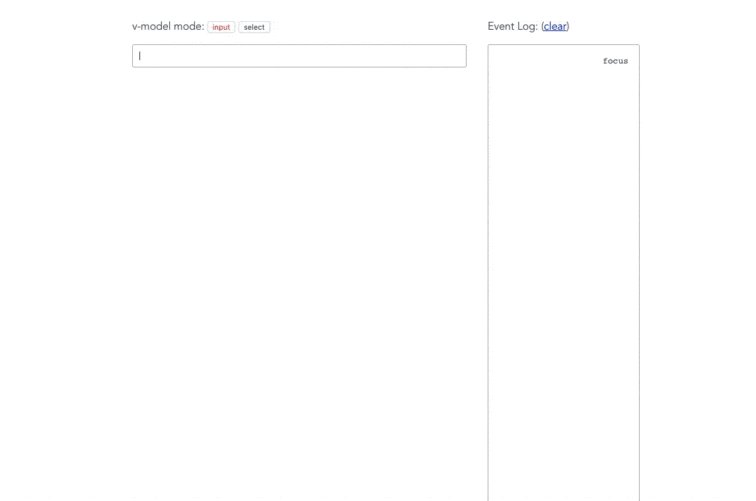
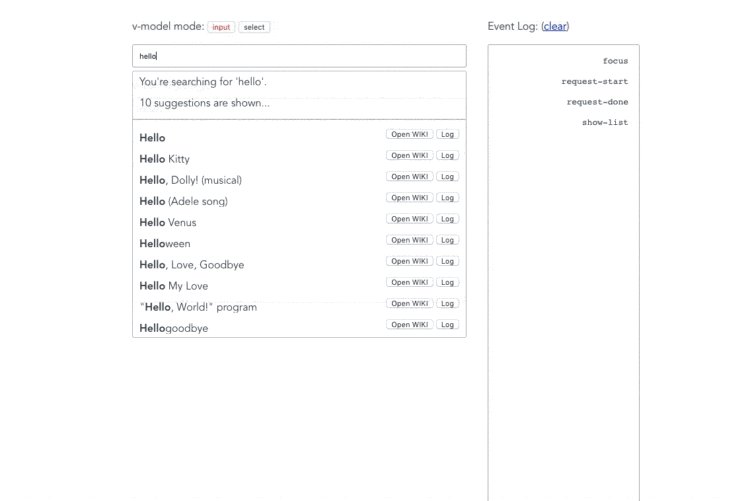
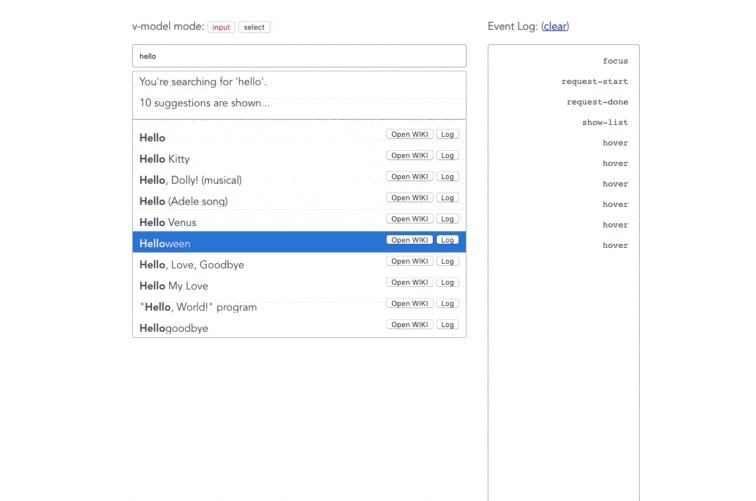
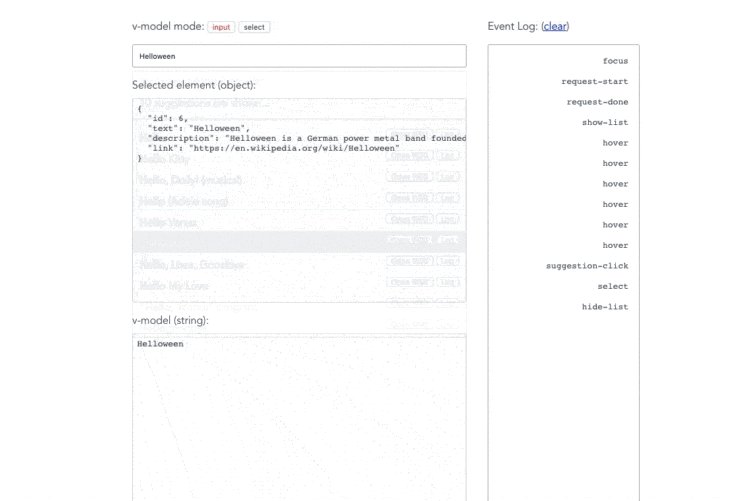
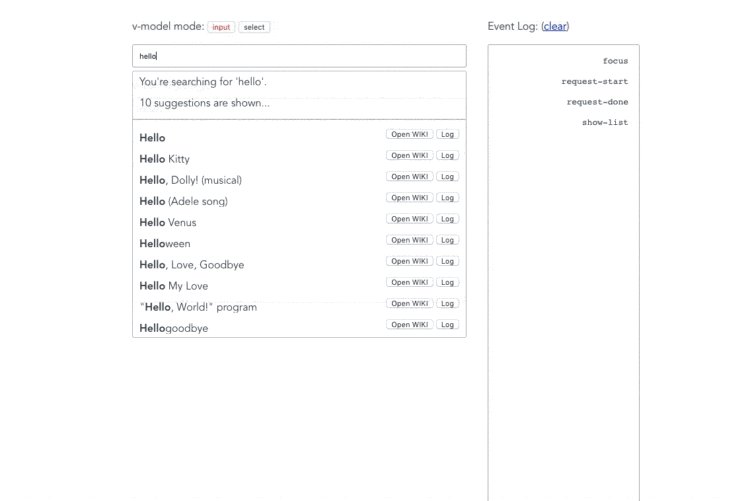
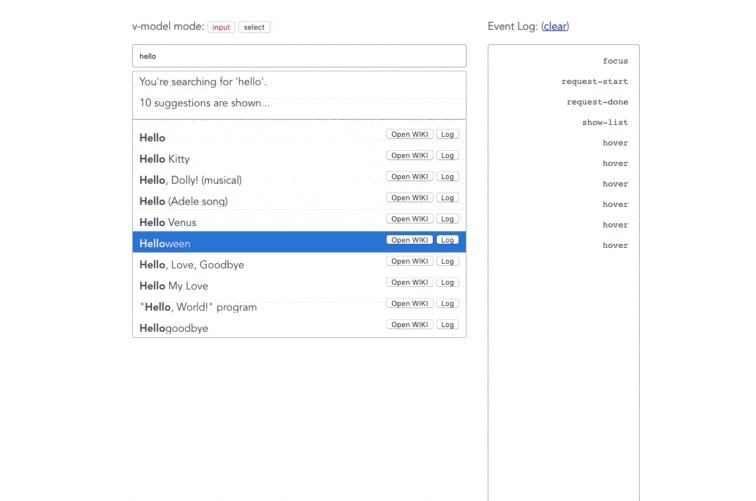
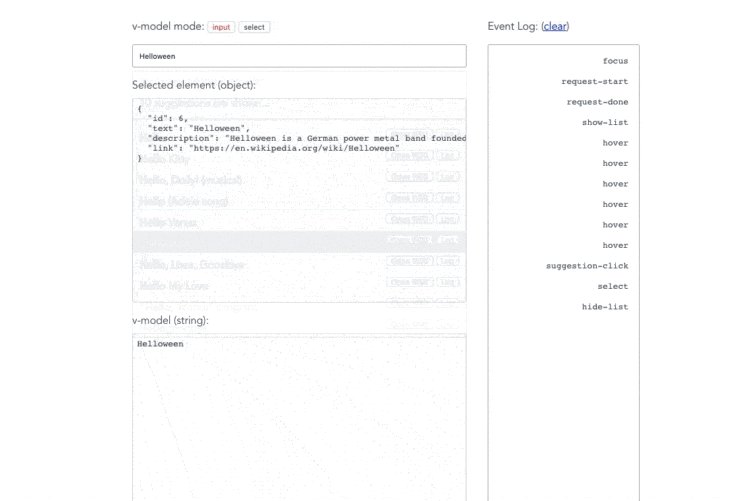
Vue Simple Suggest
made with
Vuejs

简介及使用教程
Vue Simple Suggest是Vue.js的一个简单但功能丰富的建议/自动完成组件,功能包括模仿下拉菜单和下拉菜单、打开建议列出到实际的建议表中、使用传递的任何类型的自定义输入(例如type = button,radio等)。
特点
- 支持
v-model - 自动可访问性属性(WAI-ARIA complete)
- 支持Switching
v-model类型(选择/输入) - 通过默认插槽自定义输入元素。
- 通过指定的作用域槽自定义列表项。
- 为默认输入元素提供所有HTML 5-有效的支持(类型、表索引等)。
- 可自定义键盘快捷键。
- 丰富而简单的API。
- 用于快速和容易地重新设计样式的CSS类。
- 许多构建变体可供选择。
- 灵活和可定制的组件设计。
- 可以通过库中导入polyfills来兼容IE
安装
Npm
npm i vue-simple-suggest
Yarn
yarn add vue-simple-suggest
使用
/// ESNext (original code, no pollyfills, single-file .vue component, css included)
