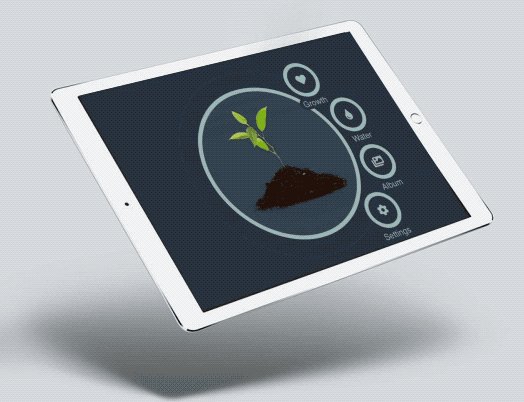
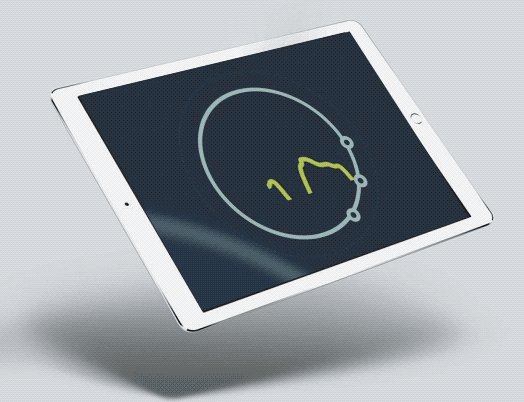
Zircle UI
made with
Vuejs

简介及使用教程
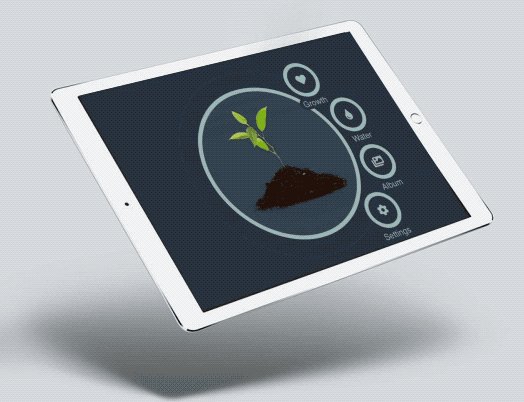
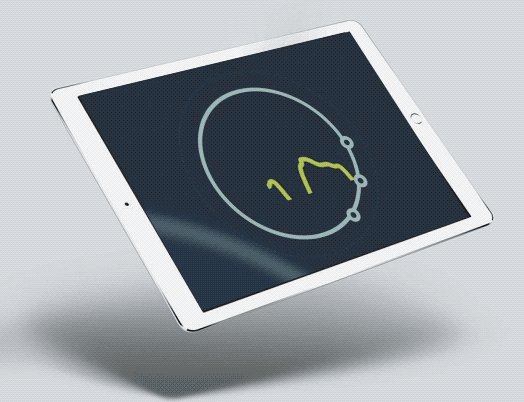
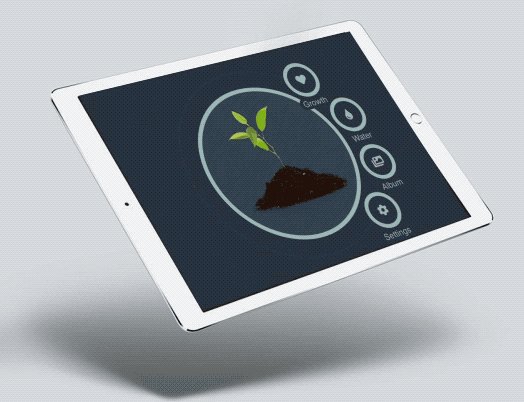
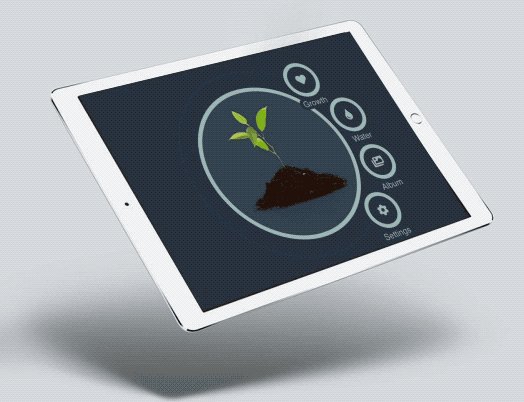
Zircle UI是一个用于开发可缩放用户界面(ZUI)的前端库,基于Vue.js和JavaScript,并带有一组组件:按钮、旋钮、滑块、滚动条、对话框、查看控制器和列表。
安装
Npm
npm i zircle
Yarn
yarn add zircle
浏览器
<!-- Vue.js -->
<script type="text/javascript" src="https://unpkg.com/vue"></script>
<!-- Zircle from CDN-->
<script type="text/javascript" src="https://unpkg.com/zircle"></script>
<link href="https://unpkg.com/zircle/dist/zircle.css" rel="stylesheet">
使用
全局引入
import Vue from 'vue'
import App from './App'
import zircle from 'zircle'
import 'zircle/dist/zircle.css'
Vue.use(zircle)
new Vue({
render: h => h(App)
}).$mount('#app')
home组件
<template>
<z-view>
This screen was zirclelized!
</z-view>
</template>
App.vue中
<template>
<div id="app">
<z-canvas :views="$options.components"></z-canvas>
</div>
</template>
<script>
import home from './components/home'
export default {
components: {
home
},
mounted () {
this.$zircle.setView('home')
}
}
</script>
示例

作者
相关项目