ag-Grid
made with
Vuejs
简介及使用教程
ag-Grid是一个基于Vue.js的数据表格组件。其中,“ag”表示“agnostic”。内部ag-Grid引擎是在TypeScript中实现的,零依赖关系。
ag-Grid通过包装器组件支持Vue,你可以在应用程序中,就像其他任何Vue组件一样使用ag-Grid。它支持通过属性绑定传递配置,通过事件绑定来处理事件。你甚至可以使用Vue组件来自定义网格UI和单元格内容/行为。
安装
Npm
npm i ag-grid-community ag-grid-vue vue-property-decorator
Yarn
yarn add ag-grid-community ag-grid-vue vue-property-decorator
使用
引入css和组件
import "ag-grid-community/dist/styles/ag-grid.css";
import "ag-grid-community/dist/styles/ag-theme-alpine.css";
import { AgGridVue } from 'ag-grid-vue';
export default {
name: 'App',
data() {
return {
columnDefs: null,
rowData: null
}
},
components: {
AgGridVue
},
beforeMount() {
this.columnDefs = [
{headerName: 'Make', field: 'make'},
{headerName: 'Model', field: 'model'},
{headerName: 'Price', field: 'price'}
];
this.rowData = [
{make: 'Toyota', model: 'Celica', price: 35000},
{make: 'Ford', model: 'Mondeo', price: 32000},
{make: 'Porsche', model: 'Boxter', price: 72000}
];
}
}
使用组件
<template>
<ag-grid-vue style="width: 500px; height: 500px;"
class="ag-theme-alpine"
:columnDefs="columnDefs"
:rowData="rowData">
</ag-grid-vue>
</template>

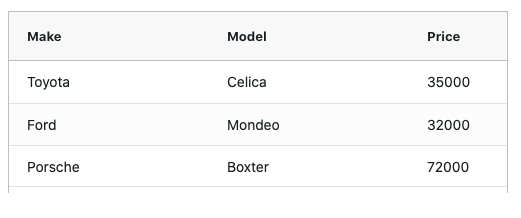
示例

作者
ag-Grid
相关项目