import VueSimpleSuggest from 'vue-simple-suggest/lib'
///
/// ES6 (async polyfills)
import VueSimpleSuggest from 'vue-simple-suggest'
// or, if you have problems importing:
import VueSimpleSuggest from 'vue-simple-suggest/dist/es6'
///
/// ES7 and above (no polyfills)
import VueSimpleSuggest from 'vue-simple-suggest/dist/es7'
///
/// CommonJS (async, arrow-functions and promises are polyfilled)
const VueSimpleSuggest = require('vue-simple-suggest')
// or, if you have problems importing:
const VueSimpleSuggest = require('vue-simple-suggest/dist/cjs')
///
// Optional - import css separately with css loaders:
import 'vue-simple-suggest/dist/styles.css'
Polyfills
import 'vue-simple-suggest/lib/polyfills';
// or
require('vue-simple-suggest/lib/polyfills');
全局注册
Vue.component('vue-simple-suggest', VueSimpleSuggest)
.vue组件
<script>
import VueSimpleSuggest from 'vue-simple-suggest'
import 'vue-simple-suggest/dist/styles.css' // Using a css-loader
export default {
components: {
VueSimpleSuggest
}
}
</script>
简单例子
<!-- Some component.vue -->
<template>
<vue-simple-suggest
v-model="chosen"
:list="simpleSuggestionList"
:filter-by-query="true">
<!-- Filter by input text to only show the matching results -->
</vue-simple-suggest>
<br>
<p>Chosen element: {{ chosen }}</p>
</template>
<script>
import VueSimpleSuggest from 'vue-simple-suggest'
import 'vue-simple-suggest/dist/styles.css' // Optional CSS
export default {
components: {
VueSimpleSuggest
},
data() {
return {
chosen: ''
}
},
methods: {
simpleSuggestionList() {
return [
'Vue.js',
'React.js',
'Angular.js'
]
}
}
}
</script>

作者
Marketplace Technologies
相关项目






