Vue Numeric
made with
Vuejs
简介及使用教程
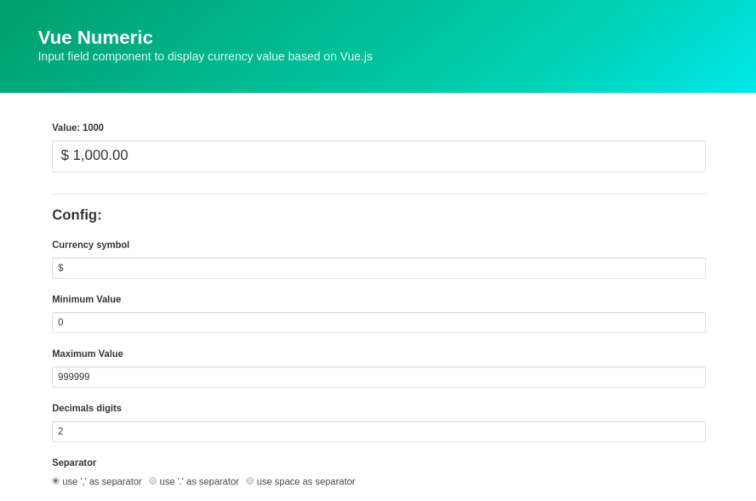
Vue Numeric是一个用于以显示货币值的输入字段组件,基于Vue.js,可显示格式化货币值。
Vue Numeric支持自定义货币符号,可设置最大和最小值、小数位、千分位符号等。
安装
Npm
npm i vue-numeric
Yarn
yarn add vue-numeric
浏览器
<script src="https://unpkg.com/accounting-js"></script>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-numeric"></script>
使用
作为组件注册
import Vue from 'vue'
import VueNumeric from 'vue-numeric'
export default {
name: 'App',
components: {
VueNumeric
}
}
作为插件注册
import Vue from 'vue'
import VueNumeric from 'vue-numeric'
Vue.use(VueNumeric)
简单示例
<template>
<vue-numeric currency="$" separator="," v-model="price"></vue-numeric>
</template>
<script>
import VueNumeric from 'vue-numeric'
export default {
name: 'App',
components: {
VueNumeric
},
data: () => ({
price: ''
}),
}
</script>
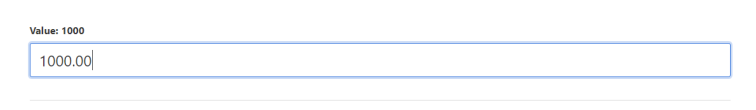
示例


作者
Kevin Ongko
@kevinongko_相关项目