React Sketch App
made with
React

简介及使用教程
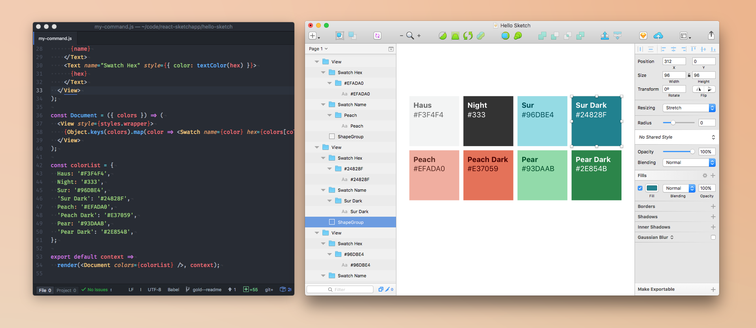
React Sketch App是一个将React组件渲染到Sketch的工具。在Sketch中管理设计系统的资产非常复杂,容易出错且耗时。Sketch可编写脚本,但API经常更改。React提供了完美的包装器让JavaScript开发人员使用熟悉的方式构建可重用文档。
安装
npm install --global skpm
根据模板创建一个项目
skpm create my-app --template=airbnb/react-sketchapp
cd my-app
使用
修改src/manifest.json
"commands": [
{
"name": "My App Name: Sketch Components"
"identifier": "main",
"script": "./main.js"
}
],
"menu": {
"isRoot": true,
"items": [
"main"
]
}
}
创建Sketch入库文件,这里在src/manifest.json定义的是./main.js
import * as React from 'react';
import * as PropTypes from 'prop-types';
import { render, StyleSheet, View } from 'react-sketchapp';
import chroma from 'chroma-js';
import { times } from 'ramda';
const styles = StyleSheet.create({
container: {
width: 480,
height: 480,
flexDirection: 'row',
flexWrap: 'wrap',
alignItems: 'center',
},
});
const Document = ({ colors, steps }) => {
const color = chroma.scale(colors);
return (
<View style={styles.container}>
{times((i) => color(i / steps).hex(), steps).map((val, i) => (
<View
name={val}
key={val}
style={{
backgroundColor: val,
margin: 2,
// prettier-ignore
height: 96 - (2 * i),
// prettier-ignore
width: 96 - (2 * i),
borderRadius: 2 * i,
}}
/>
))}
</View>
);
};
Document.propTypes = {
colors: PropTypes.arrayOf(PropTypes.string),
steps: PropTypes.number,
};
export default () => {
render(
<Document colors={['#01FFD8', '#C137E3', '#8702ED']} steps={50} />,
context.document.currentPage(),
);
};
执行
npm run render
示例

作者
AirBnB
相关项目






