Vue Cute Timeline
made with
Vuejs
Vue Cute Timeline
这是一个好看的时间轴组件。
简介及使用教程
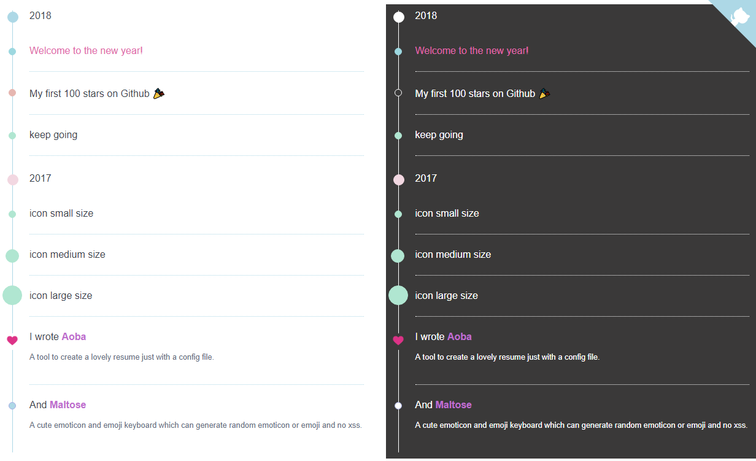
Vue Cute Timeline是一个好看的时间轴组件。
安装
Npm
npm i vue-cute-timeline
Yarn
yarn add vue-cute-timeline
使用
<template>
<timeline>
<timeline-title>title</timeline-title>
<timeline-item bg-color="#9dd8e0">item1</timeline-item>
<timeline-item :hollow="true">item2</timeline-item>
</timeline>
</template>
<script>
import { Timeline, TimelineItem, TimelineTitle } from 'vue-cute-timeline'
export default {
components: {
Timeline,
TimelineItem,
TimelineTitle
}
}
</script>
props
| 组件 | prop | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
<timeline> |
timeline-theme | string | #dbdde0 | 时间线组件的主题颜色。 |
<timeline> |
timeline-bg | string | #dbdde0 | 时间线圆圈组件的背景色 |
<timeline-item> |
bg-color | string | #dbdde0 | 设置圆圈和圆圈的边框颜色。 |
<timeline-item> |
line-color | string | #dbdde0 | 只设置圆圈的边框颜色。 |
<timeline-item> |
hollow | boolean | false | 控制圆圈是否是空心的。注 hollow不能与bg-color一起使用时,除非您希望更改空心背景色。 |
<timeline-item> |
font-color | string | #37414a | 设置时间线项或标题字体颜色。 |
<timeline-item> |
icon-size | string ('small'/'medium'/'large') | empty | 设置时间线项或标题图标大小 |
slots
- others
<timeline-item>
<img
src="https://user-images.githubusercontent.com/12069729/36057805-80cfc3d2-0e4e-11e8-8851-6fda091ff389.png"
class="icon-heart"
slot="others"
/>
</timeline-item>
示例

作者
怡潼 luyilin
相关项目