Vue 趋势图(Trend Chart)
made with
Vuejs
Vue 趋势图(Trend Chart)
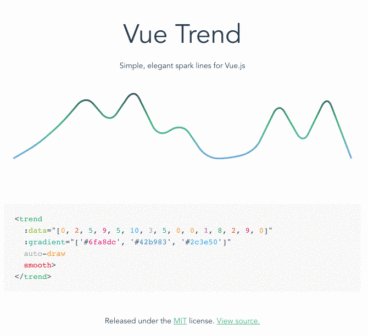
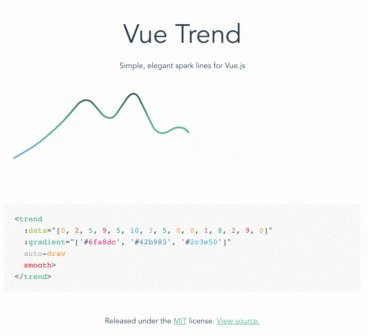
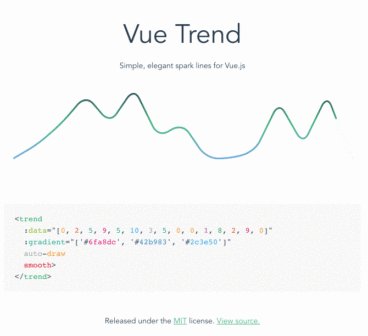
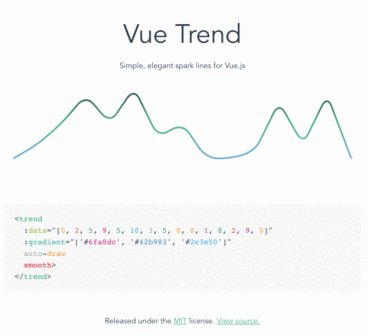
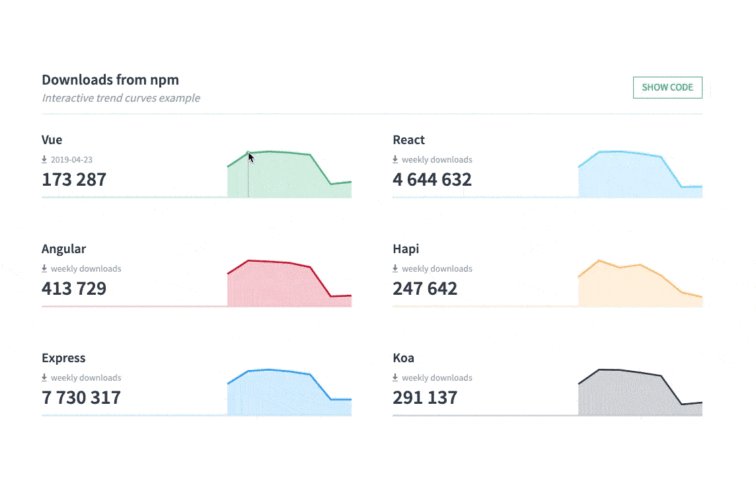
这是一个基于Vue.js的简单趋势图。
简介及使用教程
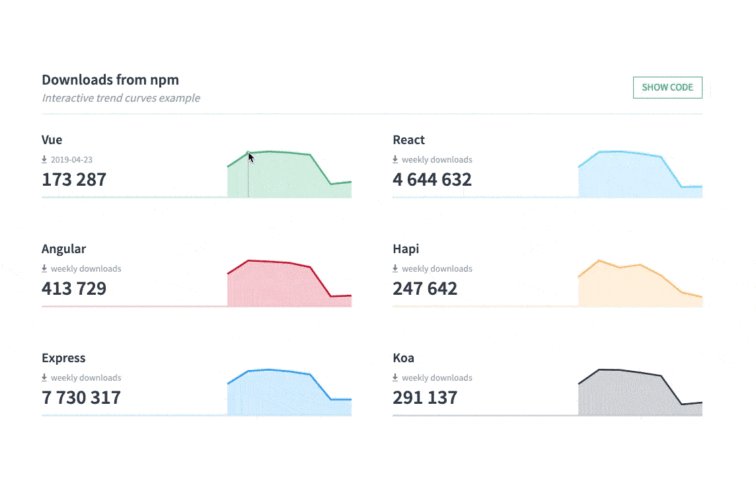
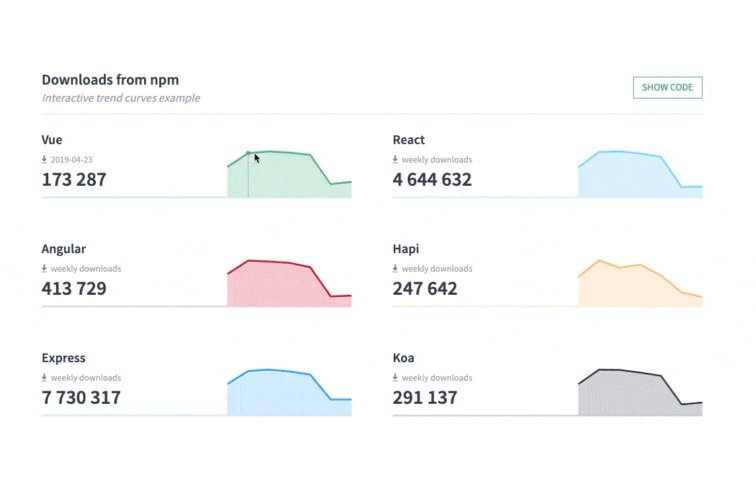
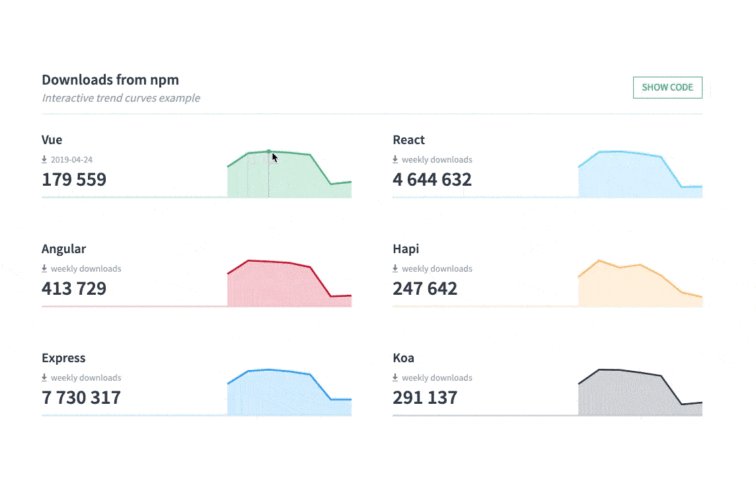
