default {
name: 'ButtonExample',
};
</script>

示例


作者
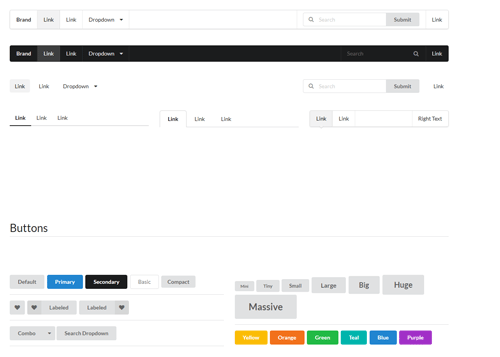
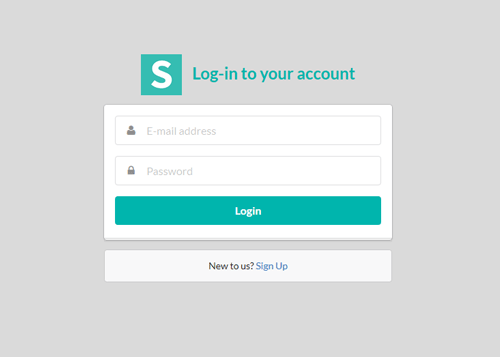
Semantic UI
相关项目