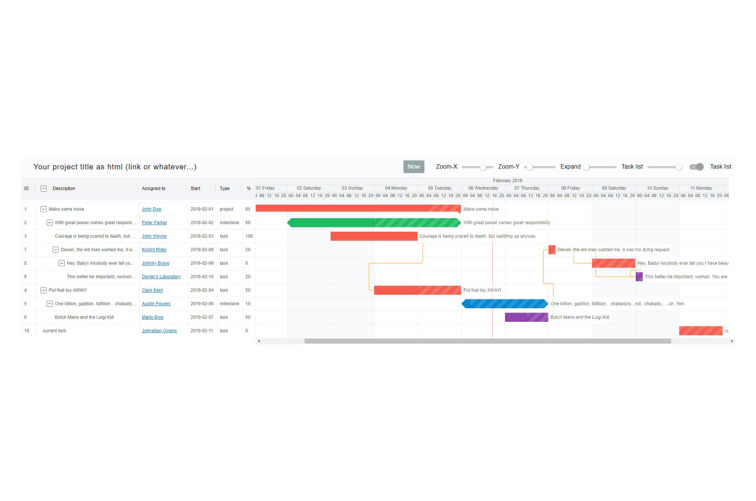
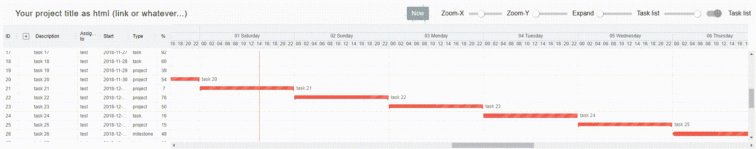
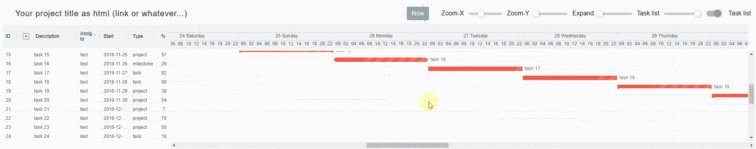
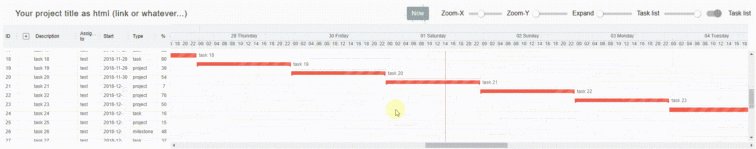
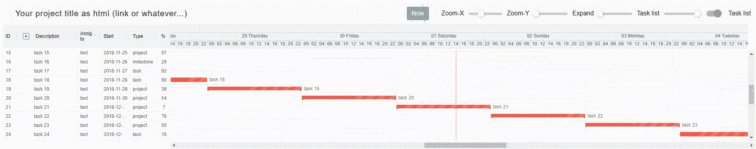
Gantt-elastic
made with
Vuejs
Gantt-elastic
这是一个Gantt图表组件。
简介及使用教程
Gantt-elastic是一个Gantt图表组件,用于项目任务管理的甘特图。高度可配置、多并发、外观漂亮,并且具有许多有用的功能。
安装
Npm
npm i gantt-elastic-header
Yarn
yarn add gantt-elastic-header
浏览器
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/dayjs"></script>
<script src="https://unpkg.com/gantt-elastic/dist/GanttElastic.umd.js"></script>
<script src="https://unpkg.com/gantt-elastic-header/dist/Header.umd.js"></script>
使用
作为Vue组件使用:
import Vue from 'vue';
import GanttElastic from "gantt-elastic";
import Header from "gantt-elastic-header"; // if you want standard header (npm i -s gantt-elastic-header)
new Vue({
el:'#gantt',
template:`<gantt-elastic :tasks="tasks" :options="options">
<gantt-elastic-header slot="header"></gantt-elastic-header>
<gantt-elastic-footer slot="footer"></gantt-elastic-footer>
</gantt-elastic>`,
components: {
ganttElasticHeader: {template:`<span>your header</span>`}, // or Header
ganttElastic: GanttElastic
ganttElasticFooter: {template:`<span>your footer</span>`},
},
data() {
return {
tasks: tasks,
options: options
};
}
});
或者
import Vue from 'vue';
import App from './App.vue'; // your app that uses gantt-elastic from 'gantt-elastic/src/GanttElastic.vue'
new Vue({
el: '#app',
render: (h) => h(App),
});
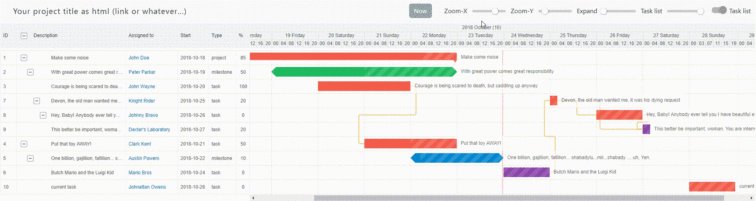
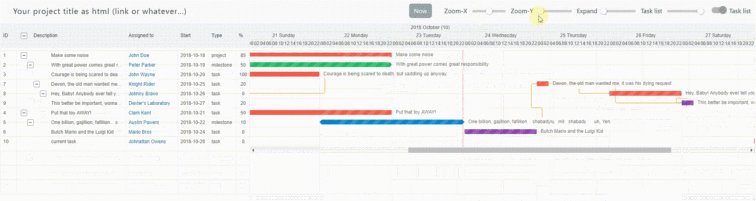
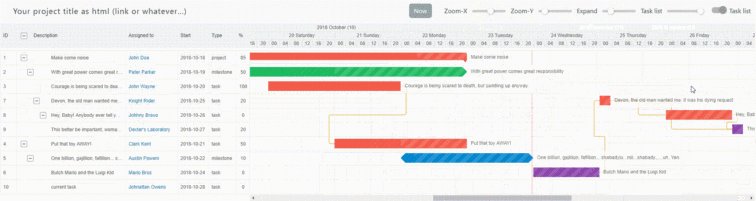
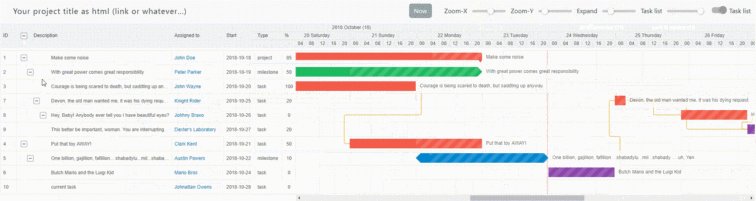
示例


作者
neuronetio
相关项目