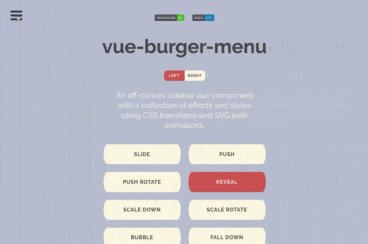
Vue圆形菜单(Circle Menu)
made with
Vuejs
简介及使用教程
Vue圆形菜单(Circle Menu)是一个基于Vuejs的精美圆形菜单组件,支持自定义菜单位置、数量、颜色等舒心。
API
Props
- type String 必填项,指明菜单的类型,有6种:top,bottom,left,right,middle,middle-around
- number(v1.1.0) Number 必填项,v1.1.0版本新增的api。指定子菜单的个数,数值要大于2小于5,其实就只有2,3,4这三种情况
- circle boolean 菜单按钮是否为圆角,默认为方形按钮
- mask String 遮罩层,有两种:"white"和"black"
- animate String 子菜单动画,可以引入外部css动画库,比如Animate.css
- btn boolean 开关按钮,填这属性,则有默认开关按钮,不填则没有默认,需要在slot中自行定义开关按钮
- colors Array 按钮和菜单的背景颜色
Slot
- item_btn 自定义开关按钮
- item_1 第一个菜单的内容
- item_2 第二个菜单的内容
- item_3 第三个菜单的内容
- item_4 第四个菜单的内容
安装
Npm
npm i vue-circle-menu
Yarn
yarn add vue-circle-menu
使用
全局引入
import Vue from 'vue'
import CircleMenu from 'vue-circle-menu'
Vue.component('CircleMenu', CircleMenu)
本地组件中引入
import CircleMenu from 'vue-circle-menu'
export default {
components: {
CircleMenu
}
}
组件使用
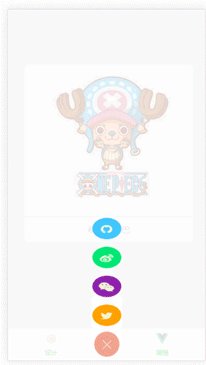
<!--"middle"类型, 四个子菜单,动画引入animate.css库,白色遮罩,圆形自定义开关按钮,默认菜单颜色配置-->
<circle-menu type="middle" :number='4' animate="animated jello" mask='white' circle>
<button type="button" slot="item_btn"></button>
<a slot="item_1" class="fa fa-twitter fa-lg"></a>
<a slot="item_2" class="fa fa-weixin fa-lg"></a>
<a slot="item_3" class="fa fa-weibo fa-lg"></a>
<a slot="item_4" class="fa fa-github fa-lg"></a>
</circle-menu>
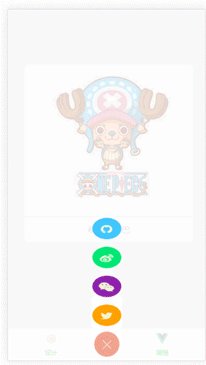
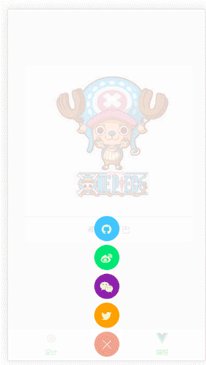
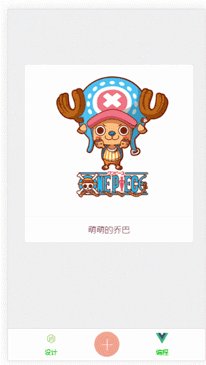
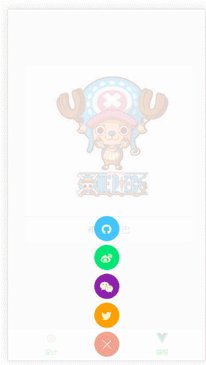
示例

作者
OYsun
相关项目