PortalVue
made with
Vuejs

简介及使用教程
PortalVue是一组两个组件,让用户可以在文档中的任何位置(甚至在Vue应用程序控制的部分之外)呈现组件模板。
安装
Npm
npm i portal-vue
Yarn
yarn add portal-vue
使用
引入并注册
import PortalVue from 'portal-vue'
Vue.use(PortalVue)
模板
<portal to="destination">
<p>This slot content will be rendered wherever the <portal-target> with name 'destination'
is located.</p>
</portal>
<portal-target name="destination">
<!--
This component can be located anywhere in your App.
The slot content of the above portal component will be rendered here.
-->
</portal-target>
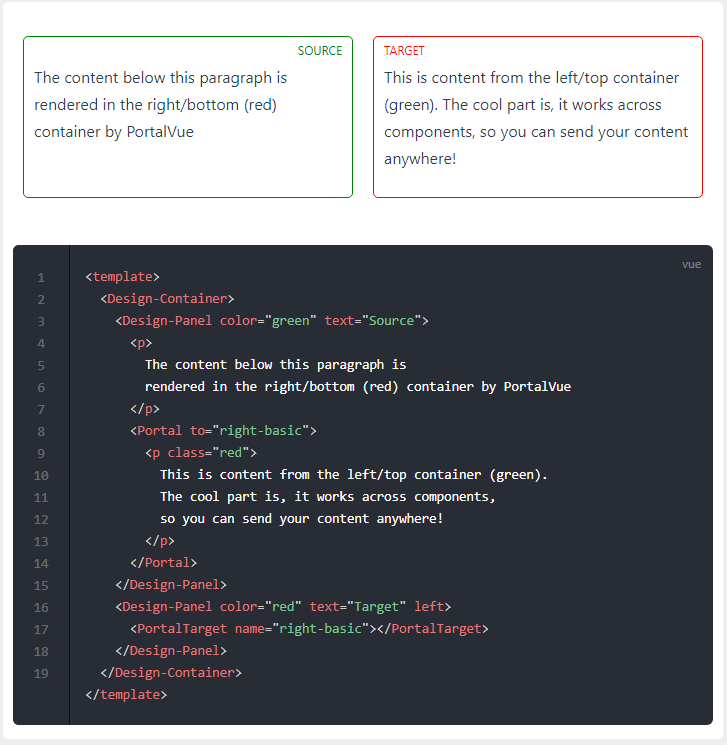
示例

作者
Thorsten Lünborg
@linus_borg相关项目






