vue-element-admin
made with
Vuejs
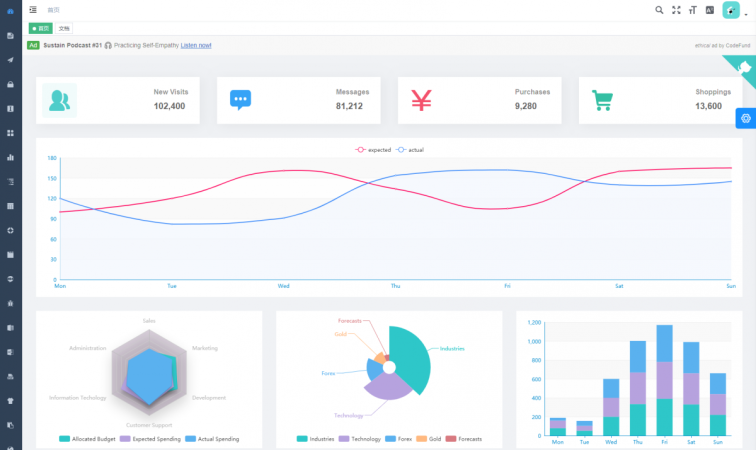
vue-element-admin
这是一个基于 vue 和 element-ui实现的后台前端解决方案。
简介及使用教程
这是一个基于 vue 和 element-ui实现的后台前端解决方案,使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
安装
克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
进入项目目录
cd vue-element-admin
安装依赖
npm install
本地开发 启动项目
npm run dev
打开浏览器访问 http://localhost:9527
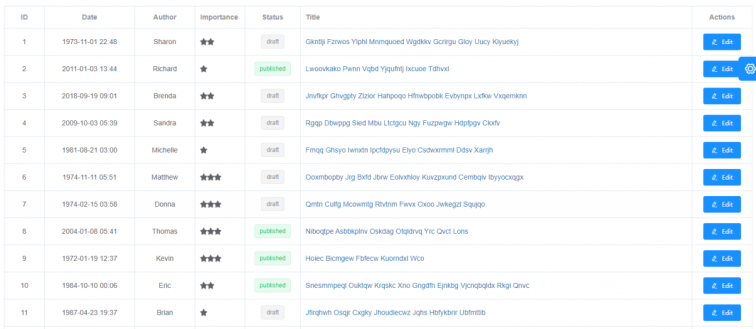
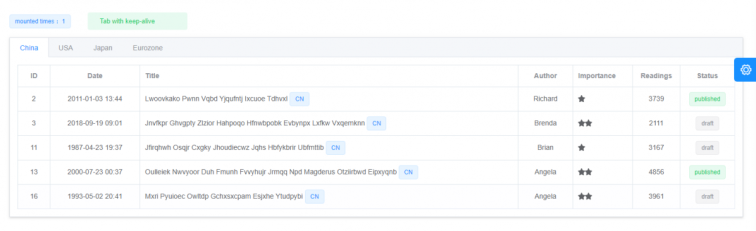
功能
参见 主要功能有哪些?
兼容
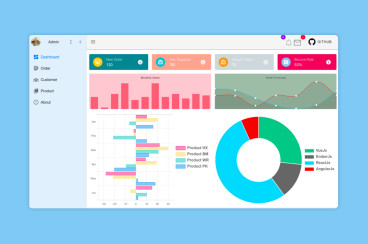
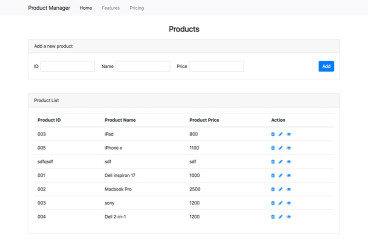
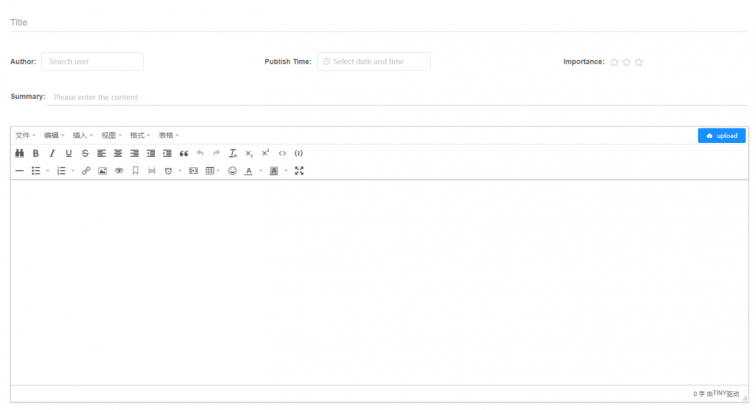
示例



作者
花裤衩(PanJiaChen)
相关项目