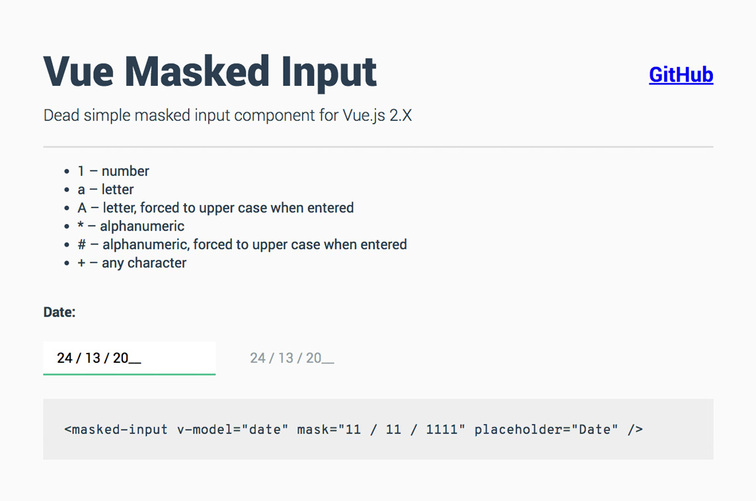
Vue Masked Input
made with
Vuejs
简介及使用教程
Vue Masked Input是一个基于Vue.js的简单蒙版输入框组件,是inputmask-core的Vue实现。
安装
Npm
npm i vue-masked-input
Yarn
yarn add vue-masked-input
使用
全局引入并注册
import MaskedInput form "vue-masked-input"
Vue.use(MaskedInput)
组件中引入
import MaskedInput from 'vue-masked-input'
...
components: {
MaskedInput
}
组件中使用
<masked-input v-model="date" mask="11/11/1111" placeholder="dd/mm/yyyy" />
其中masku属性中的可编辑字符定义如下:
- “1” 数字
- “a” 英文字母
- “A” 英文字母,强制大写
- “*” 数字和英文字母
- “#” 数字和英文字母,强制大写
- “+” 任意字符
如果上诉字母作为固定的字符,那么需要添加转义符"\",如:
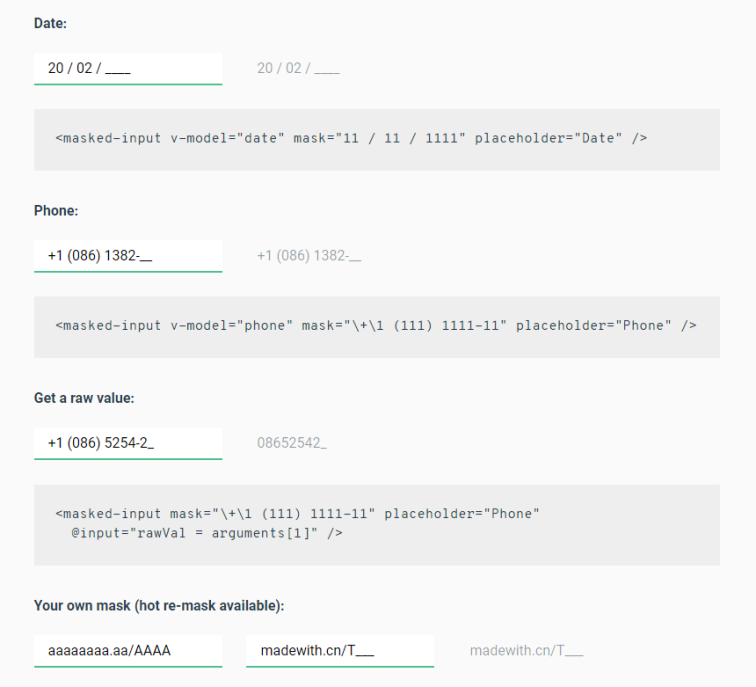
<masked-input v-model="phone" mask="\+\1 (111) 111-1111" placeholder="Phone number" type="tel" />

示例

作者
niksmr
相关项目