Pear—— 梨子项目管理系统
made with
Vuejs

简介及使用教程
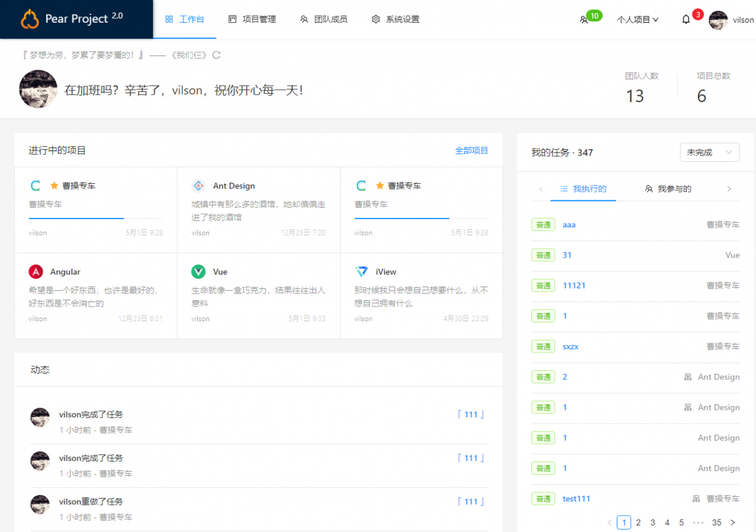
PearProject,梨子项目管理系统,一款轻量级的在线项目/任务协作系统,目前已支持项目管理、任务管理、账号管理、文件管理、团队管理和权限管理等多项功能,是中小型团队进行互相协作的最佳选择。未来我们还将持续迭代新功能,致力于打造一个灵活、高效、易用、有趣的协作系统,帮助大家提升协作效率并且降低团队沟通成本。
前端部分基于vue.js开发,使用了Ant Design Vue组件库,后端使用了thinkphp框架。
安装
从github上克隆项目:
git clone https://github.com/a54552239/pearProject
转到项目目录
cd pearProject
安装依赖
npm install
修改./vue.config.js,将 DEV_URL 的值改为接口地址,如:http://127.0.0.1:8010/pearProjectApi
启动项目
npm run serve
注意前端项目需要配合后端使用。
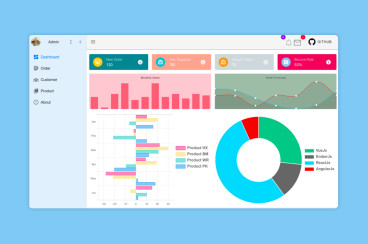
示例



作者
vilson
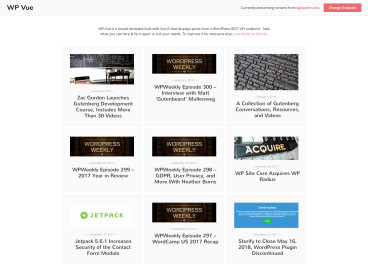
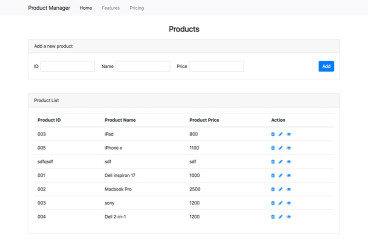
相关项目