Vuebar
made with
Vuejs
简介及使用教程
Vuebar是一个具有原生Scoll行为的可定制滚动条,轻量、性能高、可自定义且没有依赖性。已在GGather上使用。
安装
Npm
npm i vuebar
Yarn
yarn add vuebar
浏览器
https://unpkg.com/vuebar
使用
引入
import Vuebar from 'vuebar';
Vue.use(Vuebar);
基础用法
<div v-bar> <!-- el1 -->
<div> <!-- el2 -->
<!--可滚动内容 -->
</div>
<!-- dragger will be automatically added here -->
</div>
带选项
<div v-bar="{
preventParentScroll: true,
scrollThrottle: 30,
}"> <!-- el1 -->
<div> <!-- el2 -->
<!-- 可滚动内容 -->
</div>
<!-- dragger will be automatically added here -->
</div>
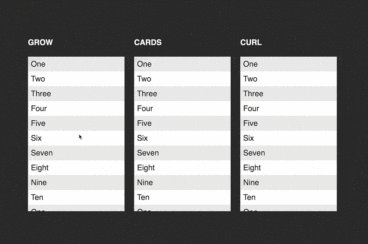
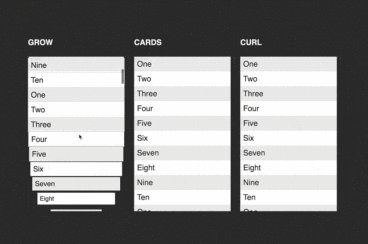
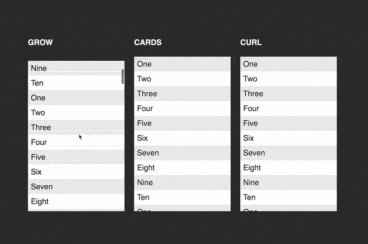
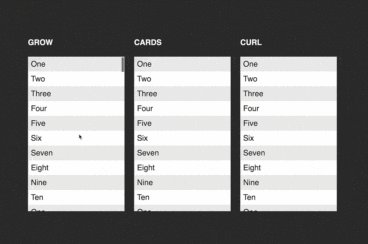
示例

作者
Dominik Serafin
@SerafinDominik相关项目