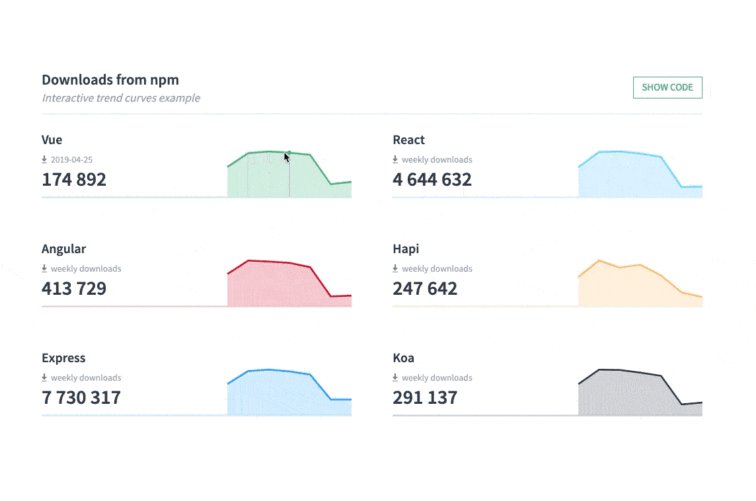
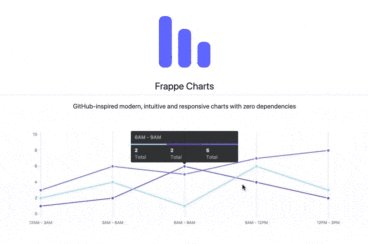
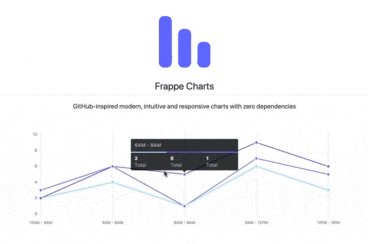
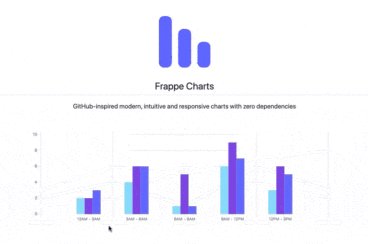
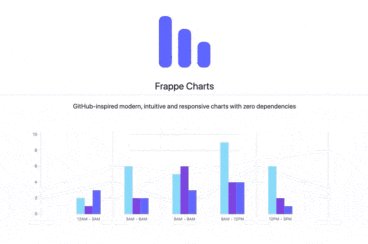
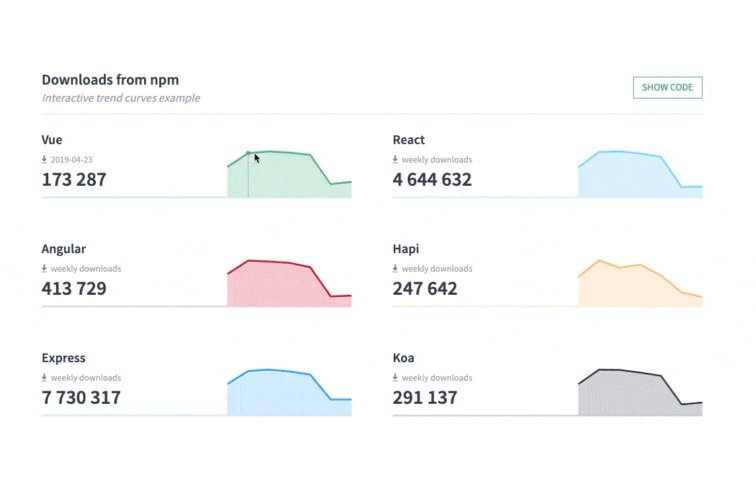
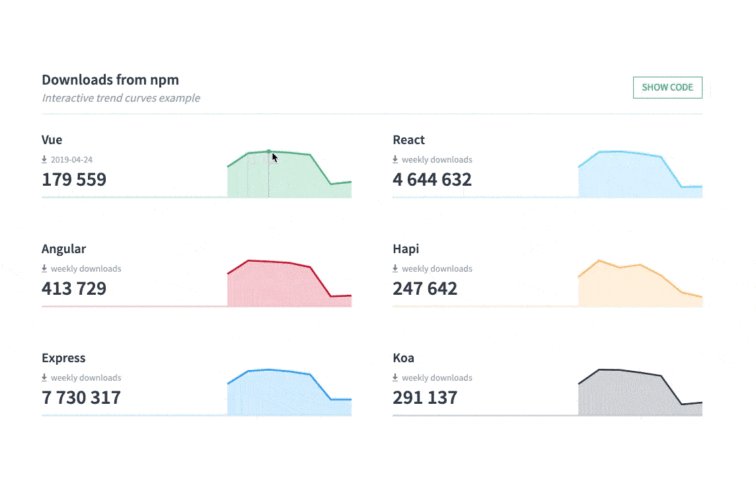
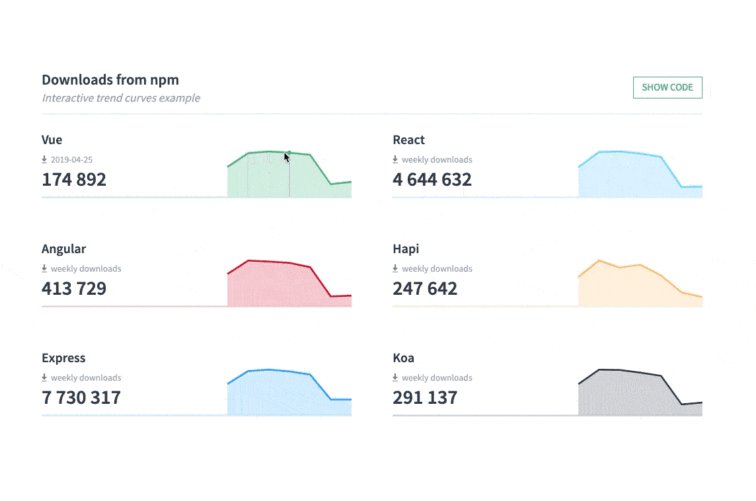
Vue 趋势图(Trend Chart)是一个基于Vue.js的简单趋势图,支持创建带有工具提示的静态折线图、交互式趋势曲线和交互式多线图表。
安装
Npm
npm i vue-trend-chart
Yarn
yarn add vue-trend-chart
使用
引入并注册
import Vue from "vue";
import TrendChart from "vue-trend-chart";
Vue.use(TrendChart);
使用组件
<TrendChart
:datasets="[
{
data: [10, 50, 20, 100, 40, 60, 80],
smooth: true,
fill: true
}
]"
:grid="{
verticalLines: true,
horizontalLines: true
}"
:labels="{
xLabels: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
yLabels: 5
}"
:min="0">
</TrendChart>
Props
示例

作者
Dmytro Barylo
相关项目